UI for ASP.NET MVC
ASP.NET MVC FloatingActionButton
- The ASP.NET MVC FloatingActionButton gives users quick access to their favorite app activity. Equipped with a variety of shapes, colors, text, icons and more flexible customization options.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
The Telerik UI for ASP.NET MVC FloatingActionButton represents the most frequently executed action of your application and appears over all screen content. The compact component is perfectly suitable for mobile applications where screen space is limited. The FAB makes navigation simple and highlights the most important actions available to users.
-
Alignment
The button component can be conveniently positioned anywhere within the viewport. You can choose from a number of configuration options which allow you to position the button precisely as your app requires. -
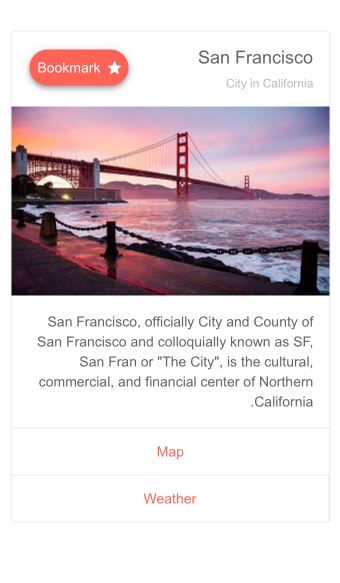
Items
The FloatingActionButton allows you to use one or several intuitive items to provide users with more context on the action or display additional actions. Whenever the button is clicked, it will expand the list of action items users can select from. -
Templates
The MVC FloatingActionButton allows you to control the rendering of the speed dial action items through templates.
-
Events
The FloatingActionButton fires four events—OnExpand, OnCollapse, OnItemClicknd and OnClick, which are triggered when the button is expanded/collapsed, one of its items clicked or the button itself is clicked.
-
Keyboard Navigation and Accessibility
The Telerik UI for ASP.NET MVC FloatingActionButton is accessible to screen readers and complies with all accessibility standards—WAI-ARIA, WCAG 2.1 and Section 508. It also provides keyboard navigation features to allow as many people to use it as possible.
-
RTL (Right-To-Left) Support
Right-to-left support is available for languages like Arabic and Hebrew, in which users read from right to left. You can satisfy any cultural preference with the Floating Action Button by toggling between left-to-right and right-to-left alignment with only a few settings.
-
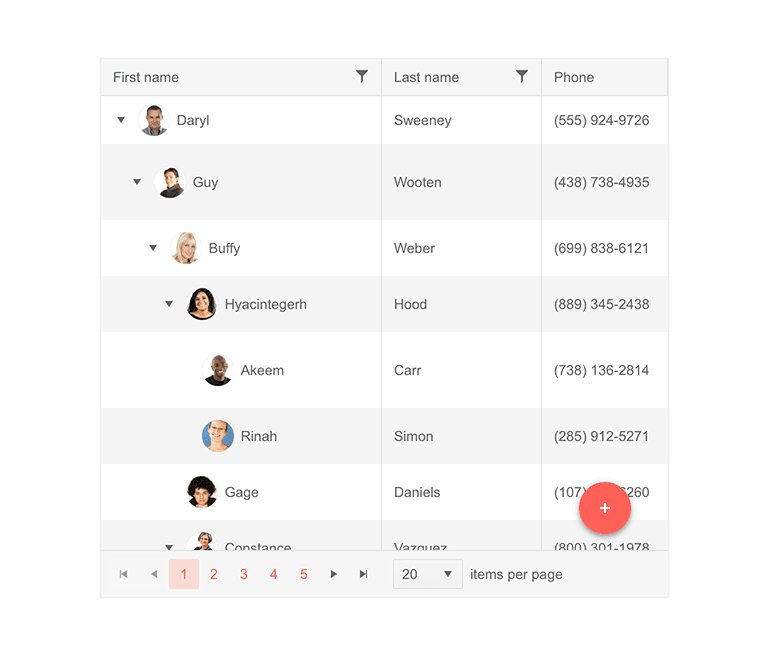
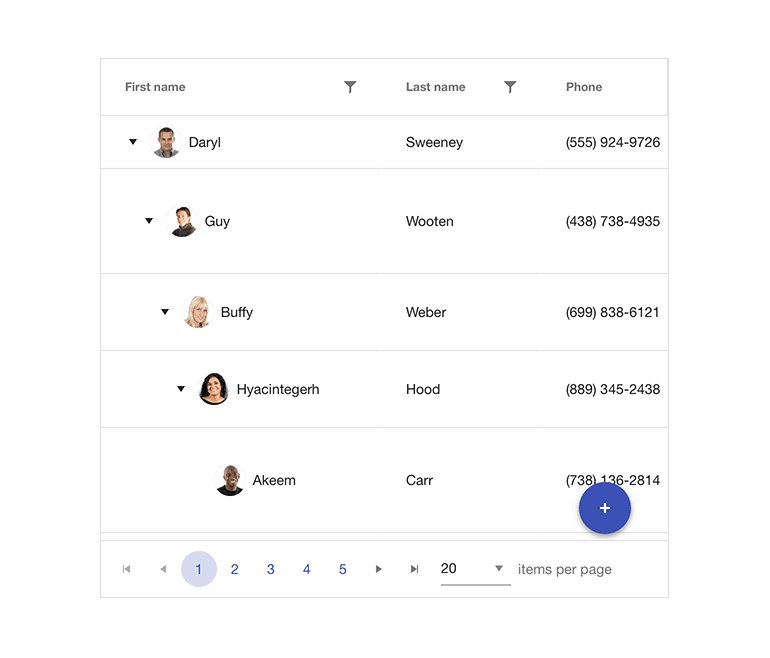
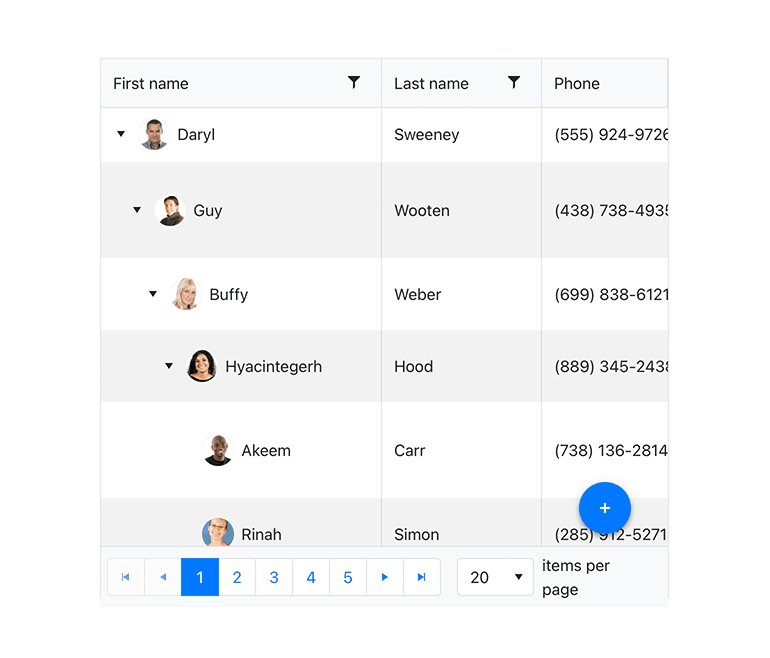
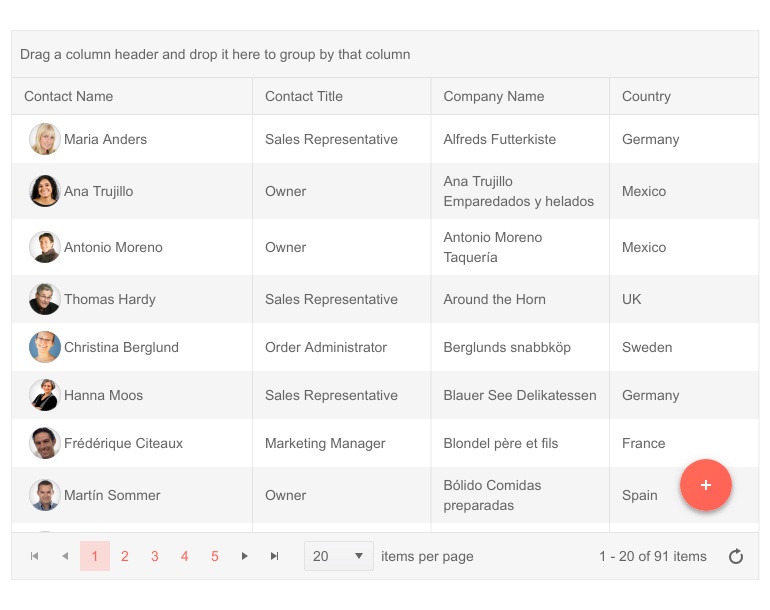
Theming
The FloatingActionButton component has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). You can easily customize any of out-of-the-box themes with a few lines of CSS or create new theme to match your colors and branding by using the Progress SASS ThemeBuilder application.
All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs