
UI for ASP.NET MVC
ASP.NET MVC DropDownButton
- The UI for ASP.NET MVC DropDownButton component renders a button that opens a popup list of action items that support icons, images, data binding, keyboard navigation, accessibility and multiple appearance customization options.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
DropDownButton Overview
The Telerik UI for ASP.NET MVC DropDownButton is a button that renders an additional popup list of action items. It supports icons, images, data binding and multiple appearance customization options for the UI component as a whole and for each of the dropdown button items.
See the ASP.NET MVC DropDownButton UI component demo.

-
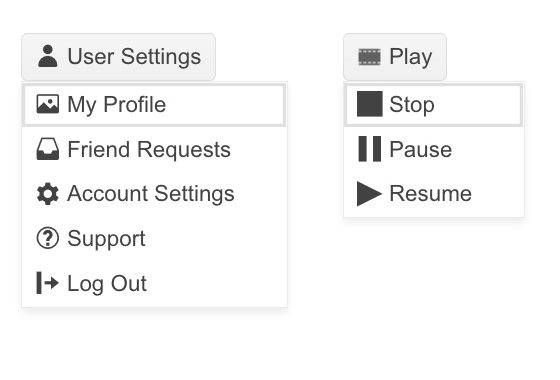
DropDownButton Items & Icons
The ASP.NET MVC DropDownButton allows rendering of text, icons or a combination of both. You can easily configure each of the MVC dropdown button items individually. You can apply styling to its text, add an icon or disable an item.
See the ASP.NET MVC DropDownButton items demo.

-
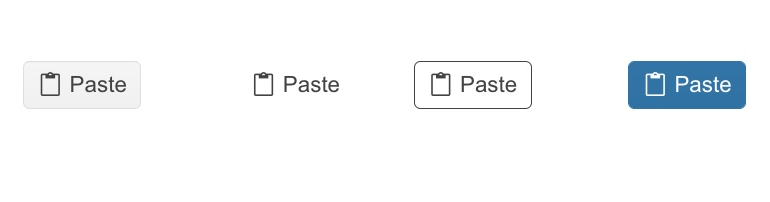
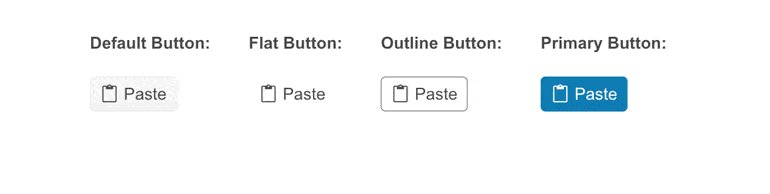
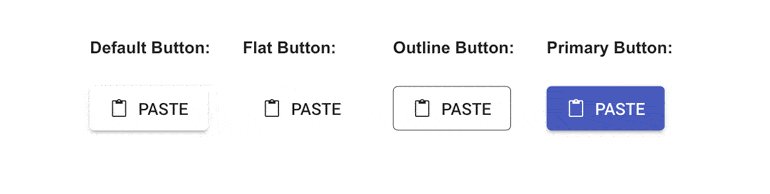
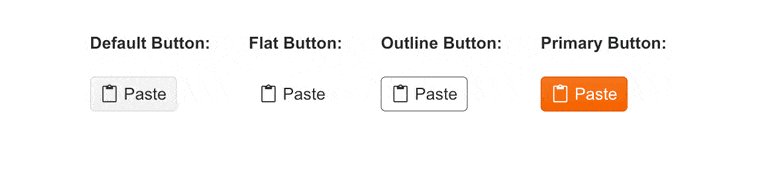
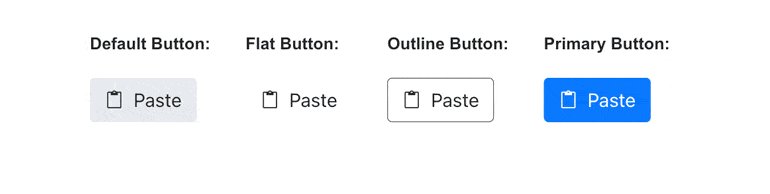
DropDownButton Appearance Customizations
The DropDownButton for ASP.NET MVC comes with multiple out-of-the-box properties to make customization of the component fast and easy. The configuration options for the dropdown button include size, theme color, fill mode and border radius.
Try out the different appearance settings for the ASP.NET MVC DropDownButton component.
-
DropDownButton Keyboard Navigation
The DropDown Button for ASP.NET MVC comes with built-in keyboard support.
Try out the keyboard shortcuts for the ASP.NET MVC DropDownButton component.

-
DropDownButton Accessibility
The UI for ASP.NET MVC DropDownButton control is compliant with Section 508 and follows all WCAG 2.1 guidelines to be easily accessed by all users.

-
DropDownButton RTL Support
You can satisfy any cultural preference with the Telerik UI for ASP.NET MVC DropDownButton component by toggling between left-to-right and right-to-left language support with only a few settings.
See an example of left-to-right language support in the ASP.NET MVC DropDownButton.

-
DropDownButton Theming
The ASP.NET MVC DropDownButton component has several built-in themes, such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap and Fluent (based on Microsoft Fluent UI). You can easily customize any of the out-of-the-box themes with a few lines of CSS or create a new theme to match your branding by using the Telerik SASS ThemeBuilder application.

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
