
UI for ASP.NET MVC
ASP.NET MVC Drawer
- Full-featured ASP.NET MVC Drawer component for flawless user navigation, equipped with templates, data binding, overlay or inline and collapsed or expanded positioning.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
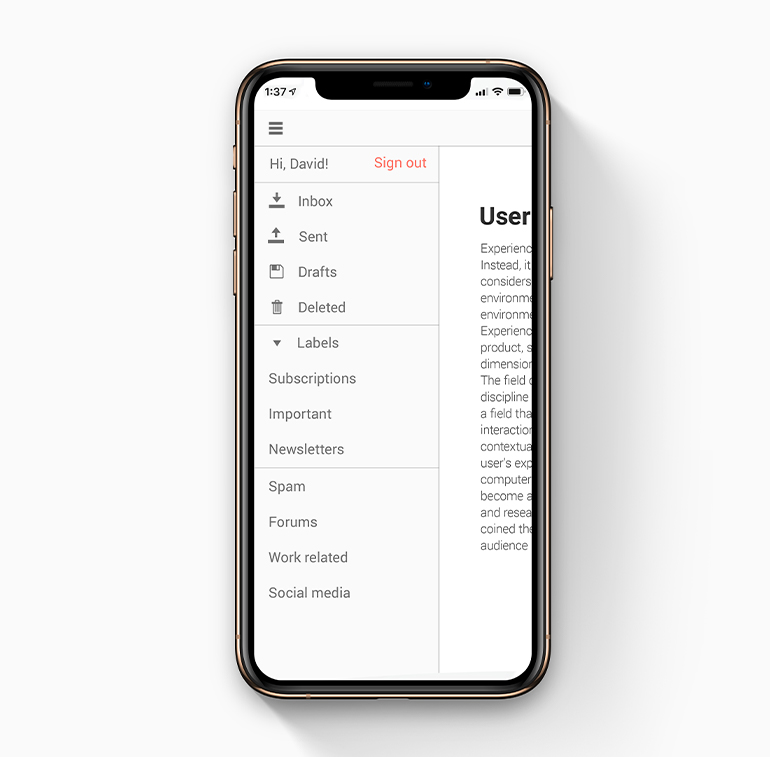
Need a menu that’s visible, but doesn’t take over the entire screen? This is where the Drawer widget comes in! This component provides a menu that can slide in to the app from the left or right, while overlaying or pushing the main page content. With a single button click, traditionally with a hamburger icon, the user can either expand the menu to see all available options or hide it with another click. The Navigation Drawer also features support for touch gestures. This means the component can easily work for dashboards built for the desktop or used as compact navigation option for responsive apps rendered on mobile devices. Drawer content is fully customizable and can take advantage of pre-built styles or custom templates.

-
Visualization Modes
Need a menu that’s visible, but doesn’t take over the entire screen? This is where the Drawer widget comes in! This component provides a menu that can slide in to the app from the left or right, while overlaying or pushing the main page content. With a single button click, traditionally with a hamburger icon, the user can either expand the menu to see all available options or hide it with another click. The Navigation Drawer also features support for touch gestures. This means the component can easily work for dashboards built for the desktop or used as compact navigation option for responsive apps rendered on mobile devices. Drawer content is fully customizable and can take advantage of pre-built styles or custom templates.
-
Mini Mode
The mini version of the Drawer widget provides quick access to navigation even when closed. Rather than the full menu options only the icons are displayed in this mode, providing an even more compact navigation option.
-
Separators
If you need to have some items logically grouped – we’ve got you covered. The Drawer allows you to organize the items to fit your custom business scenario.
-
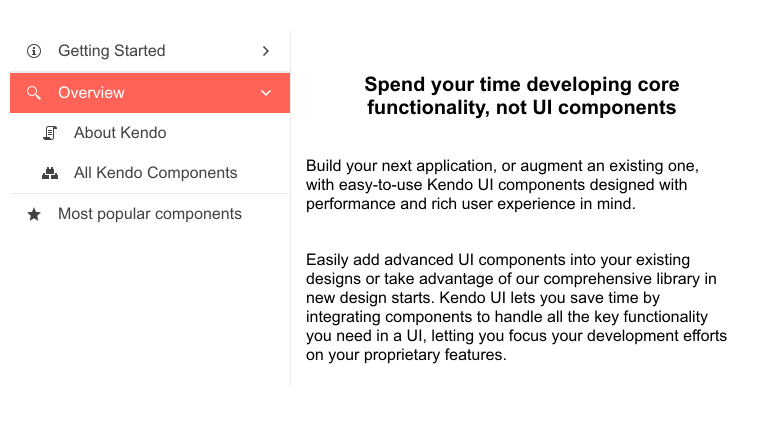
Hierarchical Items
The Telerik UI for ASP.NET MVC Drawer provides an easy way to create a hierarchical navigation structure by placing child elements with indentation inside the parent drawer items.
-
Icons
Each item can be rendered with icons, letting you spruce up your navigation items beyond just the text. On top of this, the icon selected will be used exclusively when mini mode is activated – all for a more compact UX experience.
-
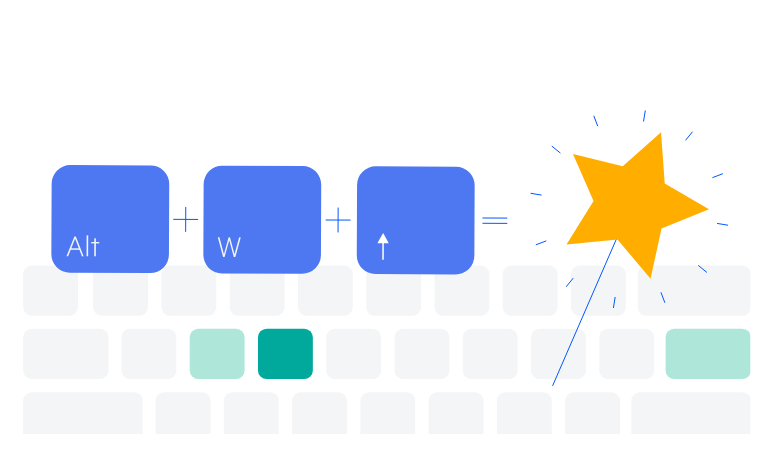
Keyboard Navigation
Users who prefer to use their mouse as little as possible would appreciate the built-in keyboard support for the Drawer. The component is fit to be navigated with only a keyboard by pressing the arrow keys to move around, Space to select the current item and Escape to close it.
All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
