
UI for ASP.NET MVC
ASP.NET MVC PivotGrid v.2
- Part of the Telerik UI for ASP.NET MVC library along with 110+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
The Telerik UI for ASP.NET MVC PivotGrid V2 component is a powerful data visualization tool allowing developers to perform operations over multi-dimensional data. The revamped component supports sorting, filtering, rendering of custom content via templates, PDF export and its future-proof architecture allows the implementation of many upcoming functionalities.
See the new MVC PivotGrid v2 component demo.
-
Data Binding
The ASP.NET MVC PivotGridv2 component supports data binding to an HTTP accessible Online Analytical Processing cube. To learn more about how to set it up and its fundamentals visit our documentation article.

-
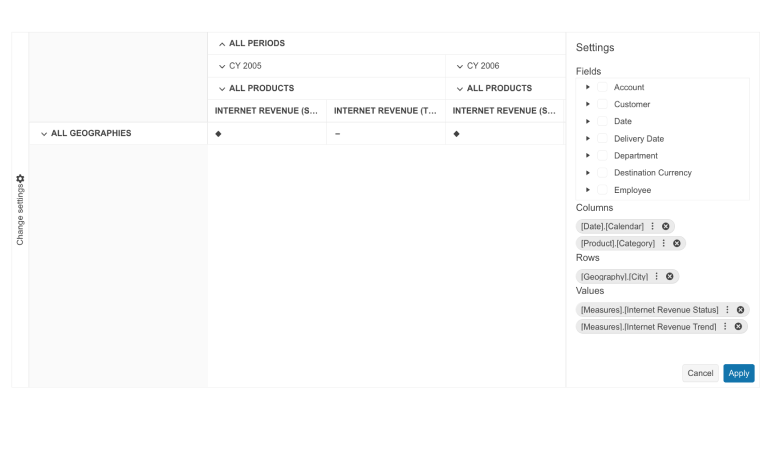
KPI Measurements
Display key performance indicator KPI measurements with a simple configuration. The Telerik UI for ASP.NET MVC PivotGrid v2 enables you to represent multidimensional data as KPI measures.
See Telerik UI for ASP.NET MVC PivotGrid v2 KPI measurements demo

-
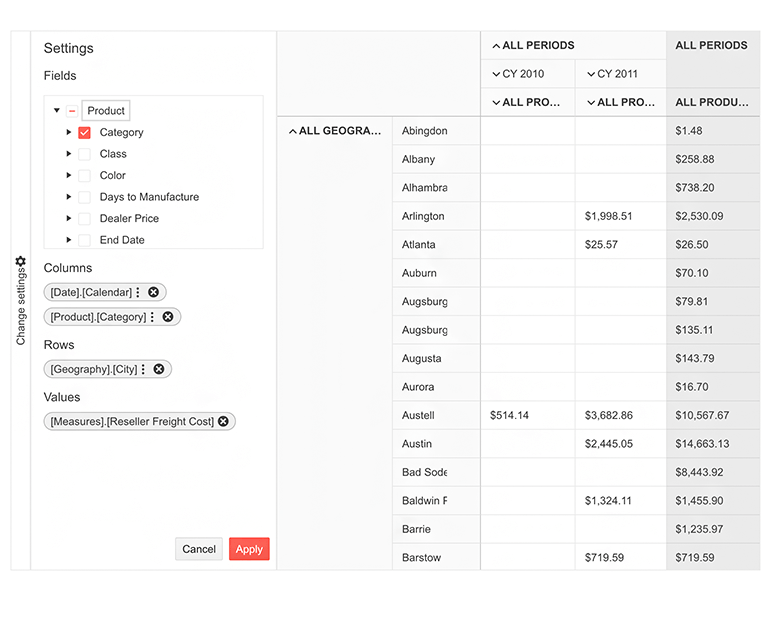
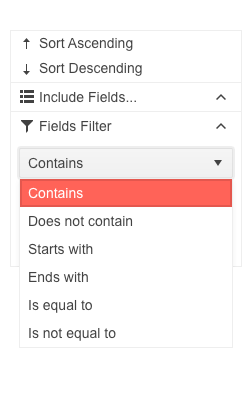
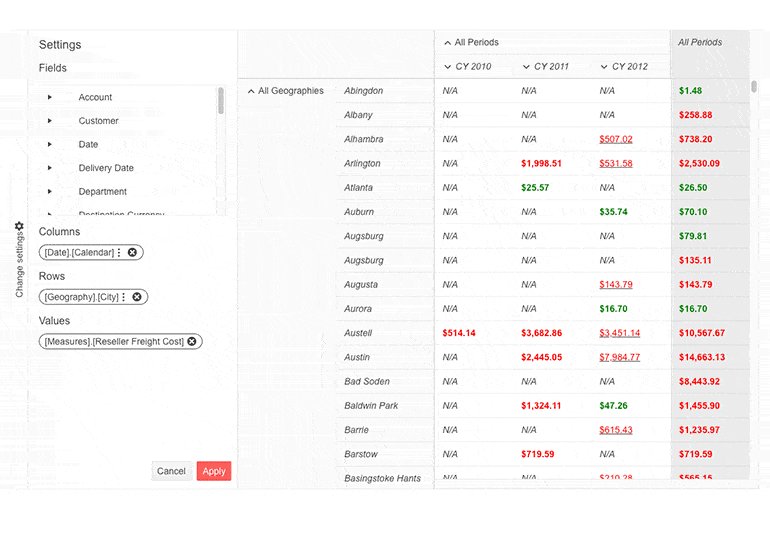
Sorting and Filtering
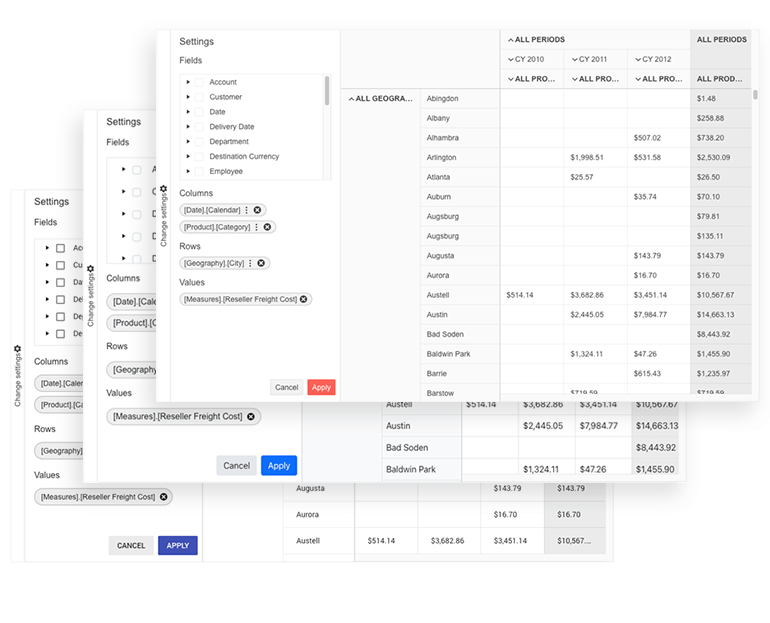
Use the tree view settings menu on the right side of the Pivot Grid to decide which columns and rows to show or hide. You can easily sort the data within them in ascending or descending order, decide which fields to show, and filter them if needed.

-
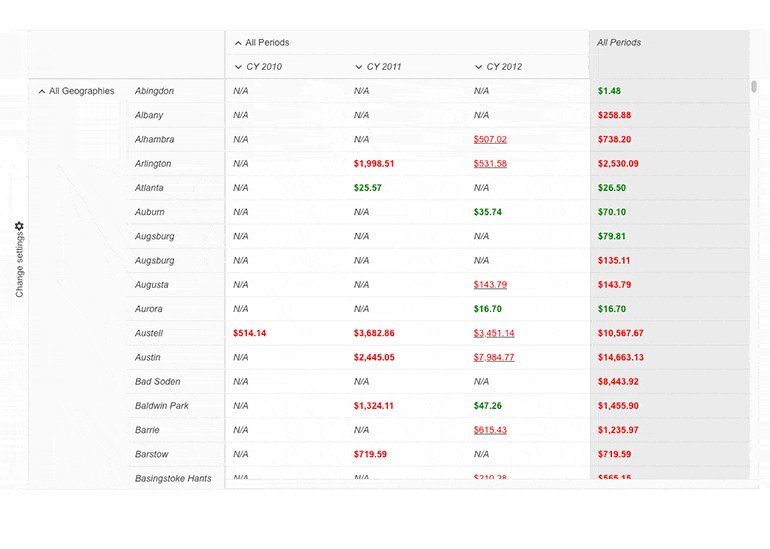
Custom Content with Templates
Whether you need to highlight positive numbers by making them green or bold, or you want to underline strange results, we’ve got you covered. You can easily customize the appearance of the PivotGridV2’s column & row headers and cells through templates.

-
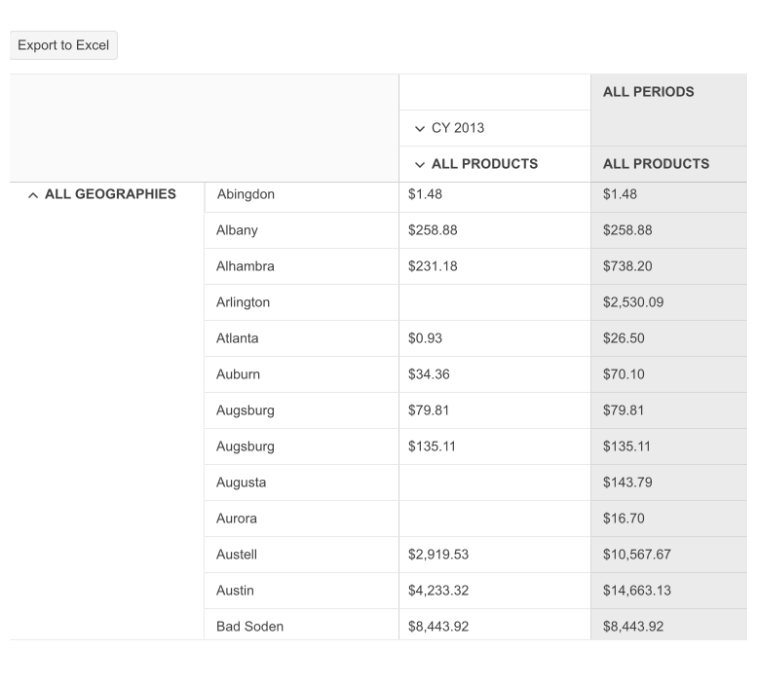
Excel Export
Extracting and downloading reports or tabular data is a piece of cake with the export to Excel option in the Telerik UI or ASP.NET MVC PivotGrid v2. This built-in functionality allows you to export data to an Excel document.

-
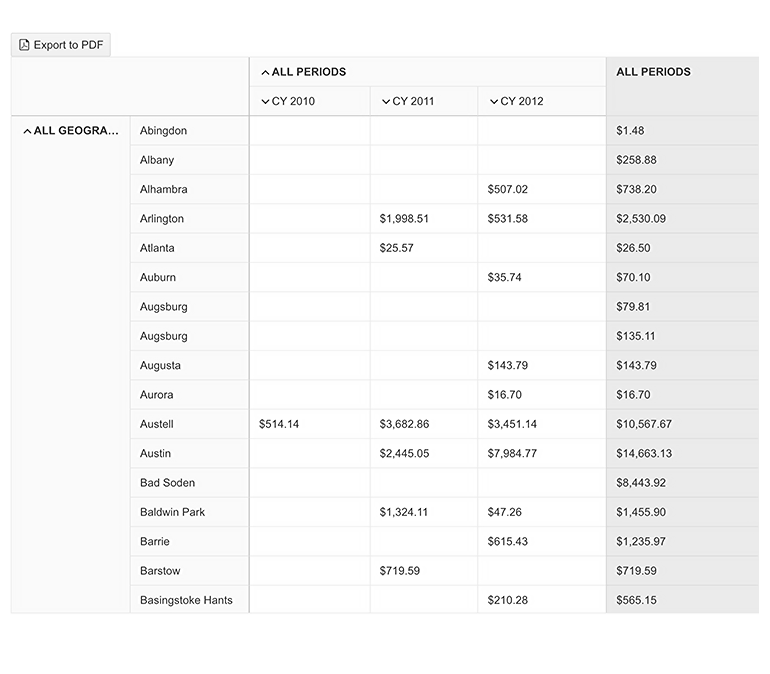
Export to PDF
PivotGrids are very useful tools for reports as they represent data in an easy to read and understand format. They are often used in company presentations and forecasting, that is why the ASP.NET MVC PivotGrid v2 can be easily exported to a PDF file with the click of a button.

-
Built-In Themes
The Telerik UI for ASP.NET MVC PivotGridV2 component comes with multiple built-in themes and swatches you can chose from. Explore the Default (Main Dark, Nordic, Purple), Material (Arctic, Lime Dark, Nova), Bootstrap (Urban, Vintage, etc.) and Fluent themes and choose the swatch that best suits your project. If neither of them fits your design guidelines, you can easily customize them with a few lines of CSS or create new themes by using the Progress SASS ThemeBuilder application.

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete Updated
- Captcha
- CheckBoxGroup
- Color Picker Updated
- ColorGradient Updated
- ColorPalette Updated
- ComboBox Updated
- Date & Time Pickers Updated
- DateInput Updated
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- DropDownList
- DropDownTree
- Editor
- FlatColorPicker Updated
- Image Editor
- ListBox
- MaskedTextBox Updated
- MultiColumnComboBox Updated
- MultiSelect Updated
- Numeric TextBox Updated
- OTP Input New
- RadioGroup
- Rating
- Signature
- Switch
- TextArea Updated
- TextBox Updated
- TimeDurationPicker Updated
- TimePicker Updated
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard New
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- CircularProgressBar
- Conversational UI
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
