
UI for ASP.NET MVC
ASP.NET MVC Notification
- The Telerik UI for ASP.NET MVC Notification component displays important messages in popups. You can customize its appearance, hiding time, positioning, and stacking.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
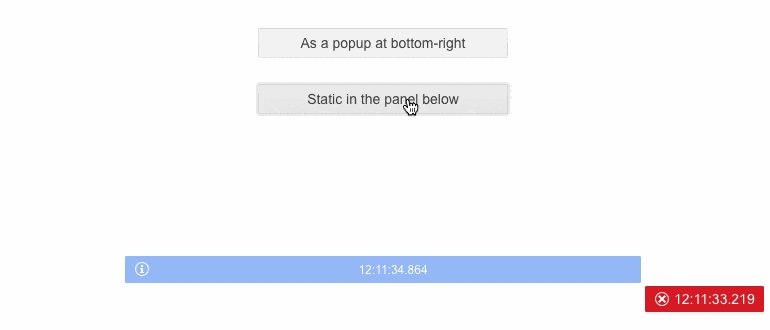
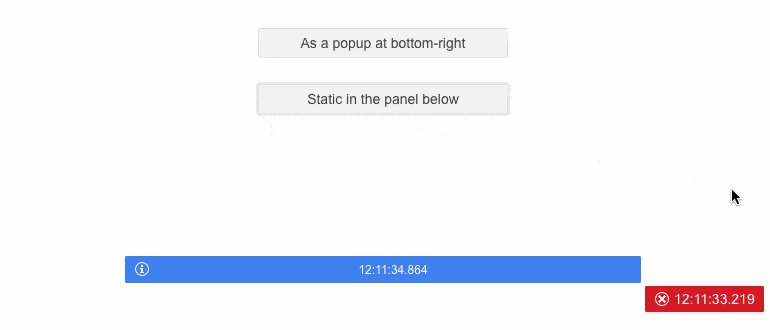
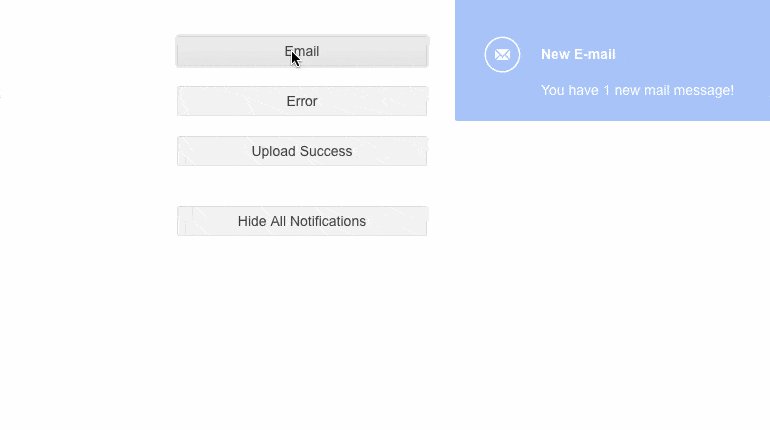
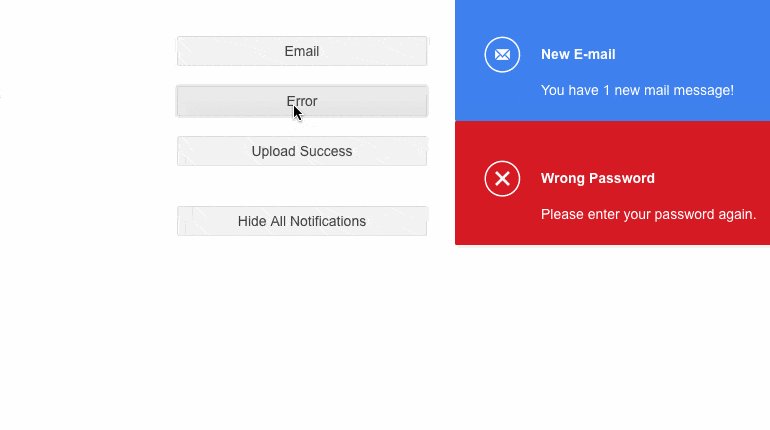
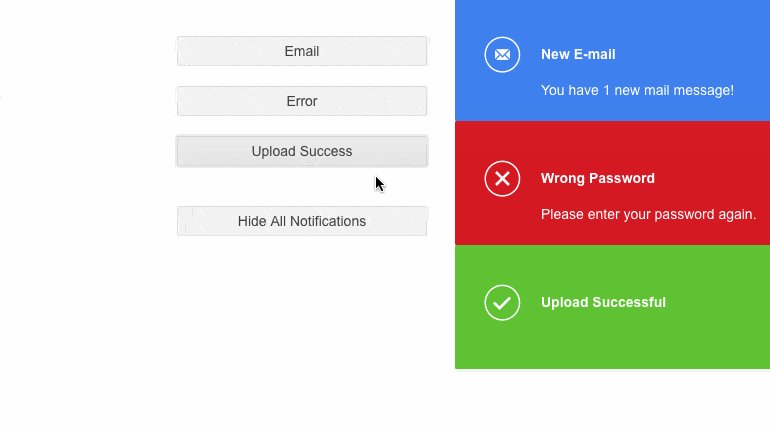
The Telerik UI for ASP.NET MVC Notification component renders valuable information in popups for end-users. It provides various built-in types and allows you to customize its appearance through templates, adapts its hiding time and change its positioning and stacking.
See the ASP.NET MVC Notification component in action
-
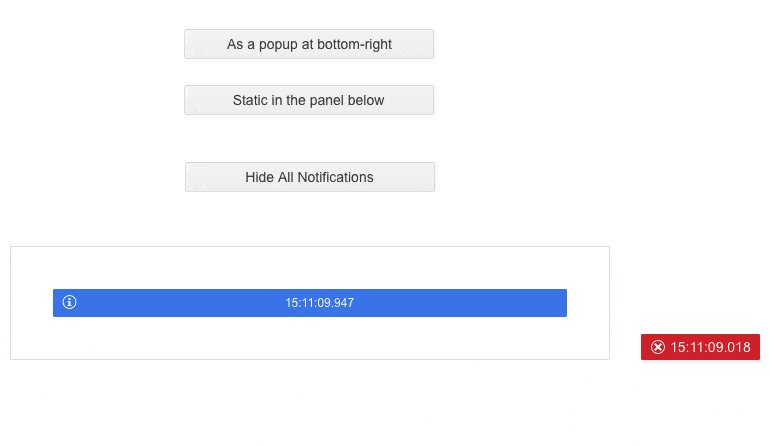
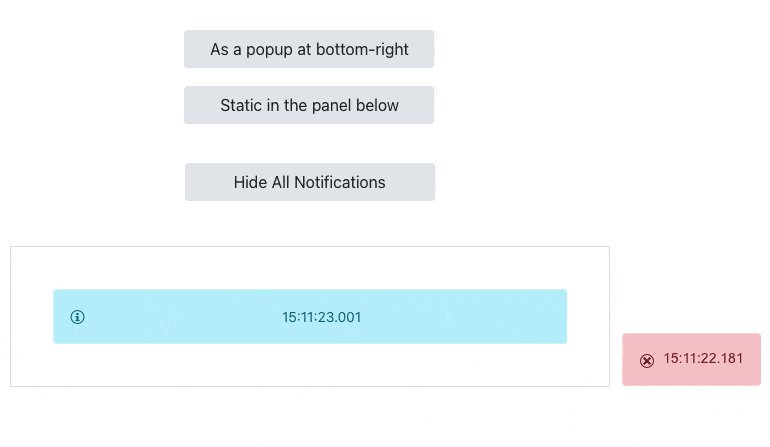
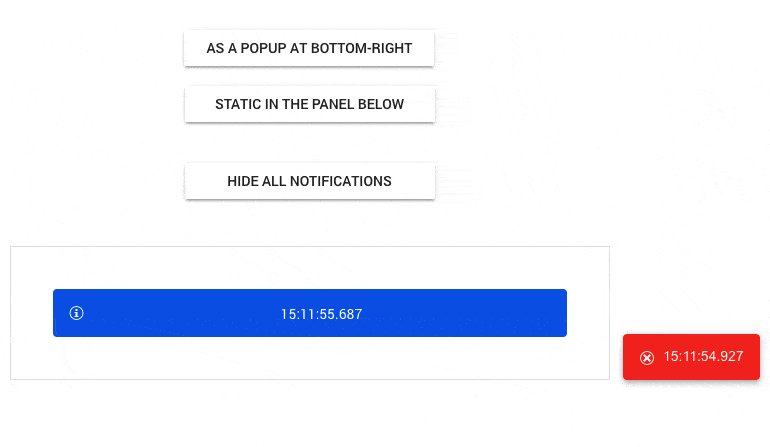
Types
The MVC Notification provides four built-in notification types with ready-to-use shorthand methods for display. The methods are Info, Success, Error and Warning. -
Hiding
The notification stays visible for five seconds by default, but you can easily change that time to whatever suits your case. The notification can be closed by end users if they click on it, or you can implement a Close button, which will make sure they know how to close the notification. -
Positioning and Stacking
By default, the ASP.NET MVC Notification is displayed in a popup box in the bottom-right corner of the page, and any consequent notification stacks upwards. However, you can change these settings to adapt the component to your application. -
Templates
You can easily customize the notification through templates. By default, each different notification type has a certain appearance, but you can create your own templates and make them match your application’s style.
-
RTL Support
The Telerik UI for ASP.NET MVC Notification comes with built-in RTL support for cultures where people read and write from right to left. You can simply change the alignment of the component from left to right with only a few settings.
-
Theming
You can style the MVC Notification with the help of the four built-in themes and various swatches the component comes with. Explore the Default (Main Dark, Nordic, Purple), Material (Arctic, Lime Dark, Nova), Bootstrap (Urban, Vintage etc.) and Fluent. You can easily customize the available themes with a few lines of CSS or create a new one with the Progress SASS ThemeBuilder application to meet your client’s design requirements.

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
