
UI for ASP.NET MVC
ASP.NET MVC TimeDurationPicker
- Empower users to select a specific time duration, instead of providing additional details, with the built-in list of values for days, hours, minutes, seconds and milliseconds in Telerik UI for ASP.NET MVC TimeDurationPicker component.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
The Telerik UI for ASP.NET MVC TimeDurationPicker component enables users to choose a certain time duration without having to provide a specific date, range of dates, or time slot. Allow them to determine how many days, hours, minutes, or seconds they want an activity (such an online session, an event, a work assignment, etc.) to last. The component popup's built-in shortcut values are available for users to choose from, or they can manually type the appropriate time duration.
Check out the Telerik UI for ASP.NET MVC TimeDurationPicker demo

-
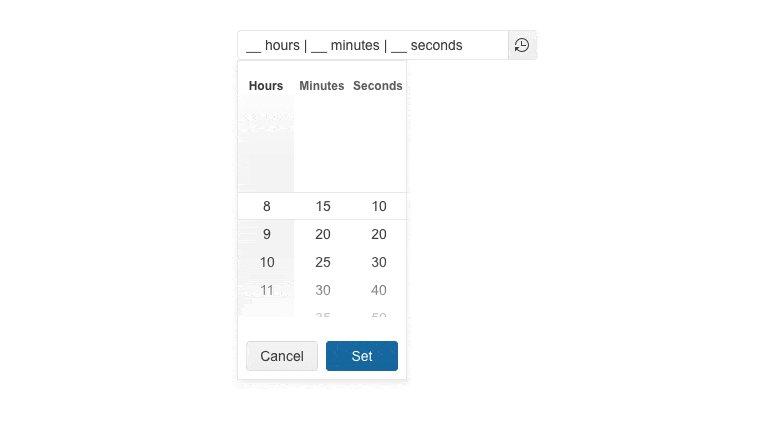
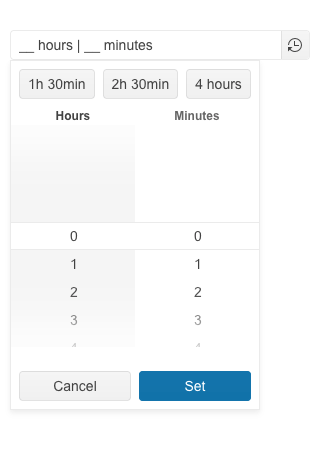
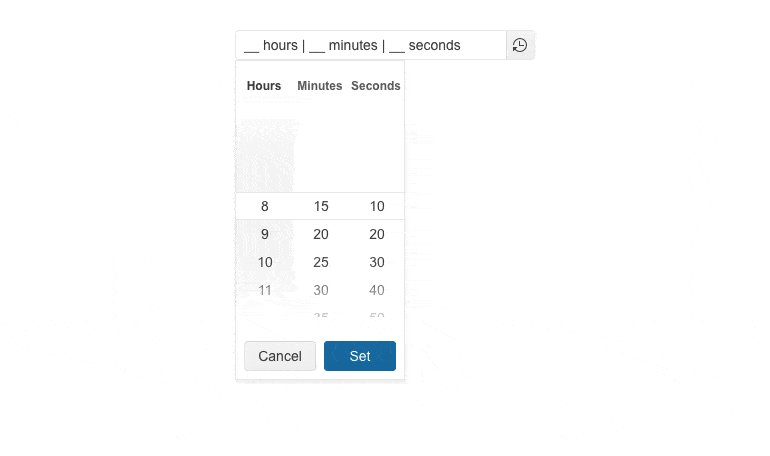
Columns
Configure the number of columns, specify the format, and limit the possible selected values, thus creating unique look and feel of the TimeDurationPicker’s columns.
-
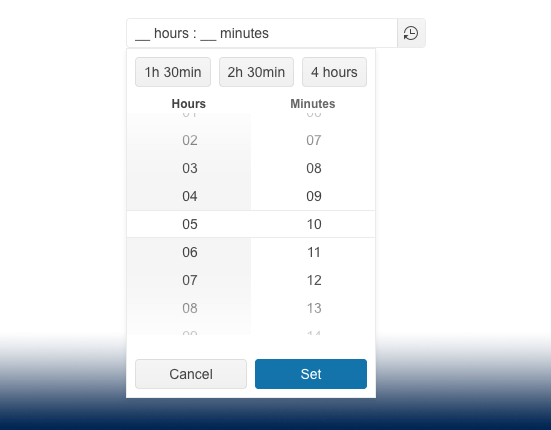
Shortcuts
Activities or occurrences with repetitive time duration need smarter approach. Therefore, the ASP.NET MVC TimeDurationPicker enables you to add shortcuts in the form of button elements to its popup. The button elements can have predefined values and upon clicking on one of them, the value of the TimeDurationPicker will get updated.
See the Telerik UI for ASP.NET MVC TimeDurationPicker Shortcut demo

-
Adaptive Mode
The TimeDurationPicker adaptive mode enables a mobile-friendly rendering of its time duration popup. Simply set the AdaptiveMode parameter to AdaptiveMode.Auto – this will trigger the picker component to automatically adapt to the current screen size and will change its rendering accordingly.
See the Telerik UI for ASP.NET MVC TimeDurationPicker Adaptive Rendering Demo

-
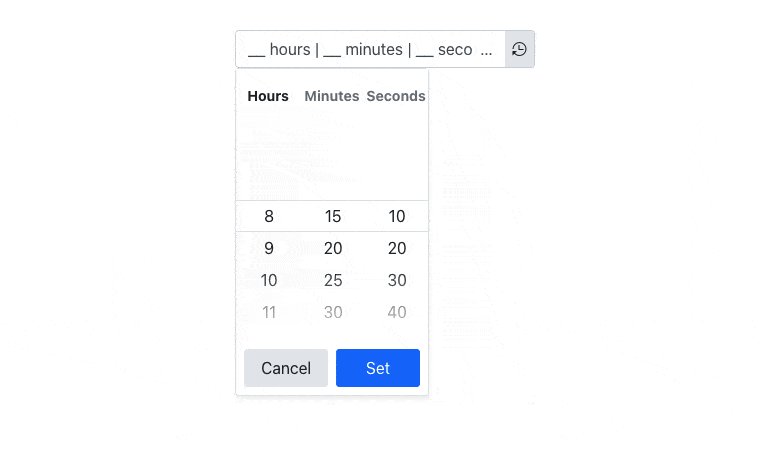
Appearance
Experiment with the Telerik UI for ASP.NET MVC TimeDurationPicker look and feel. You can modify the component's size, fill mode, and border radius leveraging the multiple customization options.
Check out the Telerik UI for ASP.NET MVC TimeDurationPicker Appearance demo

-
Events
Smooth and transparent interaction with the component is achieved through the TimeDurationPicker’s set of events. These include:
- Change event, which fires when the selected time duration is changed
- Open event that is triggered when the component is opened
- Close event, which fires once the TimeDurationPicker component is closed
Keyboard Navigation
With keyboard-only navigation, accessibility and productivity are improved. Users can interact with the Telerik UI for ASP.NET MVC TimeDurationPicker component by using their keyboard only thanks to the built-in keyboard navigation functionality.
See the Telerik UI for ASP.NET MVC TimeDurationPicker Keyboard Navigation demo

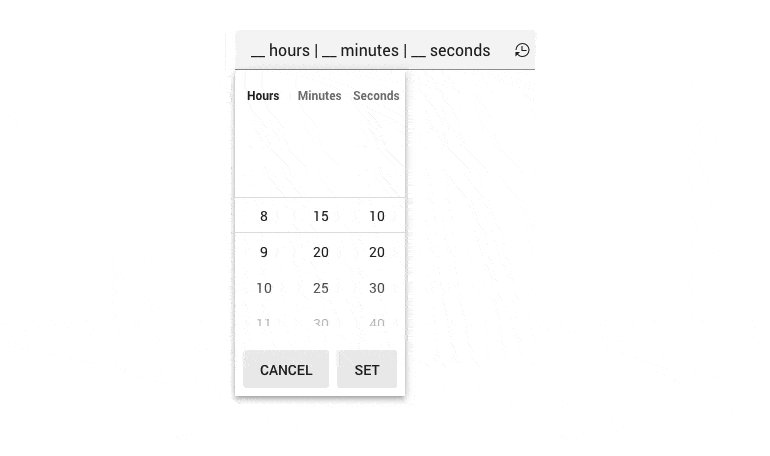
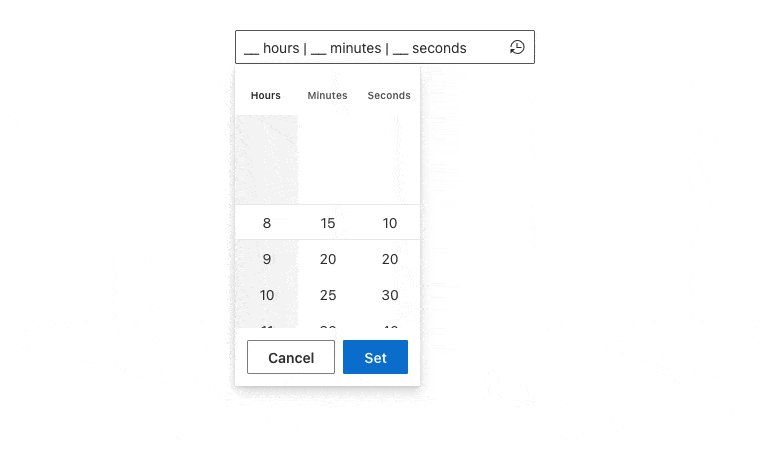
Theming
The Telerik UI for ASP.NET MVC TimeDurationPicker component supports four built-in themes, including Default (our own Telerik-infused styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI).
Additionally, you can customize any of the ready-to-use themes with a few lines of CSS or create a new one to match your branding needs by using the Progress ThemeBuilder application.

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
