
UI for ASP.NET MVC
ASP.NET MVC Calendar
- The ASP.NET MVC Calendar offers end-users seamless functionality and natural interaction. With support for calendar navigation, display, and selection from a single month, through multiple months, up to years, decades and centuries.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
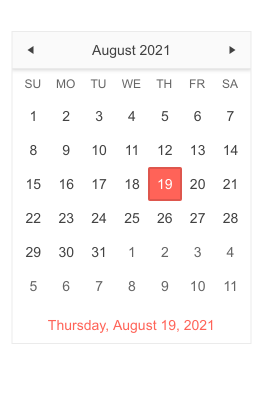
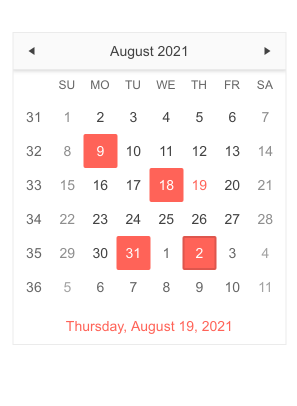
The ASP.NET MVC Calendar control enables you to intuitively select dates, navigate through days, months and years, and define special-day templates. So you can offer your end-users a calendar that feels natural and functions seamlessly.

-
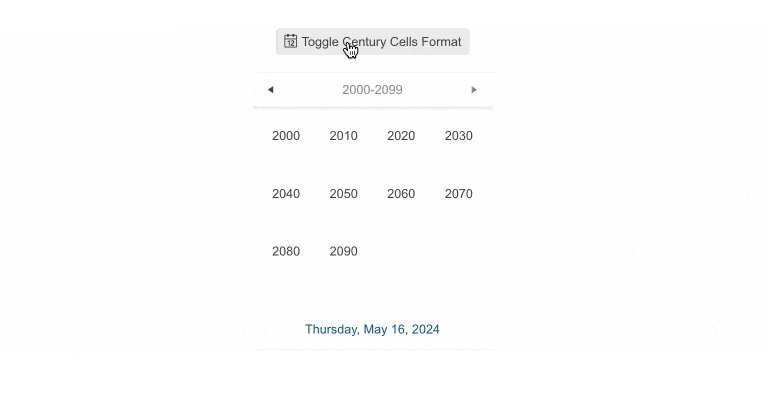
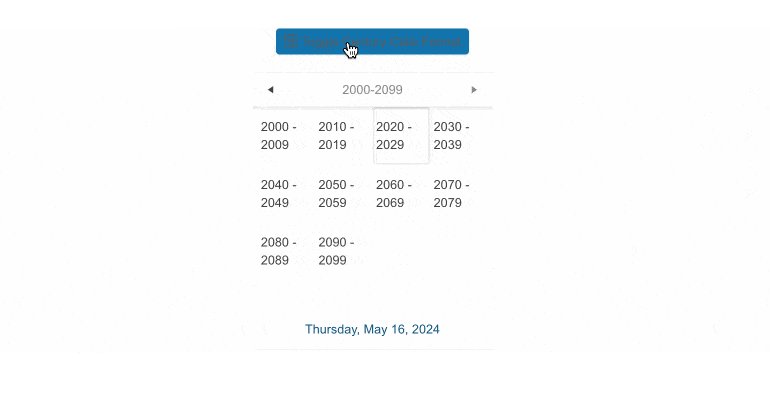
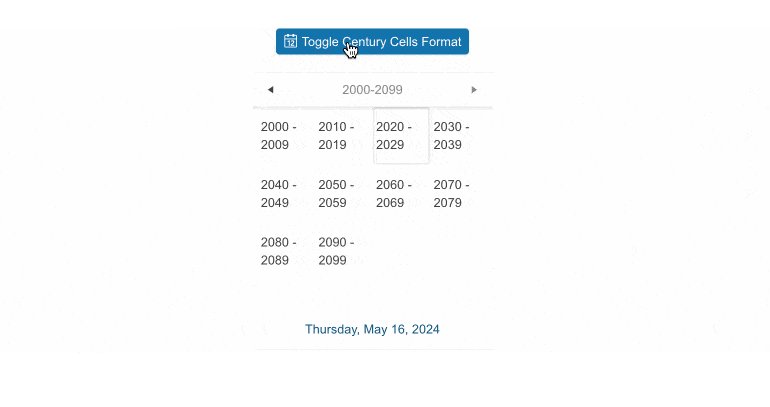
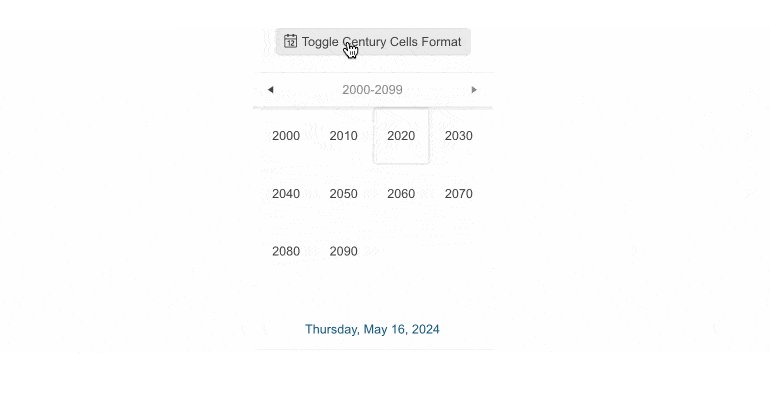
Century Cell Formats
Specify the formatting behavior of the century cells in the century view with ease. Two supported formats are available:
- Long: The cells will display a decade range 2000-2009, 2010-2019.
- Short: The cells will display just the starting year of the decade 2000, 2010.
See Telerik UI for ASP.NET MVC Calendar century cell formats demo

-
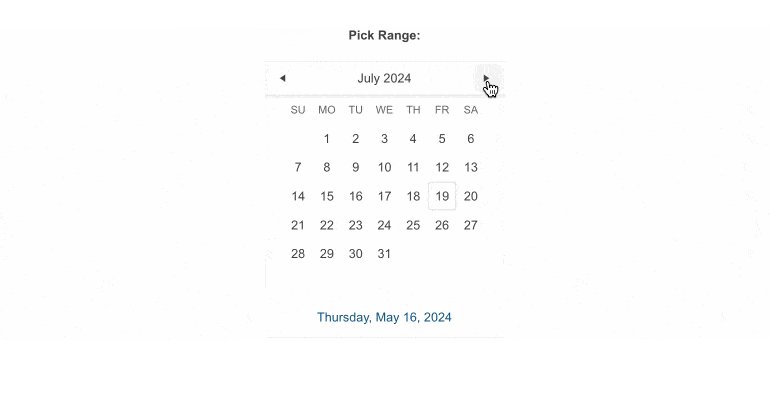
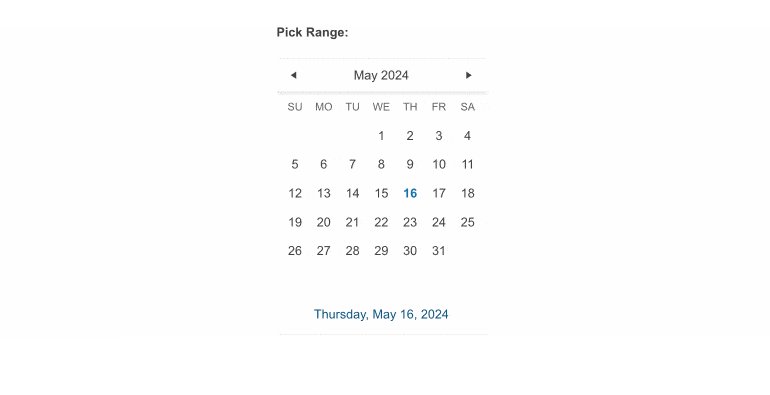
Calendar Functions
Select dates by navigating through days, months and years using natural UX drill-down. -
Show Other Month Days
The Telerik UI for ASP.NET MVC Calendar allows you to explicitly render days from the previous and next months in the current Calendar view.
See Telerik UI for ASP.NET MVC Calendar show other month days demo

-
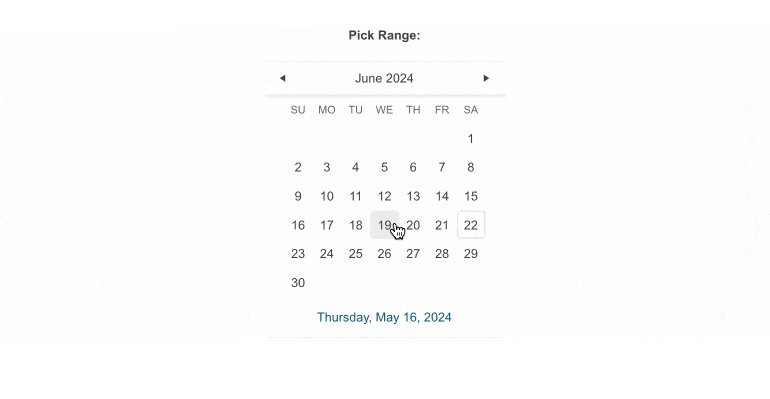
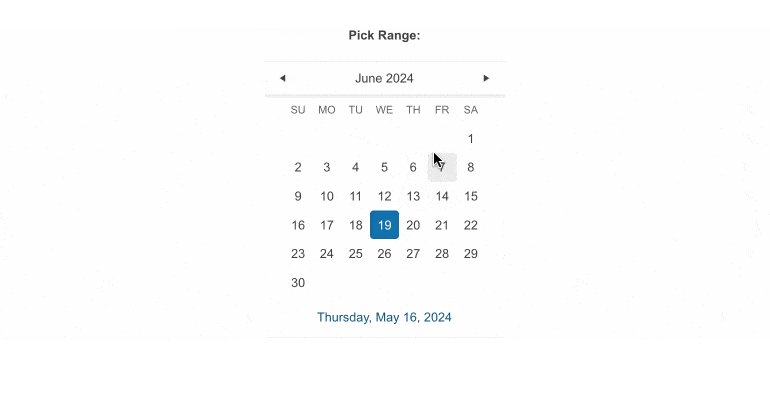
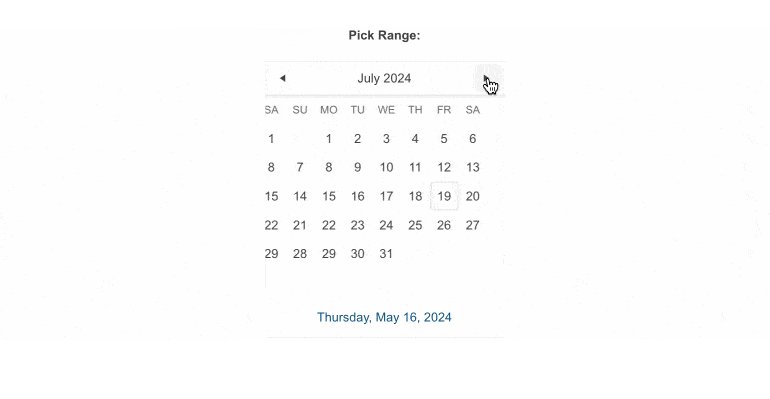
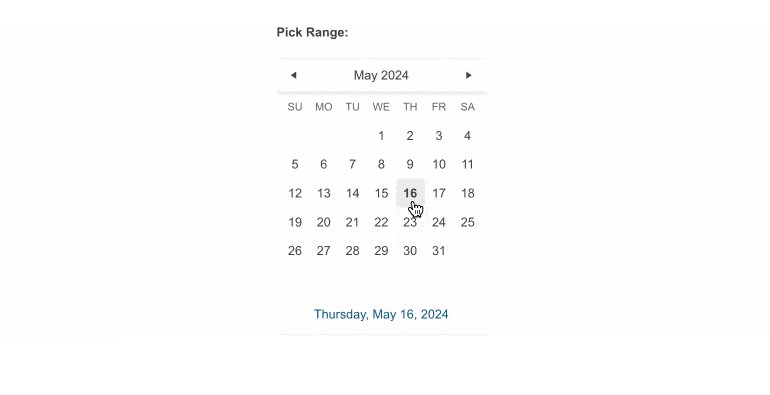
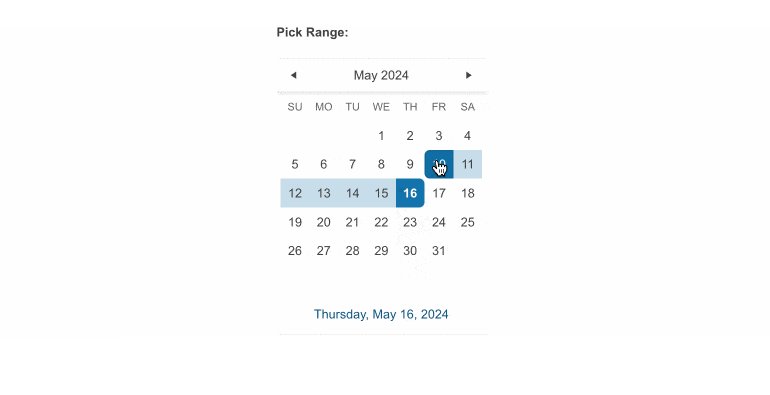
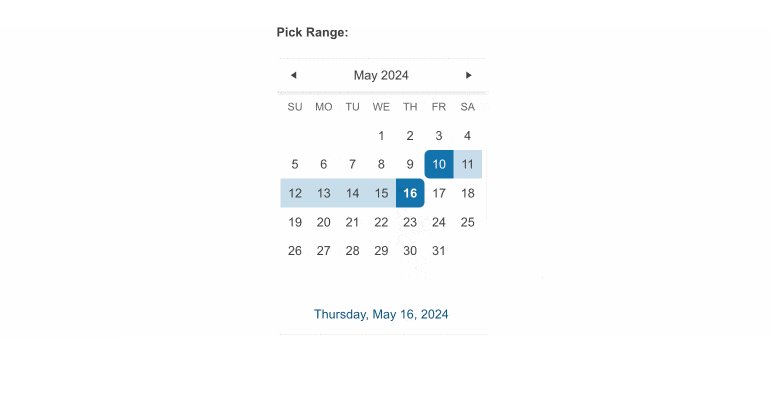
Reverse Selection
Empower users to select an end date that is before the selected start date, thus boosting flexibility.
See Telerik UI for ASP.NET MVC Calendar reverse selection demo

-
Modern Rendering
The visual quality of our controls is one of our highest priorities and we want to give you options to explore. That’s why we provide two separate rendering modes for the Telerik UI for ASP.NET MVC Calendar component. The secondary (modern) look can be activated by changing an attribute on the component.

-
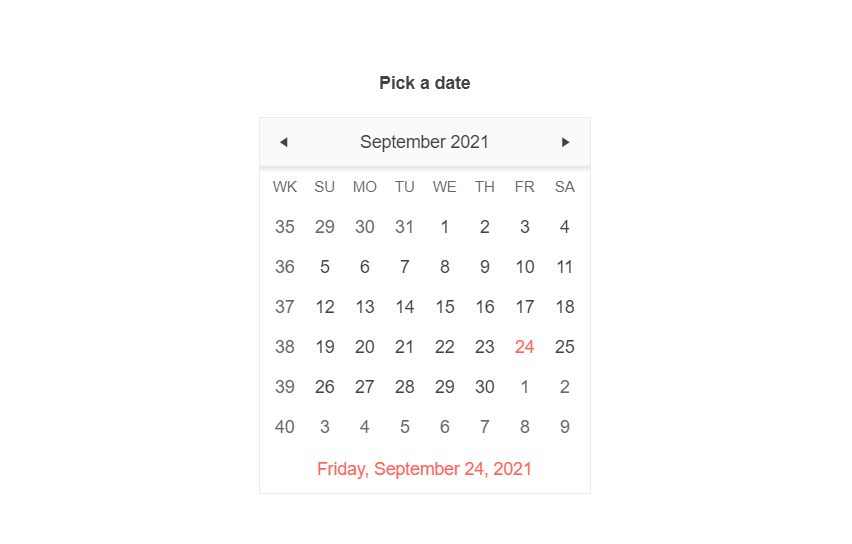
Week Column
The ASP.NET MVC Calendar also allows the addition of a week column for easier planning.
-
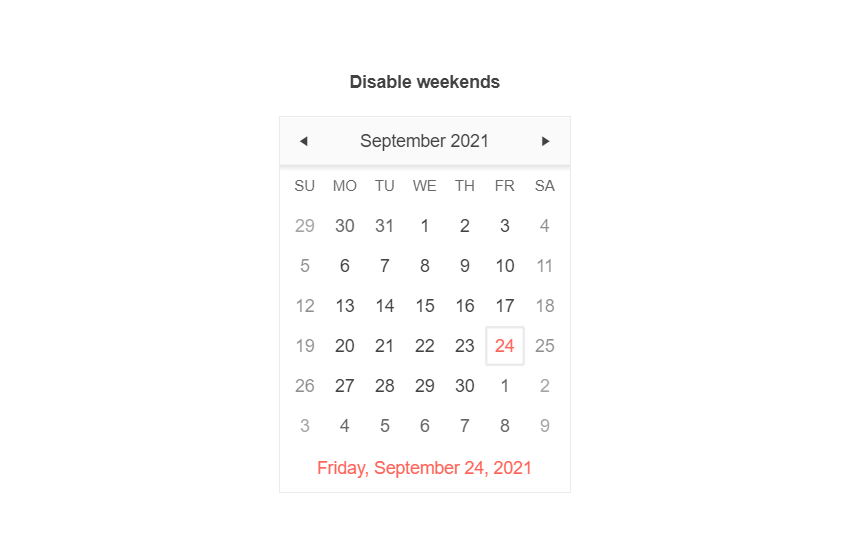
Disabled Dates
There may be many cases when some dates are not appropriate to book an appointment, either weekends or national holidays. That is why our ASP.NET MVC Calendar component allows you to disable dates.
-
Multiple Selection
The Calendar component comes with built-in support for multiple day selection in the calendar timeline view. You can make selections either by range or by week.
Visit the ASP.NET MVC Calendar Multiple Selection demo
-
Server- and Client-Side API for Extra Flexibility
UI for ASP.NET MVC comes with a complete server-side API. With simple API calls, you can configure all features of the MVC Calendar and since the server wrappers output the JavaScript, you also have full access to the client-side API for maximum control in the browser.
-
Right-to-Left (RTL) Support
The Telerik MVC Calendar includes an out-of-the-box right-to-left support. No matter if your application needs to be in left to right or right to left, the component can accommodate both scenarios.
-
Globalization
The MVC Calendar component facilitates quick set up for various culture settings. These settings give your users the ability to dynamically change their preferred language and have the calendar change with it.
-
Accessibility
Accessibility is always a serious concern when creating web applications. The ASP.NET MVC calendar control offers full compliance with Section 508 and WCAG guidelines.

-
Keyboard Navigation
The ASP.NET MVC Calendar comes with out-of-the-box keyboard navigation support. Users can use the arrows to navigate to their desired date.
-
Theming
You can style the Calendar with the help of multiple built-in themes and swatches the component comes with. Explore the Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which resembles the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI) themes and choose the swatch that best suits your application.
You can easily customize the available themes with a few lines of CSS or create a new one with the Progress SASS ThemeBuilder application to meet your client’s design requirements.
All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
