
UI for ASP.NET MVC
ASP.NET MVC StackLayout
- Align any type of content – even complex components – in a vertical or horizontal row with the Telerik UI for ASP.NET MVC StackLayout component.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
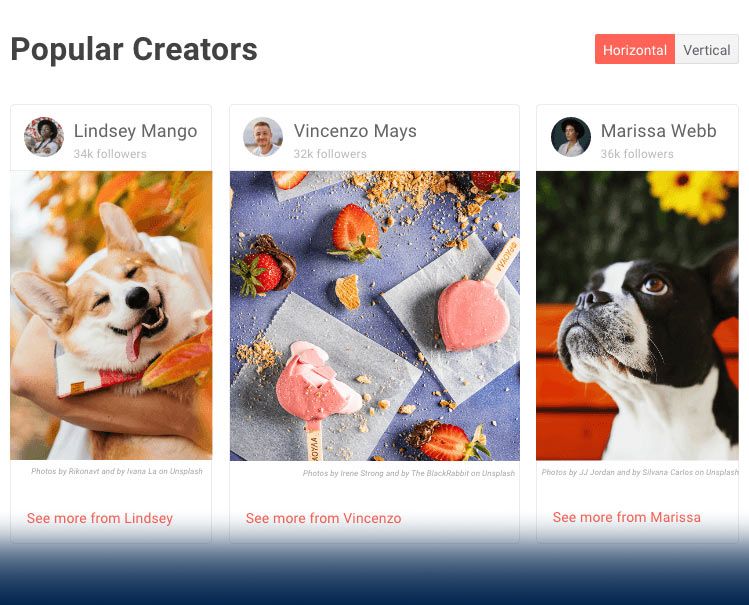
Arranging UI elements horizontally or vertically in a stack is a piece of cake with the Telerik UI for ASP.NET MVC StackLayout component. These can include simple text, images, or even other ASP.NET MVC components such as the Chart. Additionally, the StackLayout component offers multiple customization options to ensure every design request is met, including altering width, height, styling, alignment and orientation.
The StackLayout component simplifies the creation of layouts in web applications and helps developers migrate from desktop to the web since it mimics the StackPanel component used in Windows development.

-
Customization
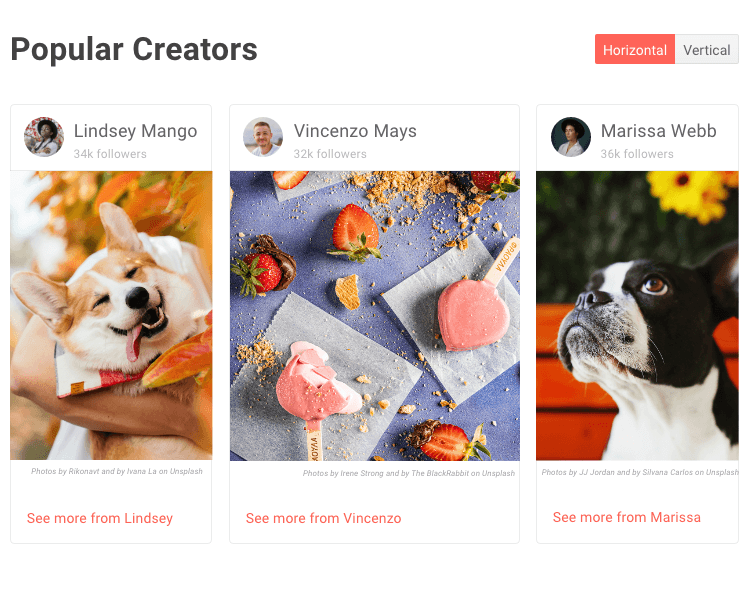
Experiment with the ASP.NET MVC Stacklayout component to ensure the results meet the expectations. Customize the component’s width and height, play with the styling, add spacing between inner elements or switch the layout from vertical to horizontal and vice versa. The vertical or horizontal options provide the opportunity to align inner items to the left, right, center or to stretch them.
-
Layout
The StackLayout is typically leveraged to align several elements in the same pattern (in a column or row). In addition to that, you can use it to define more complex layouts by nesting more than one component instance with the appropriate settings.

-
Theming
With the ASP.NET MVC StackLayout component you can apply multiple built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI) on the components stacked within the layout.
You can further customize any of the out-of-the box themes, style a specific chart component or create new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.
All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
