
UI for ASP.NET MVC
ASP.NET MVC Button
- Fully-customizable ASP.NET MVC Button component with multiple built-in features, accessibility and keyboard navigation.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
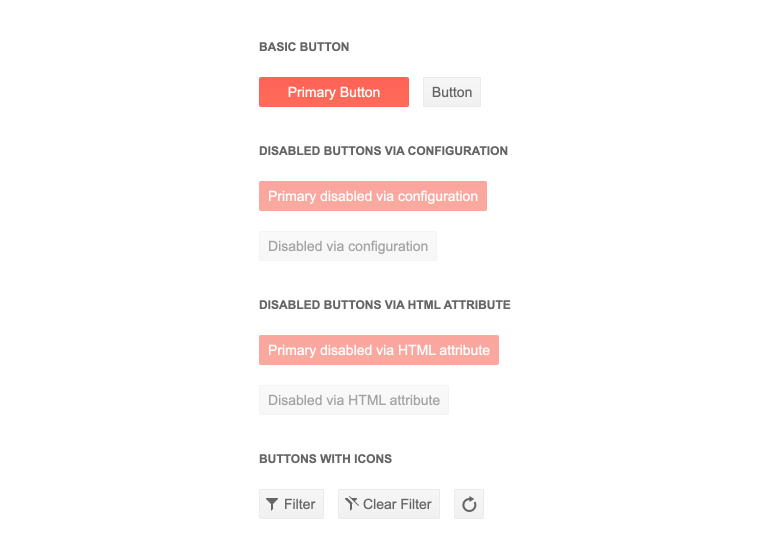
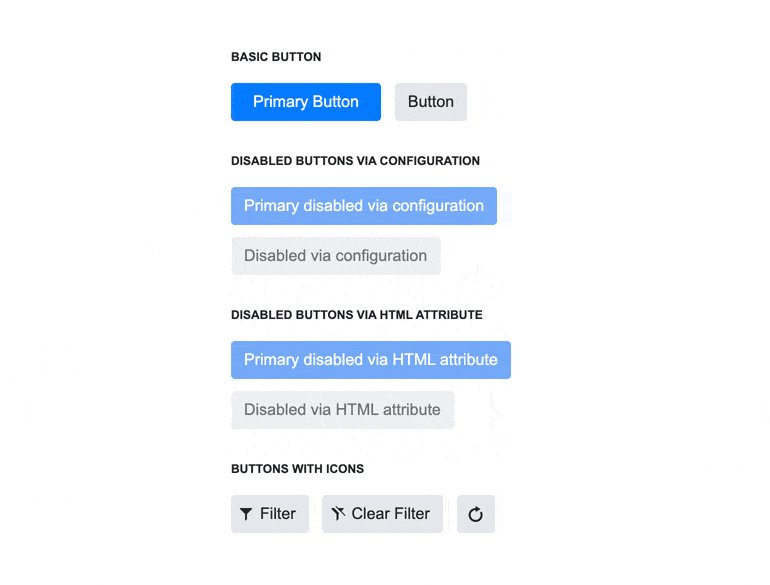
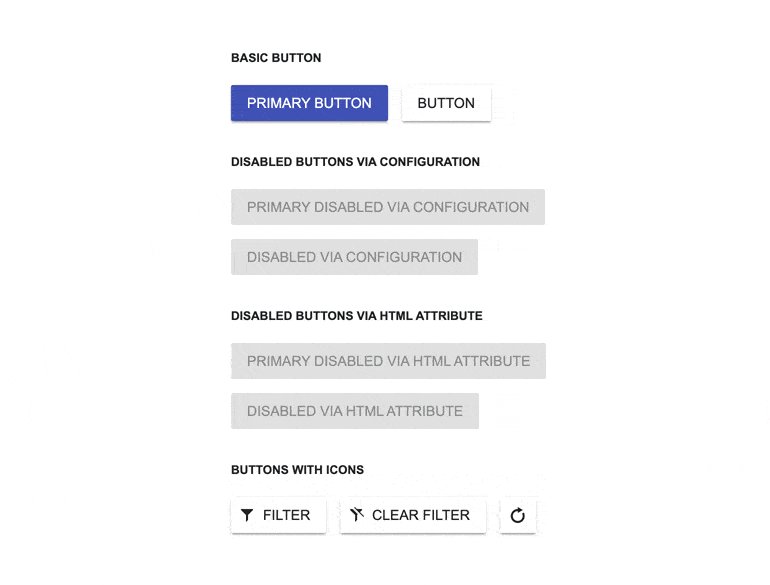
With the Telerik UI for ASP.NET MVC Button component you can easily add beautifully styled and easy to customize buttons to your applications. Take advantage of standard buttons, image buttons or buttons with text and icons, enhanced with a rich client- and server-side API.

-
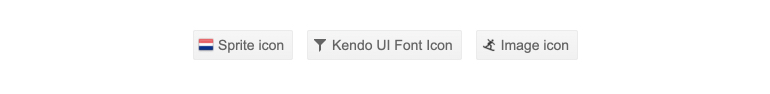
Images, Sprites and Icons
The Button component can accommodate icons, sprites and images to enhance UX and satisfy all client requirements.
See the Telerik UI for ASP.NET MVC Button Images Demo
-
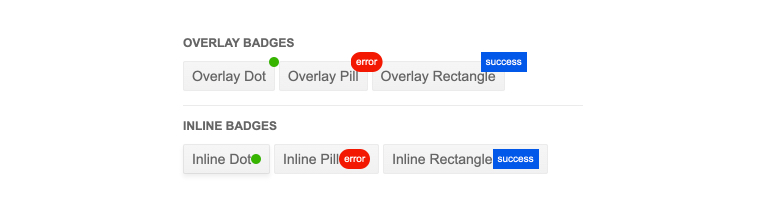
Badge Button
The Telerik UI for ASP.NET MVC Button control comes with built-in badges which can help convey additional information. You can easily add them using theBadge()configuration method.
See more in the ASP.NET MVC Button Badge demo
-
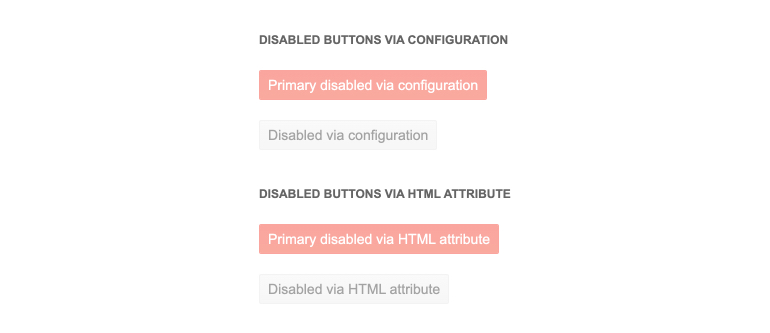
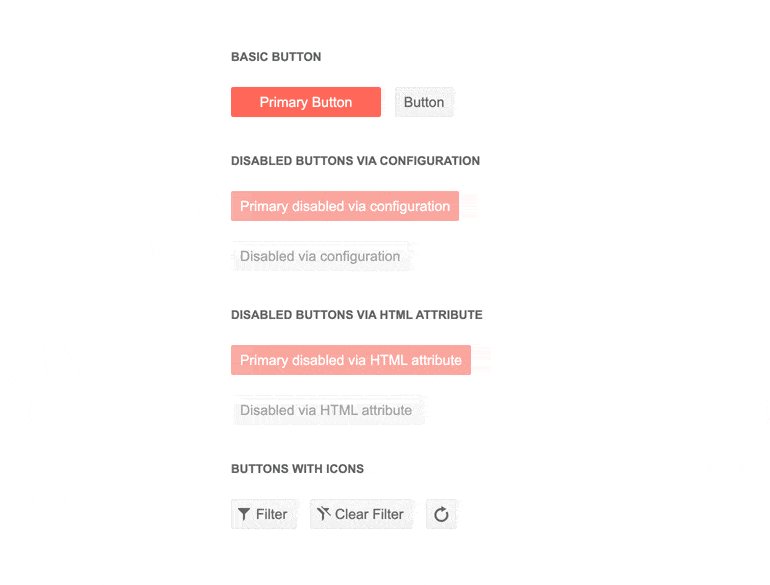
Disabled Button
Sometimes things change and you might have to disable a button temporarily. That is why the ASP.NET MVC Button component comes allows you to enable or disable a button whenever you need.
-
RTL Support
The Telerik UI for ASP.NET MVC Button comes with out-of-the-box support for RTL configuration. The RTL functionality accommodates users who communicate through a right-to-left language such as Arabic or Hebrew.
-
Accessibility
Rely on the compliance of the control with the Section 508 and WCAG 2.1 standards to improve the accessibility of your application.

-
Keyboard Navigation
The ASP.NET MVC Button comes with out-of-the-box keyboard navigation support. Users can press Enter or Space to trigger the click event of the button.
-
Theming
Easily style the ASP.NET MVC Button component with the help of the multiple built-in themes and swatches the component comes with. Explore the Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which resembles the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI) themes and choose the swatch that best suits your application.
You can easily customize the available themes with a few lines of CSS or create a new one with the Progress SASS ThemeBuilder application to meet your client’s design requirements.

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
