
UI for ASP.NET MVC
ASP.NET MVC DateInput
- Enter date and time values with the ASP.NET MVC DateInput component. Featuring separate sections for day, month, year, hours and minutes along with keyboard navigation and RTL support for a seamless user experience.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
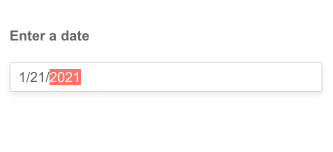
The ASP.NET MVC DateInput component lets users input data, conforming to the specific format, culture, min and max settings. It provides separate sections for days, months, years, hours and minutes.

-
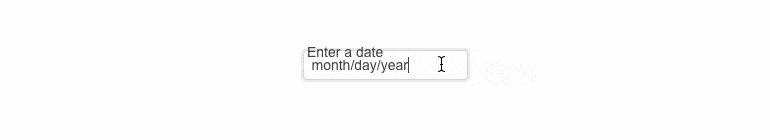
Customization of DateInput Messages
It is now possible to effortlessly personalize the message placeholder for the date input in the Date & Time Picker elements by utilizing the Messages feature found in the DateInput user interface component. Additionally, the component includes a .Format() feature that can be utilized to specify the date format for parsing and formatting the machine date.
-
Floating Label
Saving form space without losing the context of the form field is a breeze with the ASP.NET MVC DateInput floating label. Ensure a smoother and more efficient user experience by adding a label that floats above the input upon clicking.

-
Date Editing
Leverage the date editing options in the Telerik UI for ASP.NET MVC DateInput to easily configure the behavior of the component while editing the date. These configuration options include:
- AutoSwitchParts results in automatic move to the next segment after a valid value is entered.
- AutoSwitchKeys configures a custom key that triggers the move to the next segment.
- EnableMouseWheel increases or decreases segment values with the use of a mouse wheel.
- AutoCorrect automatically corrects the value if it is out of range.
- Steps configures the steps for incrementing and decrementing the various available date segments.

-
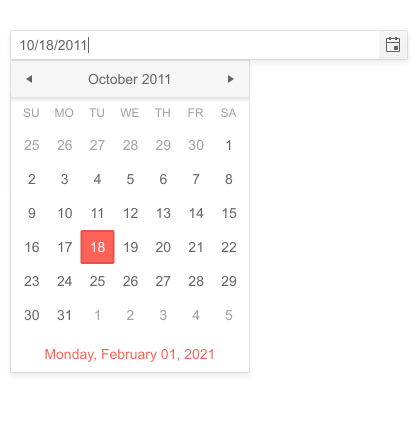
DateInput Integration
You can seamlessly integrate the ASP.NET MVC DateInput with other components, such as DatePicker, TimePicker and DateTimePicker. To achieve this behavior, simply enable the DateInput property of the respective component. Refer to the documentation article to learn more.

-
Declarative Initialization
Declarative initialization—a feature that serializes the component declaration as an MVVM declarative configuration instead of an inline initialization script—is supported in Telerik UI for ASP.NET MVC DateInput. It is beneficial in cases when the Content Security Policy (CSP) is enabled as it eliminates the requirement to call the methods that defer the initialization script generated after the component's HTML markup.
See Telerik UI for ASP.NET MVC DateInput declarative initialization demo
-
Globalization
The DateInput component automatically translates culture-specific formats to the user’s locale. Simply set the culture and the correct date formats will be inherited from it, adjusting the input data.

-
RTL Support
Right-to-left support is available for languages like Arabic and Hebrew, in which users read from right to left. You can satisfy any cultural preference with the ASP.NET MVC DateInput control by toggling between left-to-right and right-to-left alignment with only a few settings.

-
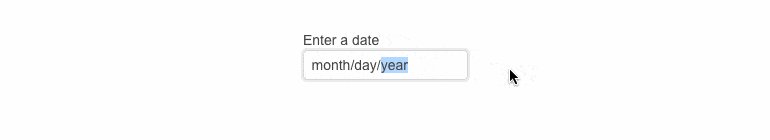
Keyboard Navigation
The DateInput provides keyboard navigation, making your apps usable by anyone. Refer to the demo page and find out how you can open the popup, highlight parts, clear, increase and decrease dates by using just your keyboard.
See how Keyboard Navigation works in ASP.NET MVC DateInput
All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
