
UI for ASP.NET MVC
ASP.NET MVC ScrollView
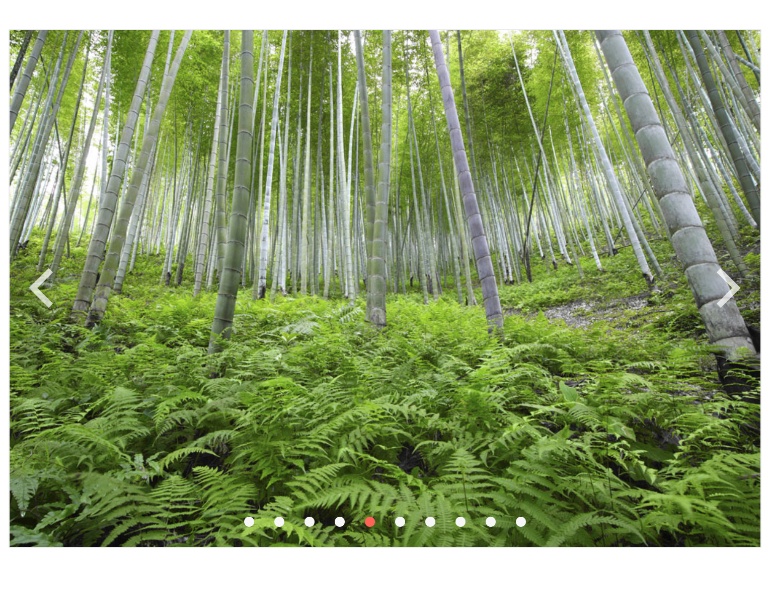
- Use the ASP.NET MVC ScrollView component to present a collection of images in a predefined area. Supports manual scrolling through the elements as well as automatic scrolling on a set time interval.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
The ASP.NET MVC ScrollView UI component provides an easy way to present images in a predefined area. Multiple images can be scrolled through either by using the navigation elements or automatically on a set time interval. The ScrollView component also displays a pager and provides an easy way for configuration through Templates.
See ASP.NET MVC ScrollView component in action
-
Data Binding
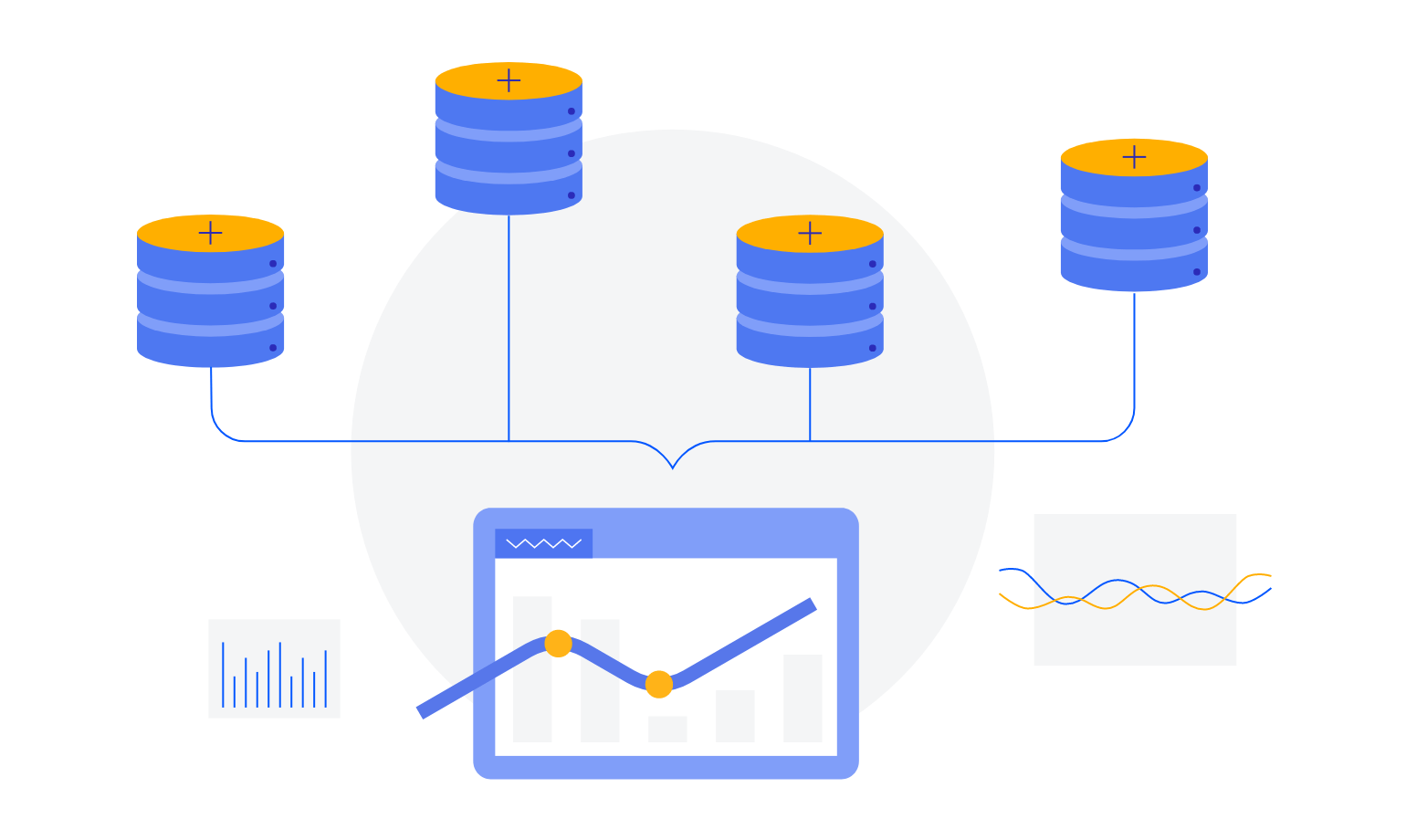
The ASP.NET MVC ScrollView component can be bound both to local and remote data. Local binding is appropriate for smaller datasets, while remote binding is more useful in cases of large datasets.

-
Paging
The ScrollView features a default pager, allowing users to see the number of available elements. You can choose to hide the pager by simply setting its property to false.
See how Paging works in ASP.NET MVC ScrollView -
Templates
You can further customize the content within the ScrollView component with the available template options—an HTML, dynamic or a non-item template. Refer to our documentation to learn more.
-
Keyboard Navigation
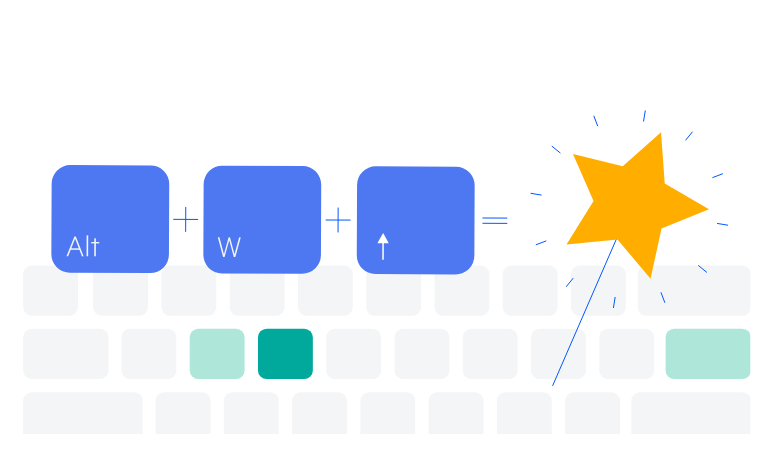
The ScrollView control makes use of arrow keys to allow users to switch the current image. In addition, users can focus the pager and navigate directly go to a given image by using a combination of the arrow keys and Space/Enter, without having to scroll sequentially multiple times.

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
