
UI for ASP.NET MVC
ASP.NET MVC TileLayout
- The ASP.NET MVC TileLayout component enables you to drag and rearrange your dashboard to fit your specific preferences. Control the rows, columns, and content of your layout, and let your users store their preferred setup.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Add/Remove Items Options
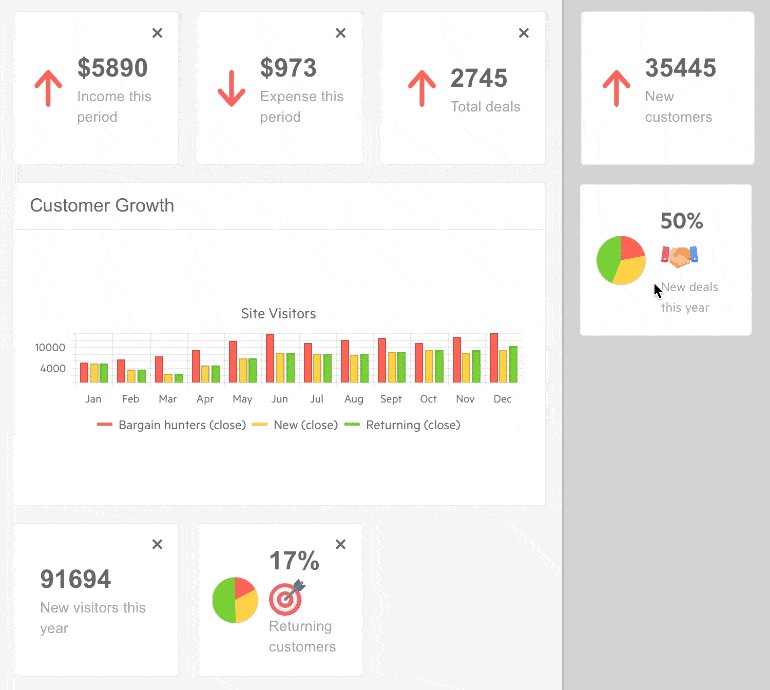
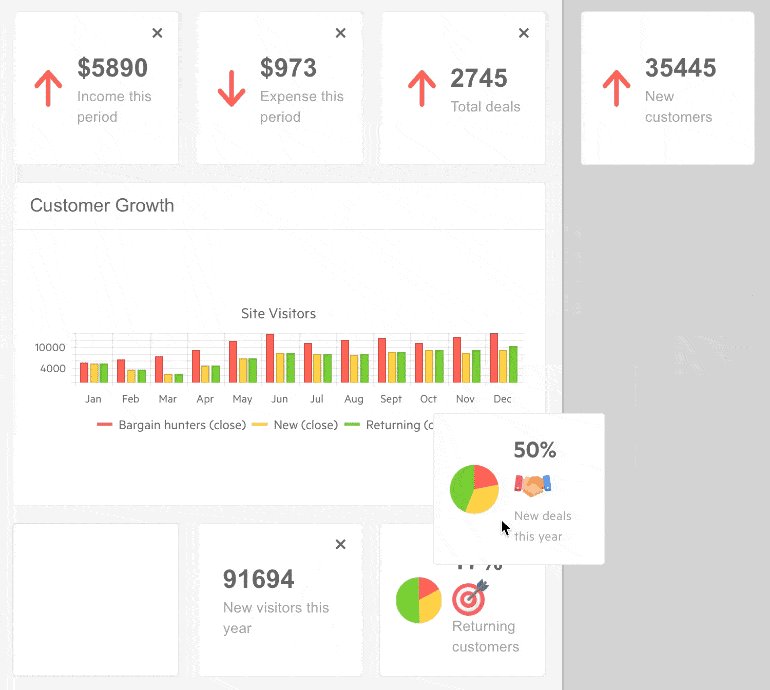
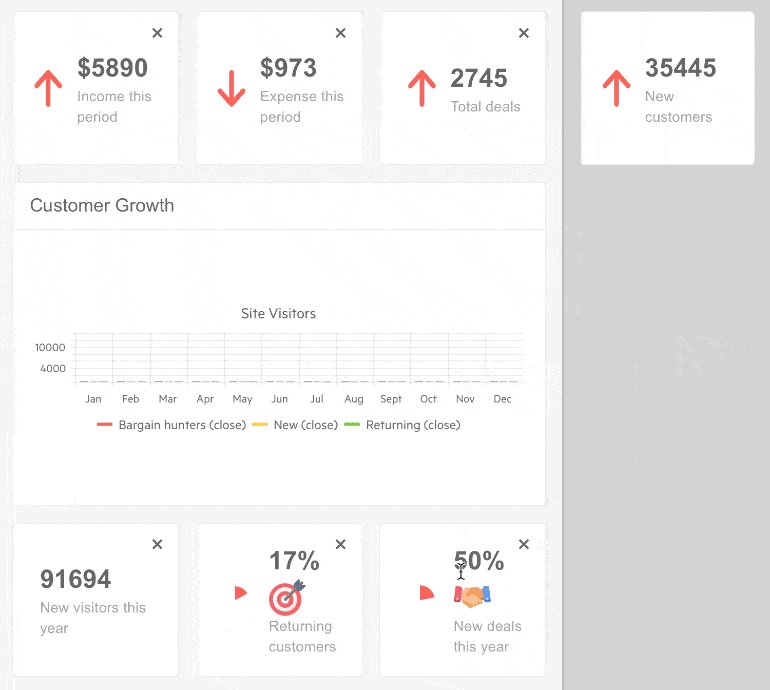
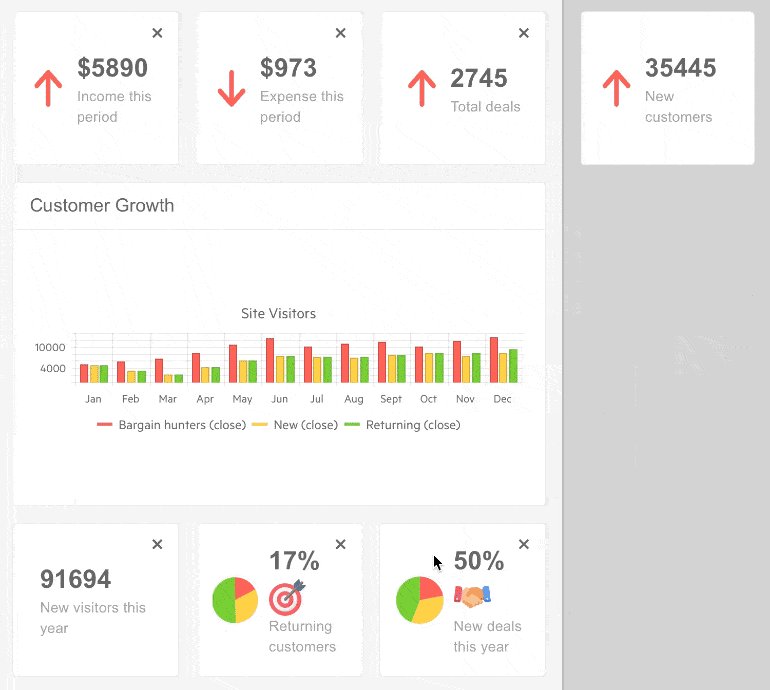
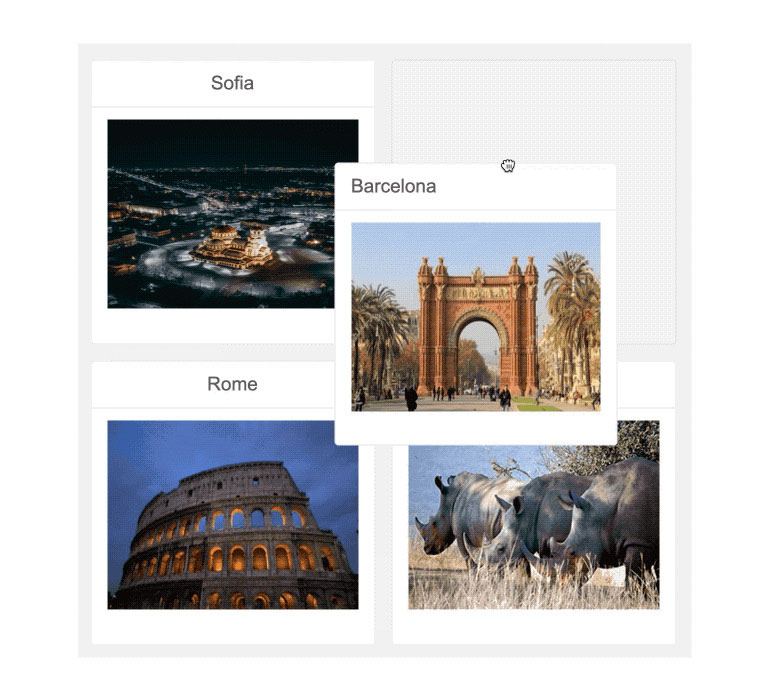
Users have the ability to add new tiles or remove existing ones dynamically according to their needs. They can simply drag and drop new tiles or click the X icon on the tiles that they no longer need.
-
Resizable and Reorderable Elements
Other controls placed in a TileLayout, are automatically resizable and reorderable with simple mouse interactions. By simply dragging and dropping items left and right, any user can setup their work environment the way it is most convenient to them.

-
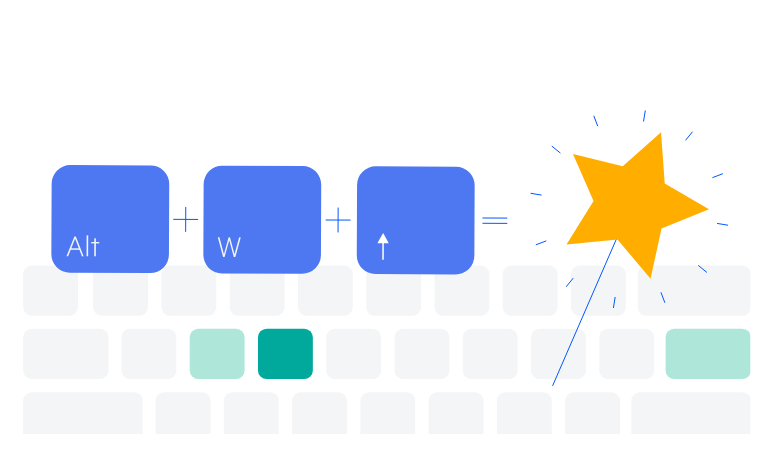
Keyboard Navigation
With ten different key bindings, the TileLayout component is as good at being operated by the keyboard as with a mouse. Use Tab to move around tiles, Shift+Arrows to reorder items or Ctrl+Arrows to resize them.
-
Overview
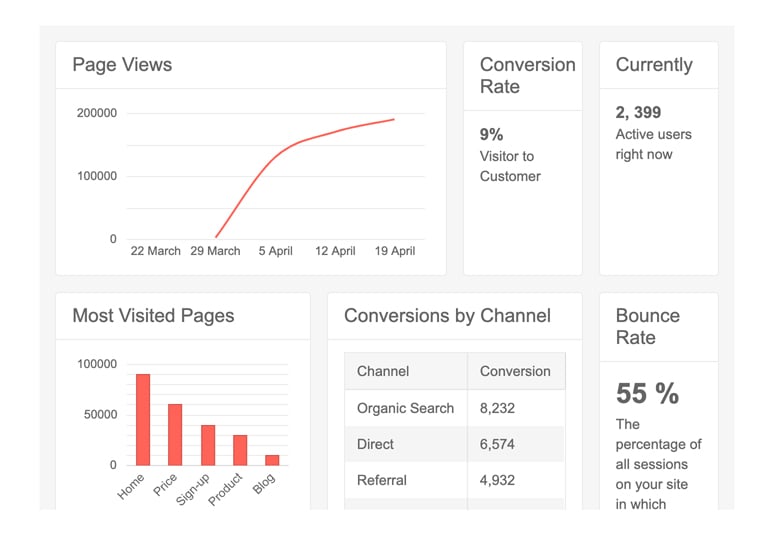
At Telerik we are obsessed with giving our clients maximum customization, but customization is also important for the end user. The Telerik UI for ASP.NET MVC TileLayout component is a container which allows the user to reorder and resize any of its children by dragging and dropping them wherever they would most want it to be. This is especially useful for dashboard-style screens where the user spends most of his time looking at the same things which they would love to prioritize.

-
TileLayout Configuration
Setting up the TileLayout only requires you to define a grid of X rows by Y columns for the container and then specify how wide and how tall each of the contained items will be. This is extremely similar to how a CSS Grid works so if you are familiar with it, you will immediately be familiar with the TileLayout. Each container tile has configurable dimensions, header and body content which can be plain text or a complex template with components in it.
All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
