
UI for ASP.NET MVC
ASP.NET MVC ArcGauge
- Visualize value ranges across an arc with the ASP.NET MVC ArcGauge component. Featuring a minimum and maximum value setup and color ranges to best fit any app design.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
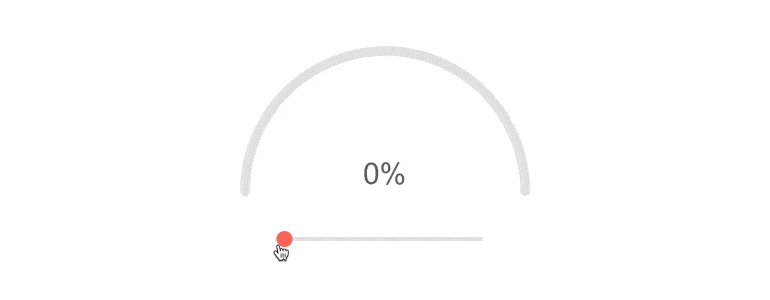
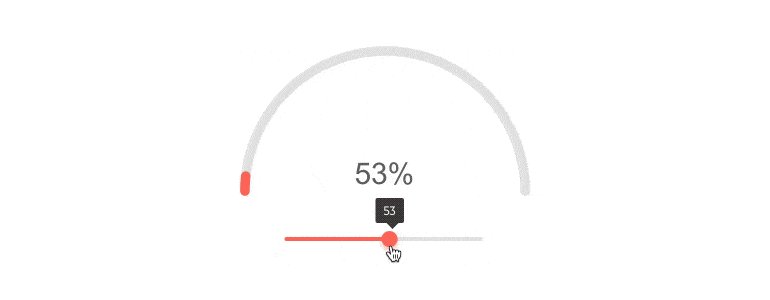
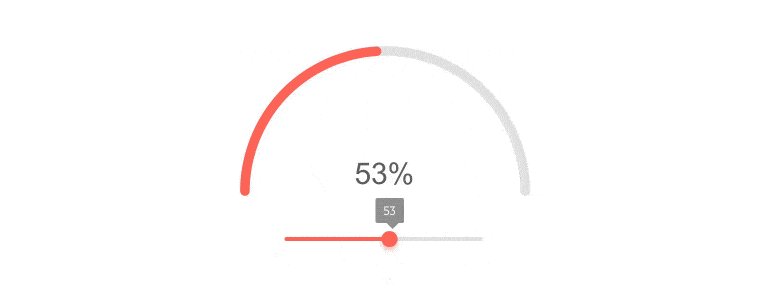
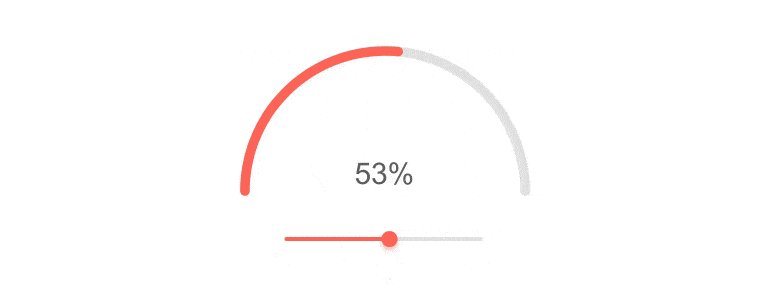
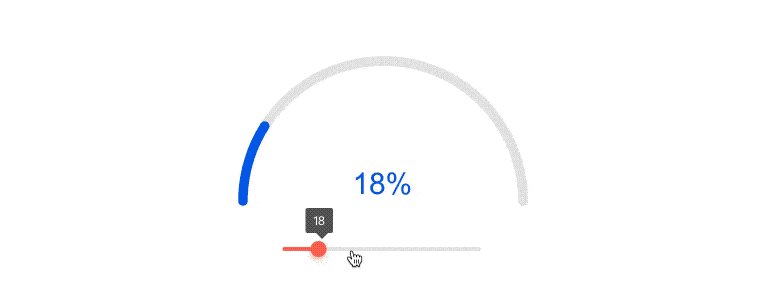
The Telerik UI for ASP.NET MVC ArcGauge is a data visualization component that displays value ranges represented on a circular arc. The ArcGauge component comes with multiple options for customization, such as setting min and max values and defining scale, labels, ticks, gauge area settings, including borders and colors, center template and more. Graphics are rendered on the client using the Scalable Vector Graphics (SVG) format.
See ASP.NET MVC ArcGauge in action
-
Flexible Client- and Server-Side API
Use the rich server- and client-side API found within the ArgGauge component to implement advanced and specific scenarios. The available public methods, properties and events give you the ability to interact with the control and choose the most suitable programming approach for you. See the API documentation to learn more.

-
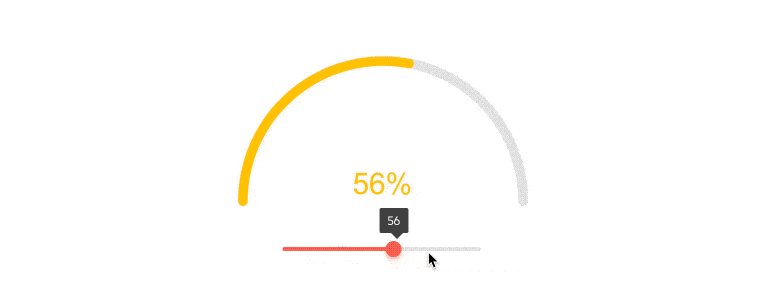
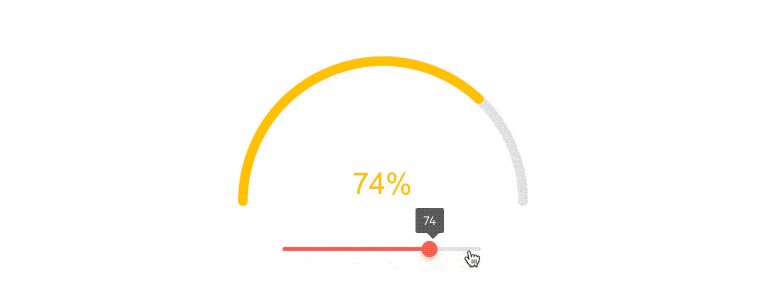
Colors
You can adjust and specify the colors in the ArcGauge component based on what values are currently displayed on the arc. The range colors are configured through the “Colors” option.

-
Scale Options
The scale of the Telerik UI ArcGauge for ASP.NET MVC renders the values, pointers and labels. It can be customized through three different scale options:
-
Export
The ASP.NET MVC ArcGauge provides options for export to various image formats, including PDF, Image and SVG files. Export the ArcGauge data and process it into other applications as needed.
All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
