
UI for ASP.NET MVC
ASP.NET MVC ToggleButton
- Effortlessly group related options between various buttons with the Telerik UI for ASP.NET MVC ToggleButton.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Provide a Straightforward Way to Control Features or Settings
Telerik UI for ASP.NET MVC ToggleButton enables you to effortlessly group related options by displaying various buttons as well as to indicate whether the button is active or inactive. The ASP.NET MVC ToggleButton offers a simple and efficient way for users to control features, settings, and options, thus enhancing the overall user experience. Being compact by design, the Toggle Button fits into small spaces, making it ideal for applications with limited screen real estate.

-
Appearance
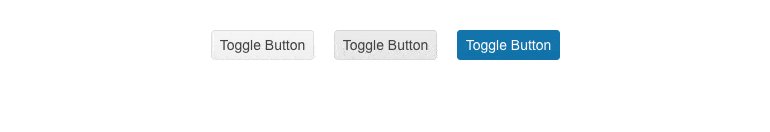
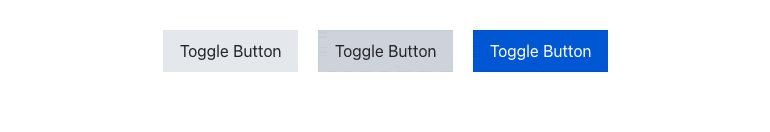
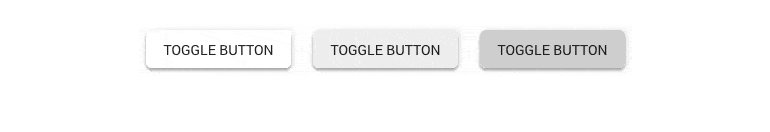
Customize the appearance of the Telerik UI for ASP.NET MVC ToggleButton using the predefined styling options such as different sizes, border radiuses, fill modes, and theme colors.
- Size—configures the overall size of the component.
- ThemeColor—configures what color will be applied to the component.
- FillMode—defines how the color is applied to the ToggleButton.
- Rounded—determines the border radius of the component.
See the Telerik UI for ASP.NET MVC ToggleButton appearance demo

-
ToggleButton Images
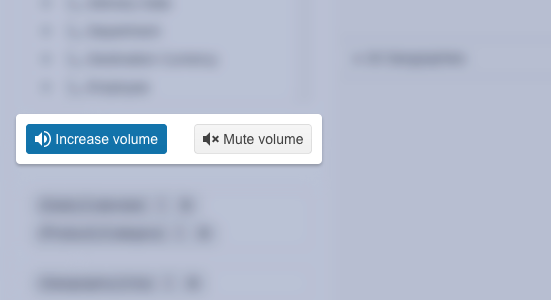
Elevate user experience by complementing the text buttons of the Telerik UI for ASP.NET MVC ToggleButton with images or icons.

-
ToggleButton Badges
Use the built-in badges of the ASP.NET MVC ToggleButton to convey additional information or to simply decorate the text button/s. The component enables you to choose between a set of predefined badge types such as the overlay, dot, pill, and rectangle. You can also specify the badge shape, text, and theme color that would better fit your app requirements.

-
Group
Grouping several instances into one distinguished group is a piece of cake with the Telerik UI for ASP.NET MVC ToggleButton. This gives you the advantage of molding several ToggleButton instances and accessing them altogether via the data group attribute.
See the Telerik UI for ASP.NET MVC ToggleButton group documentation
-
Events
The Telerik UI for ASP.NET MVC ToggleButton supports a toggle event to ensure smooth experience with the component. The event fires when you start interacting with the button/s.

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
