
UI for ASP.NET MVC
ASP.NET MVC TreeMap
- Display a large number of items in a space-efficient way with the ASP.NET MVC TreeMap component. Use custom colors for each item or apply client-side templates to match the design of your apps.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
The Telerik UI for ASP.NET MVC TreeMap helps you visualize hierarchical data with nested squares/rectangles. It lets users display items in a tree structure, either squarified, vertical or horizontal. For a better user experience and to allow items to be easily distinguishable you can customize the colors of each item. You can choose from various templates and themes to make the component match the style of your application.
See the ASP.NET MVC TreeMap in action
-
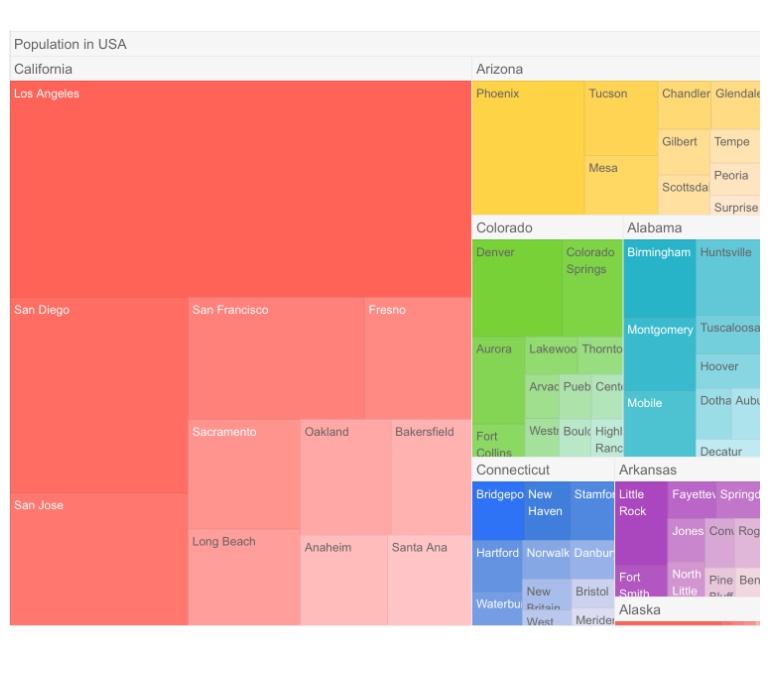
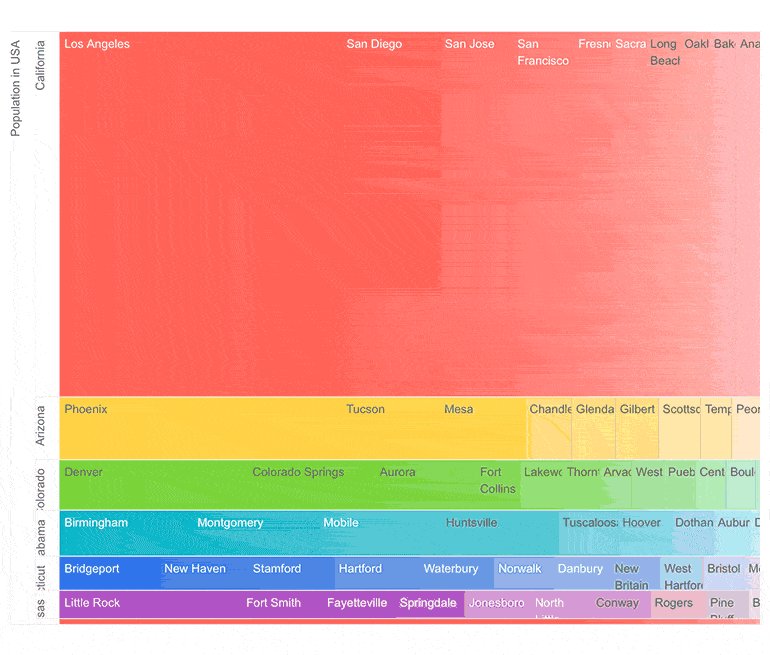
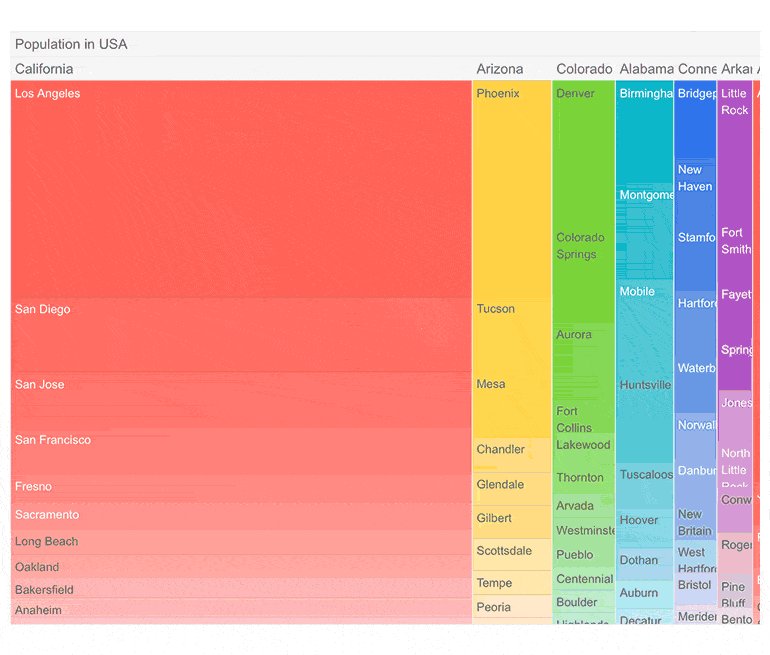
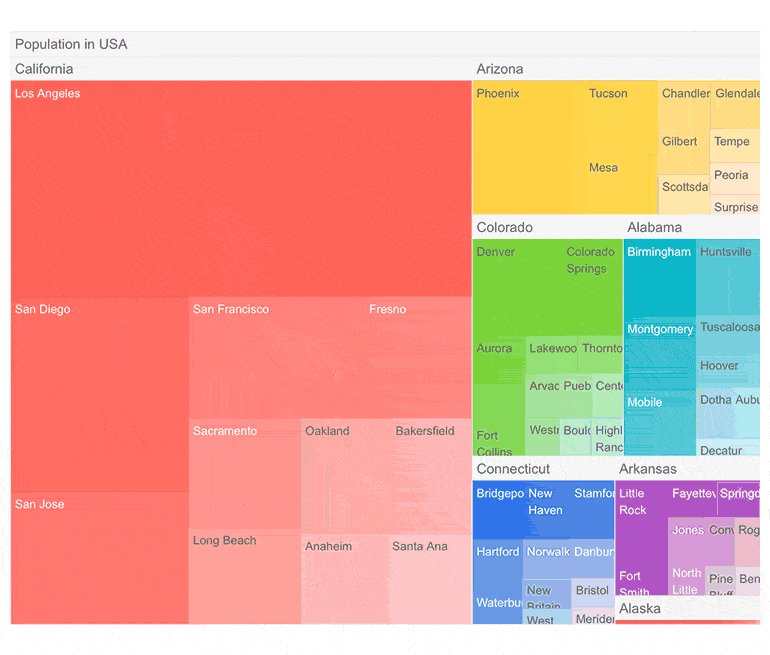
TreeMap Rendering Types
The TreeMap component lets you choose from three different rendering types:- Squarified
- Vertical (slice and dice algorithm)
- Horizontal (slice and dice algorithm)

-
Events
The ASP.NET MVC TreeMap fires various events including ItemsCreated and DataBound. They are triggered when a tile has been created or when the component is bound to data from its DataSource, respectively. To learn more about the TreeMap client and server-side events, visit our documentation:
Server API
Client API
-
Export to PDF
Users can export data from the ASP.NET MVC TreeMap to PDF files, which can be processed into other applications as needed.
-
Theming
To make the component fit your client’s design requirements, you can customize the colors of its items or apply one of the multiple built-in themes and swatches, including Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). Or you can create new themes by using the Progress SASS ThemeBuilder application.
All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
