
UI for ASP.NET MVC
ASP.NET MVC Template
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Create CSP-Compatible Templates
Seamlessly nest various Telerik UI for ASP.NET MVC controls within other ASP.NET MVC components, leveraging the CSP-compatible Template. Effortlessly incorporate it into any UI control, including those that require complex layout templates like the Grid or the TreeList with their column templates, custom editors, etc. Deliver smooth integration and strengthen security of your applications.

-
HTML and Tag Helpers
The Telerik UI for ASP.NET MVC Template components provides support for both HTML and Tag Helper modes. The HTML Helper Template introduces these two options:
- AddComponent(), which is a method accepting any Telerik UI for ASP.NET MVC HTML Helper component declaration.
- AddHtml(), which is method that accepts HTML code.
If you’re leveraging the Tag Helper mode, you cab easily integrate the UI control and HTML code within the <{parentTagName}-{templateOption}> tag.
See the Telerik UI for ASP.NET MVC Template HTML and Tag Helpers demo
-
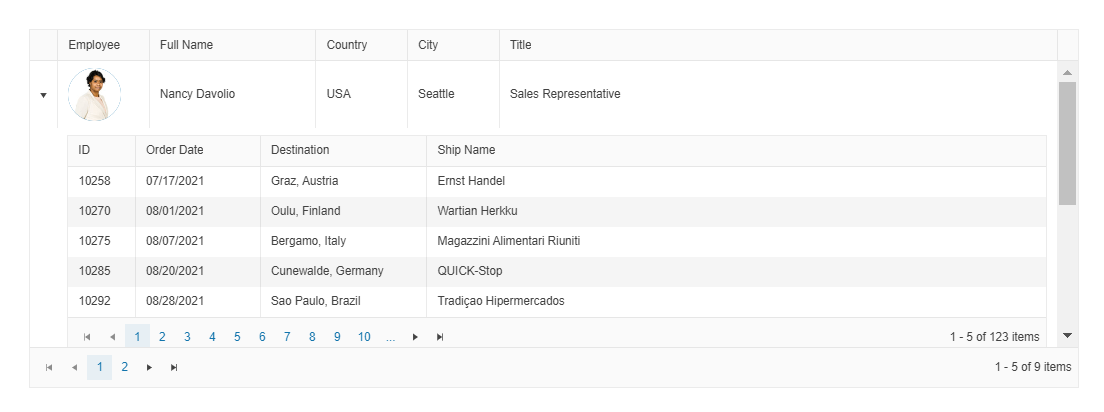
Seamless Integration with the Grid
Create CSP-compatible, secure Grid, leveraging the Telerik UI for ASP.NET MVC Template component. This UI control can be incorporated into all templating options of the Grid, including setting a desired column template, custom editor, customize the layout and appearance of the rows, configure specific toolbar commands, etc.
See the Telerik UI for ASP.NET MVC Template-Grid integration demo

-
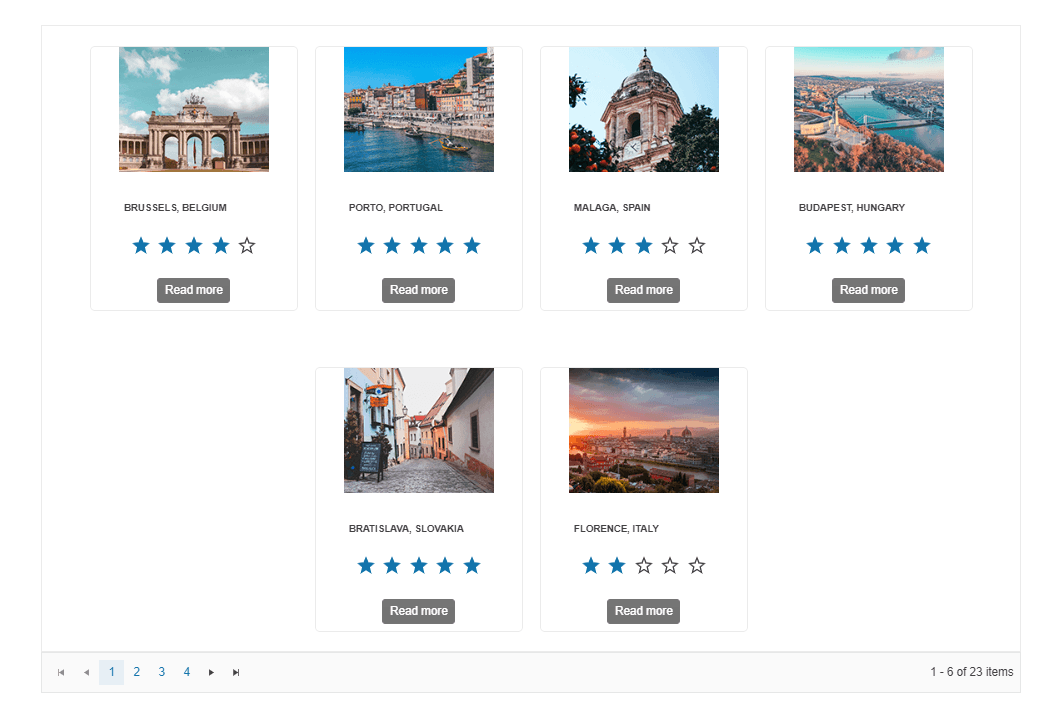
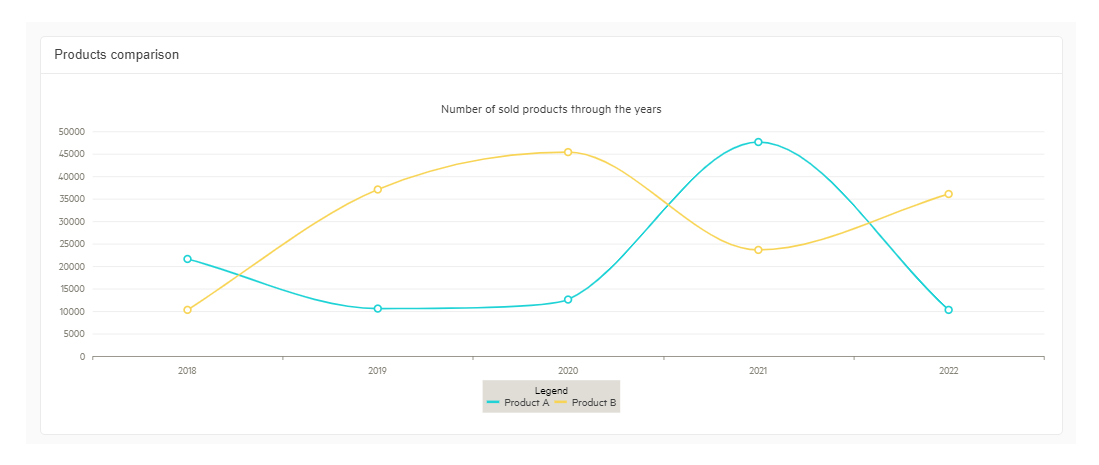
Smooth Integration with the TileLayout
Benefit from the Telerik UI for ASP.NET MVC Template component to define nested UI components in the tiles of the ASP.NET MVC TileLayout. Simply use the AddComponent() method to showcase any component or leverage the AddHtml() option to insert HTML code between the components.
See the Telerik UI for ASP.NET Core Template-TileLayout integration demo

-
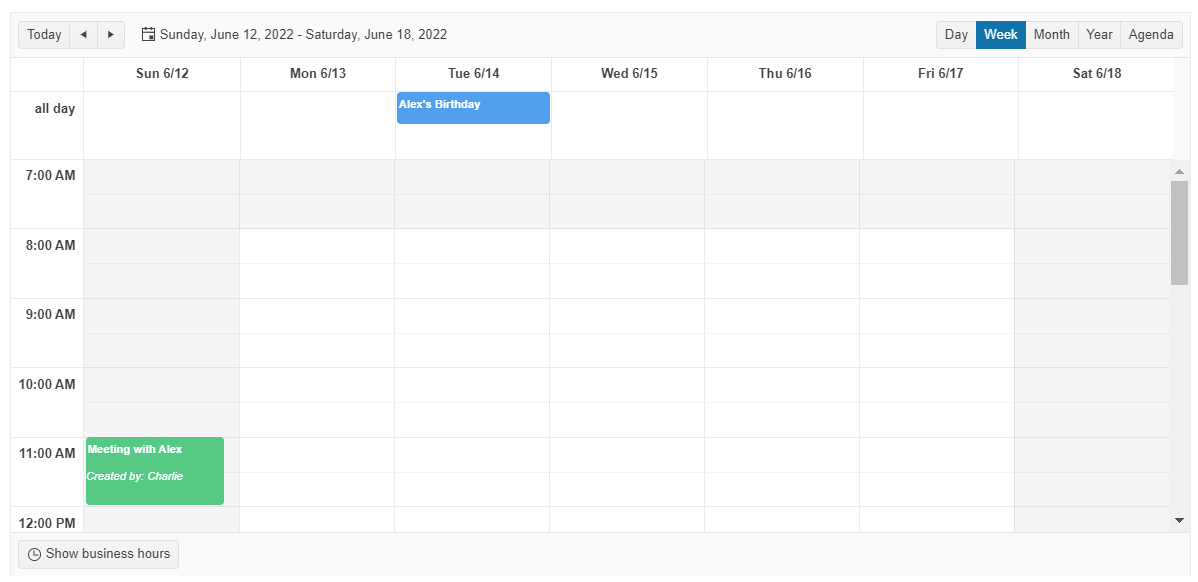
CSP-Compatible Integration with the Scheduler
One of the most popular components within Telerik UI for ASP.NET MVC UI library – the Scheduler – also supports the Template control. Effortlessly customize the appearance of the events and the "all day" events or pass the name of the custom editor template that is created through the Template component via different configuration options.
See the Telerik UI for ASP.NET MVC Template-Scheduler integration demo

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
