
UI for ASP.NET MVC
ASP.NET MVC Switch
- Often used in mobile applications, the ASP.NET MVC Switch button enables users to change a setting between two states.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
The Switch component originated from mobile applications and is becoming a common standard across web and desktop applications alike. Once implemented, the Switch lets users easily toggle between two exclusive choices like on and off.
See the Telerik UI for ASP.NET MVC Switch component in action
-
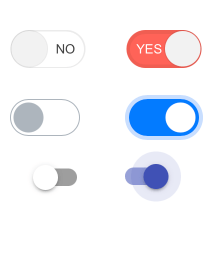
Labels
Adding a label to the Switch component will display the chosen option as text within the button. -
States
The component can be configured in two different states—Enabled and ReadOnly. The first one lets users toggle between states and choose their preferred option, while the second one does not allow interactions with the button. -
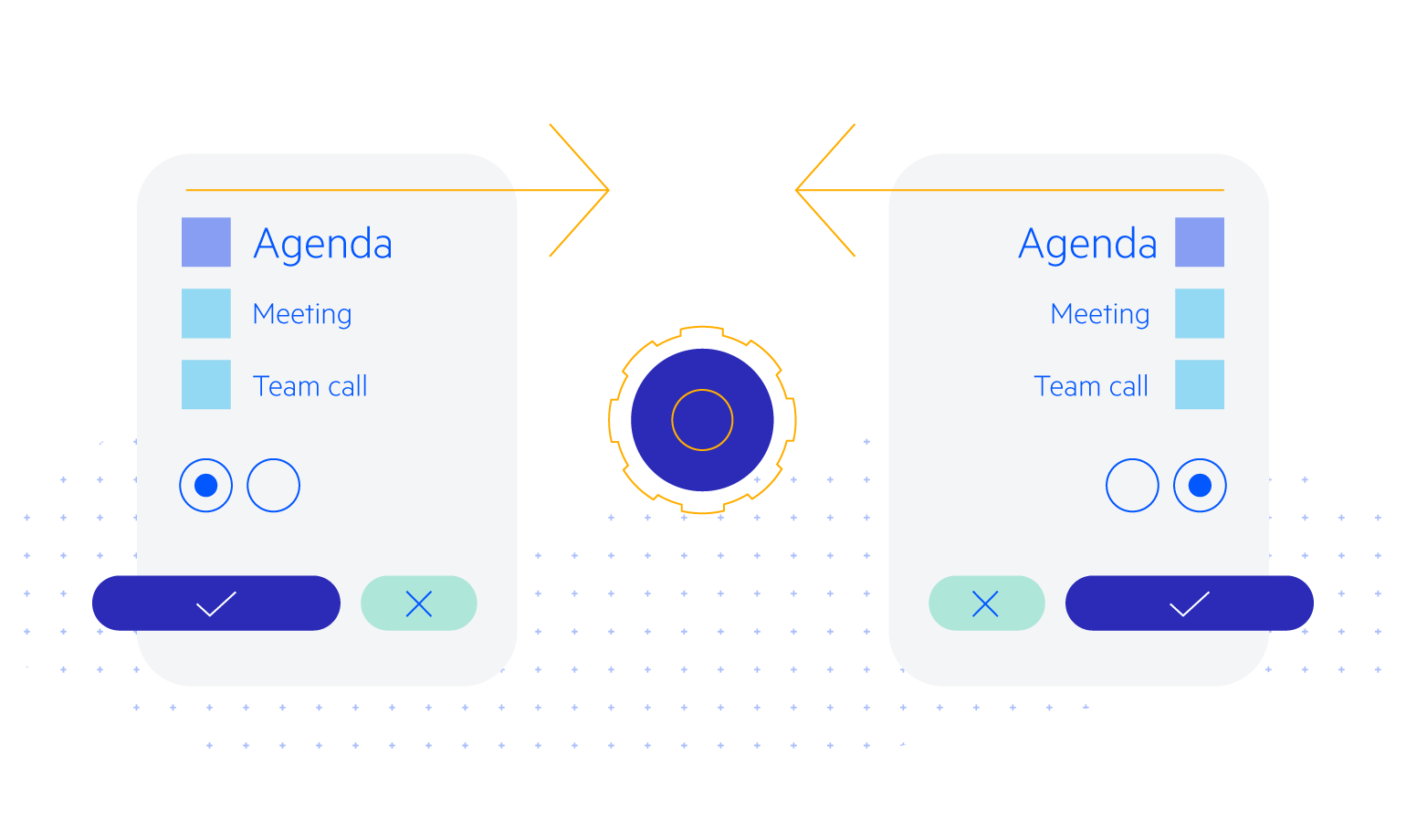
RTL Support
The Telerik UI for ASP.NET MVC Switch component comes with built-in support for right-to-left scripts. You can enable it by simply toggling between left-to-right and right-to-left settings.
-
Accessibility
The Telerik UI for ASP.NET MVC Switch is perfect for scenarios where accessibility is important for your application. The control complies with Section 508 and WCAG 2.1 guidelines, ensuring that individuals with disabilities can still view and interact with it.
-
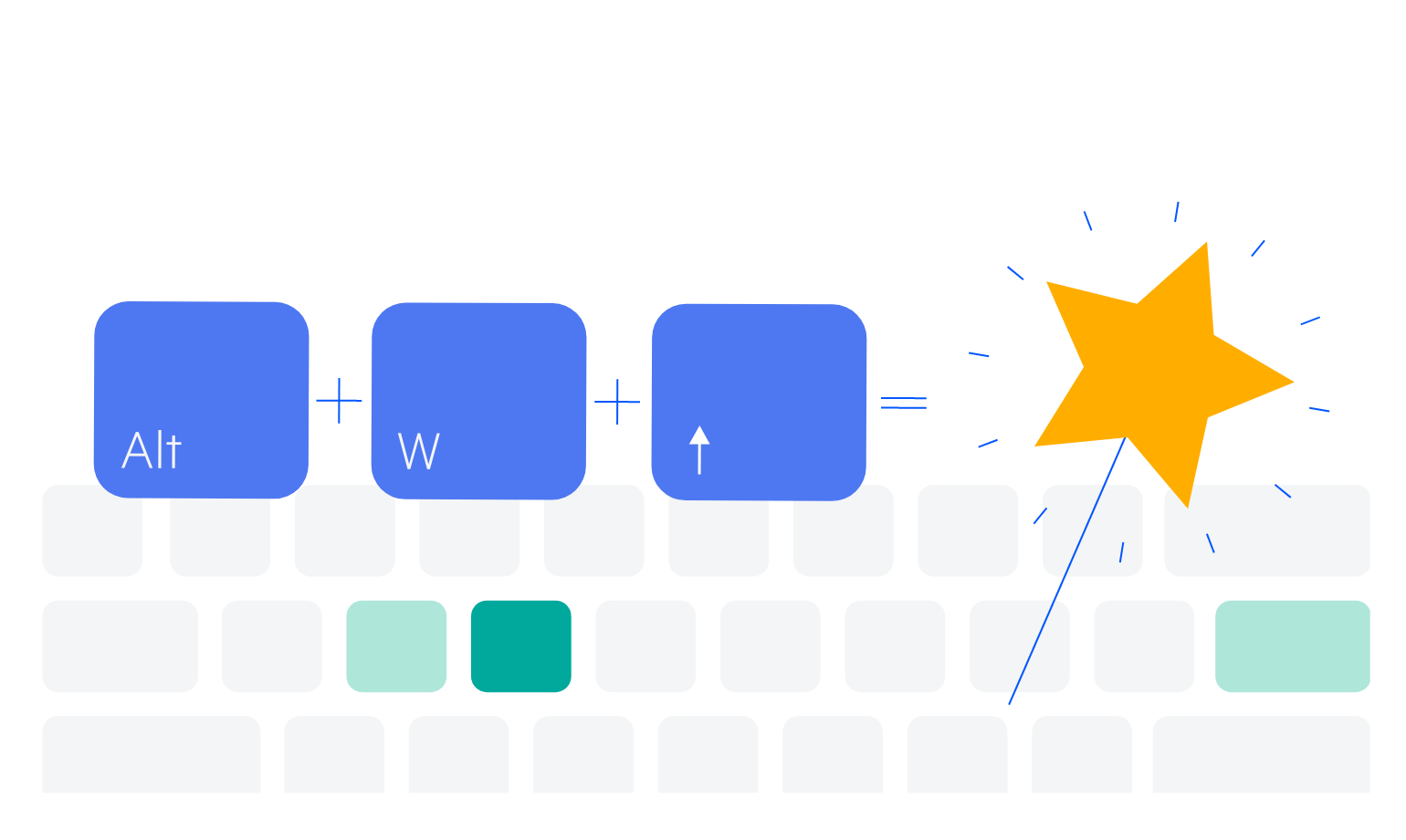
Keyboard Navigation
The Switch component supports keyboard navigation, allowing all users to alter the state of the button with just the space bar.
See the ASP.NET MVC Switch Keyboard Navigation demo
-
Switch Theming
To ensure the Switch button fits your client’s design requirements, choose from the multiple built-in themes and swatches the component comes with to style its appearance. Some of them include Material (based on the Material Design guidelines), Bootstrap and Fluent for smooth integration with the popular frameworks.
You can further customize the available themes with a few lines of CSS or use the Progress SASS Theme Builder to create new ones.

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
