
UI for ASP.NET MVC
ASP.NET MVC Gauges
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
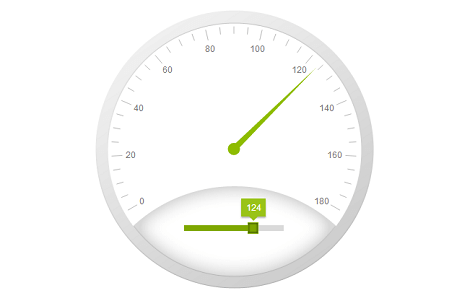
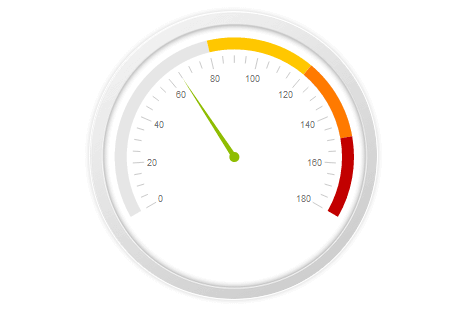
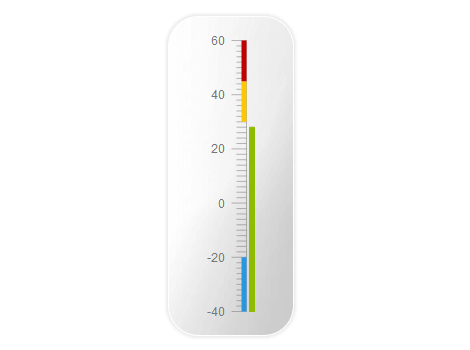
Radial and Linear Gauges for ASP.NET MVC
Very useful for illustrating progress towards a goal, the current status of some value within a range of upper and lower bounds or a summary of some fluctuating metric, UI for ASP.NET for MVC supports two sleek gauge controls:
- Radial Gauge to visualize values on a circular scale
- Linear Gauge to represent data on a linear scale

-
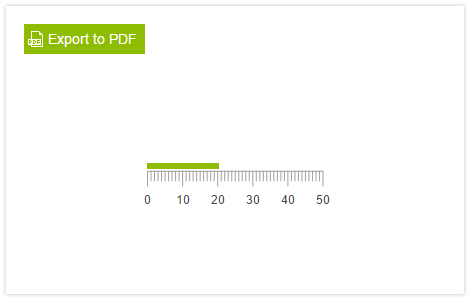
Export to PDF
Export the content of the gauges in PDF and easily customize the look and feel of the exported file to match user requirements.
-
Easy Customization
You can customize the pointer, area and scale of the MVC gauges—the API attributes are exposed for this purpose—and specify animation transition on loading.
You can also choose vertical or horizontal orientation for the linear gauge and set the start and sweep angle of the radial gauge scale.

-
Complete Client-Side Rendering
The ASP.NET MVC Gauges render completely on the client-side, using HTML5 Canvas or the SVG element specification to deliver itself to the user. These standards are widely supported in modern browsers, but the Gauge component has a fallback to VML for older browsers (IE 7/8).

-
Server- and Client-Side API for Max Flexibility
UI for ASP.NET MVC comes with a complete server-side API. With simple API calls, you can configure all features of the MVC Gauges. Since the server wrappers output the JavaScript, you also have full access to the client-side API for maximum control in the browser.

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
