
UI for ASP.NET MVC
ASP.NET MVC Color Picker
- Allow your users to select any color from a variety of palettes coming with the ASP.NET MVC ColorPicker control. Offers both standalone and dropdown palettes along with a number of presets for a rich visual interface.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
The Telerik ASP.NET MVC ColorPicker enables you to select the desired color from a variety of color options. It comes with support for both a predefined color palette and a gradient color selector, which gives you the ability to choose the right color for any use case in your applications.
See ASP.NET MVC ColorPicker in action
-
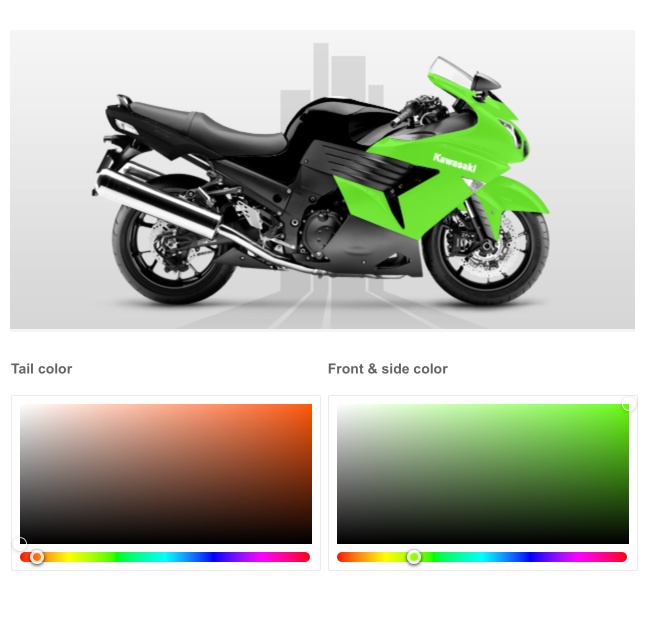
FlatColorPicker
The ASP.NET MVC ColorPicker comes with the option to render the color picker tool directly without opening the popup. Check out the Flat ColorPicker demo to learn more.
-
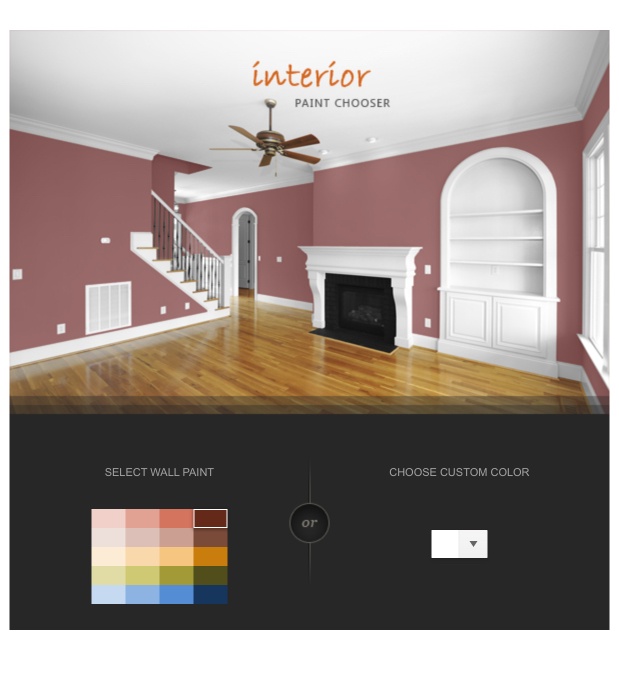
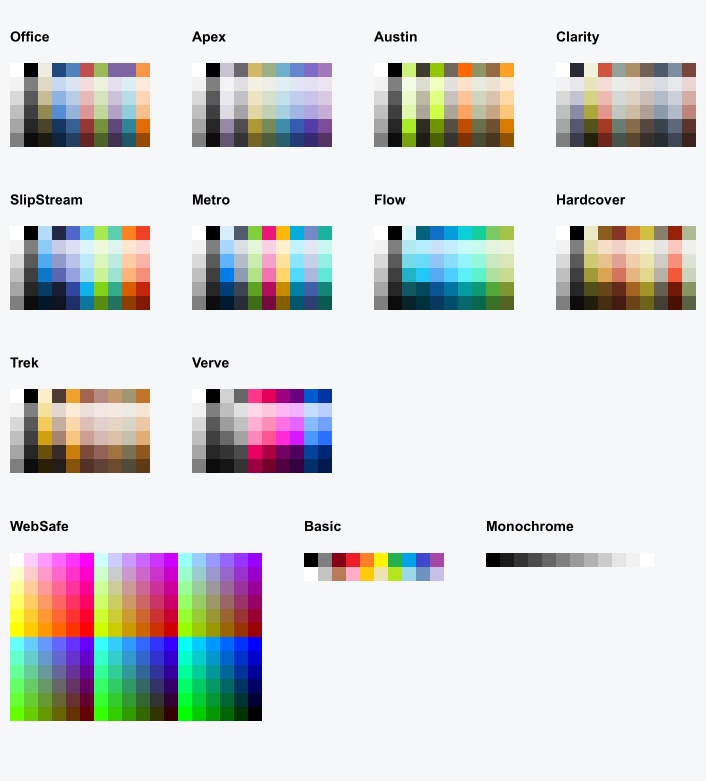
Palettes and Presets
The Telerik UI for ASP.NET MVC ColorPicker palettes can be customized to be rendered in the most convenient way for you. The component lets you choose between displaying the standalone color palette or use a preset palette that best fits the requirements of your application.
-
Customization
Use the rich server- and client-side API found within the ColorPicker component to implement specific app scenarios. You can enable or disable the ColorPicker, open and close the control, get/set values and more, using the many available API functions. Check out the full list of ColorPicker configurations, methods and events on the documentation page.

-
Declarative Initialization
Declarative initialization—a feature that serializes the component declaration as an MVVM declarative configuration instead of an inline initialization script—is supported in Telerik UI for ASP.NET MVC ColorPicker. It is beneficial in cases when the Content Security Policy (CSP) is enabled as it eliminates the requirement to call the methods that defer the initialization script generated after the component's HTML markup.
See Telerik UI for ASP.NET MVC ColorPicker declarative initialization demo
-
Keyboard Navigation
The Telerik UI for ASP.NET MVC ColorPicker component comes with keyboard navigation support to allow anyone to use it. Check out the demo on keyboard navigation to see how you can focus the control, open and close the popup, select and fine-tune colors and more, using several key bindings.

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
