
Kendo UI for Vue
Vue Scheduler
- Add full-featured scheduling and calendar views to your Vue apps. Often compared to Microsoft Outlook or Google Calendar, this is most useful for events, meetings, projects, and appointments.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The Kendo UI for Vue Scheduler component offers an in-app calendar experience similar to Microsoft Outlook or Google Calendar. Included are essential user features: multiple views, support for multiple resources, event editing, and more. Every feature can be enabled through a single configuration option or deeply customized with a flexible API.

-
Views
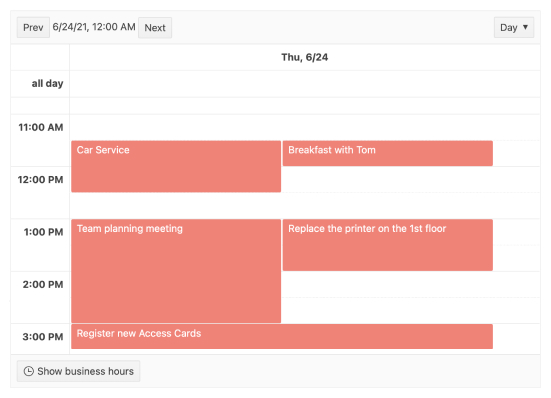
The Vue Schedule supports all commonly used schedule views. You can accept the defaults or choose which you’d like to display on load and which you’d like to expose to our users. Supported views include (click on each or a demo):
- Agenda: Compact view of upcoming events.
- Day: All of a day’s events.
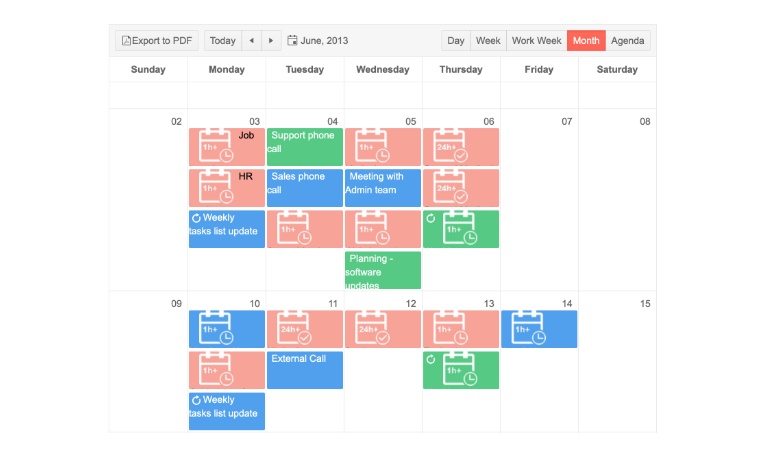
- Month: A calendar view of a month’s events.
- Timeline: A view of scheduled events across a horizontal timeline.
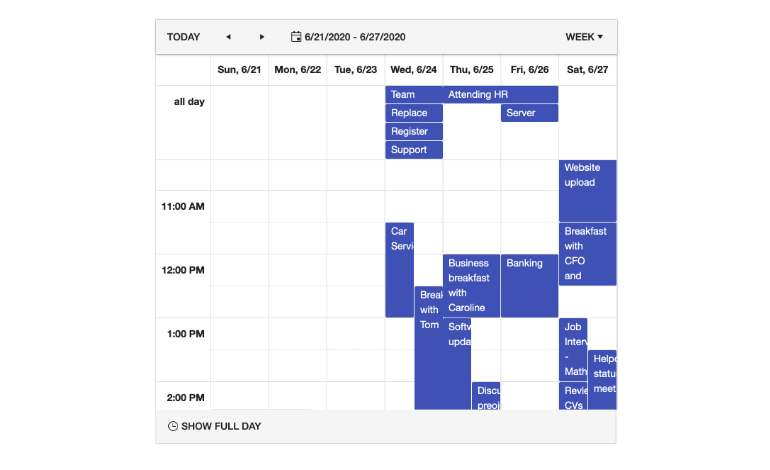
- Week and Workweek: A 7-day or 5-day week calendar view.

-
Data Binding
Bind the Vue Scheduler to your local or remote data source. All you need to do is indicate id, start, and end fields and it will do the rest!

-
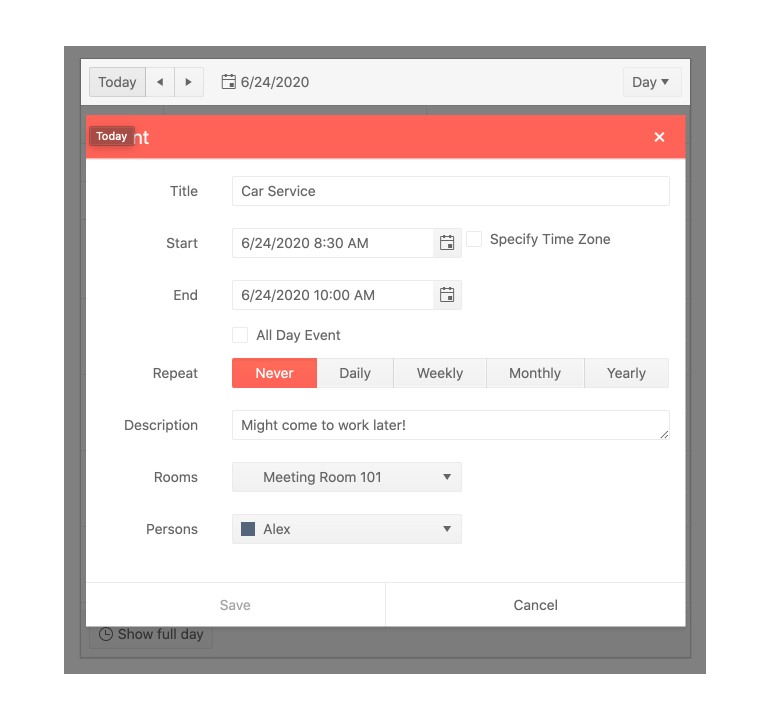
Editing
Go beyond the simple display of scheduled events. Allow your users to create, edit, and update them. Similar to other popular calendar applications, users will be able to alter events via resize, drag, and drop.

-
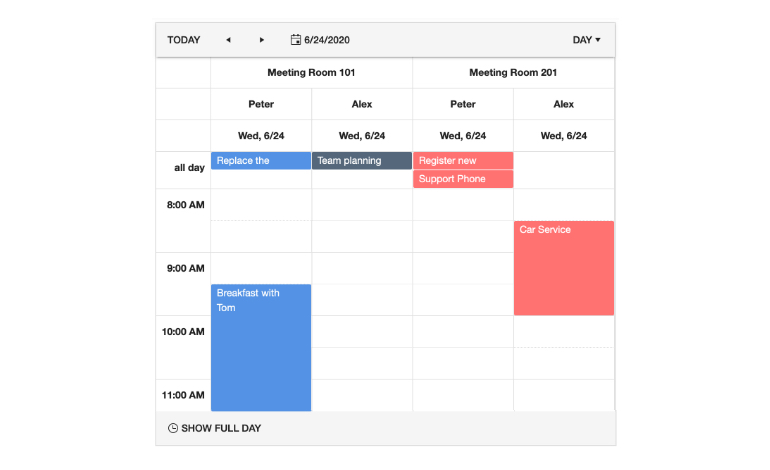
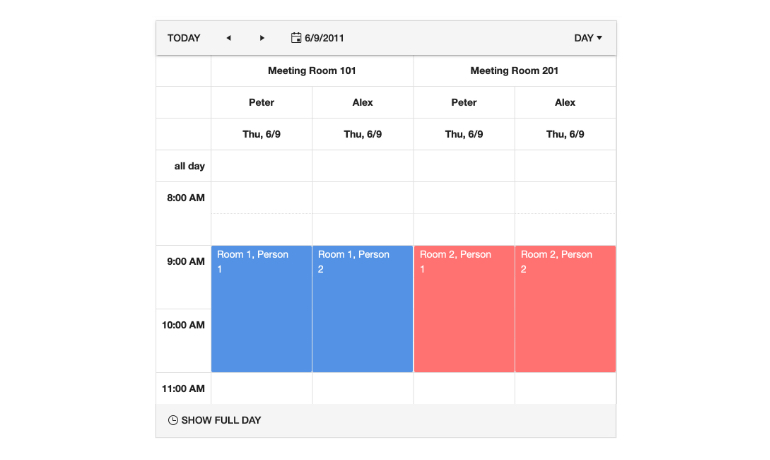
Resources
Give your schedule an additional dimension with resources. These are typically people or meeting rooms. An even can have multiple resources (a team of people and a meeting room) and you can view calendars by each resource.

-
Grouping
Use the grouping feature to create a separate sub-view of the calendar for each resource. Great for managing teams, conference rooms, or service provider appointments.

-
Globalization
The Vue Scheduler exposes its messages in a convenient way for easy globalization. It will also automatically format content per culture settings.

-
Keyboard Navigation
The Vue Scheduler includes extensive support for navigating and interacting with elements inside the component. This is part of Kendo UI’s ongoing commitment to both usability and accessibility.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
