
Kendo UI for Vue
Vue Window
- Displays content in a non-modal HTML window which can be moved, resized and closed.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
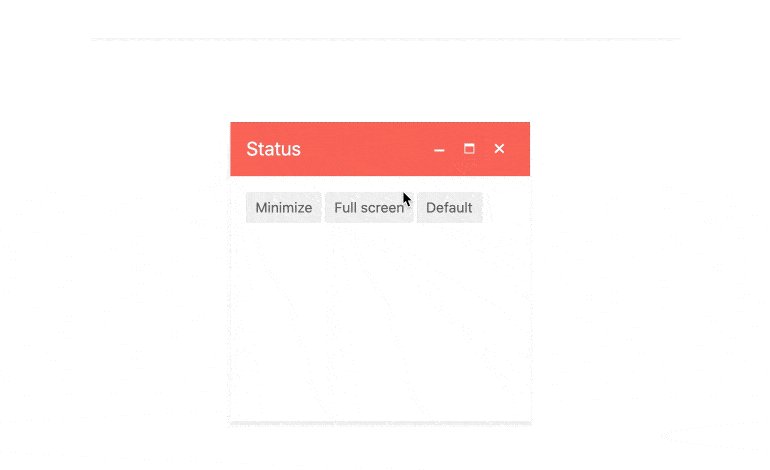
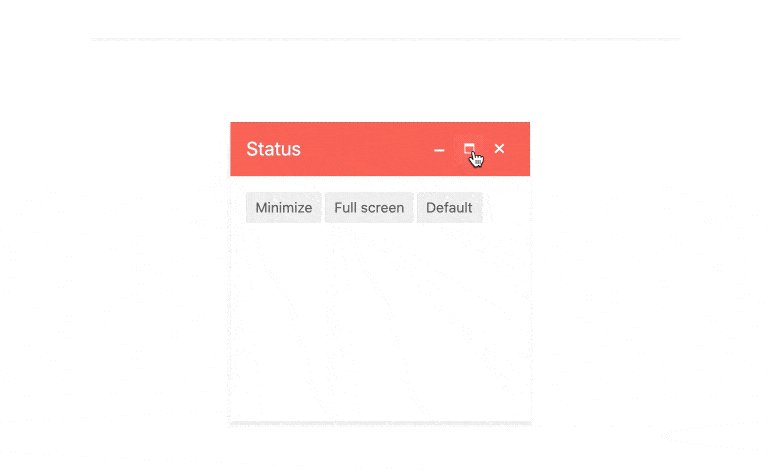
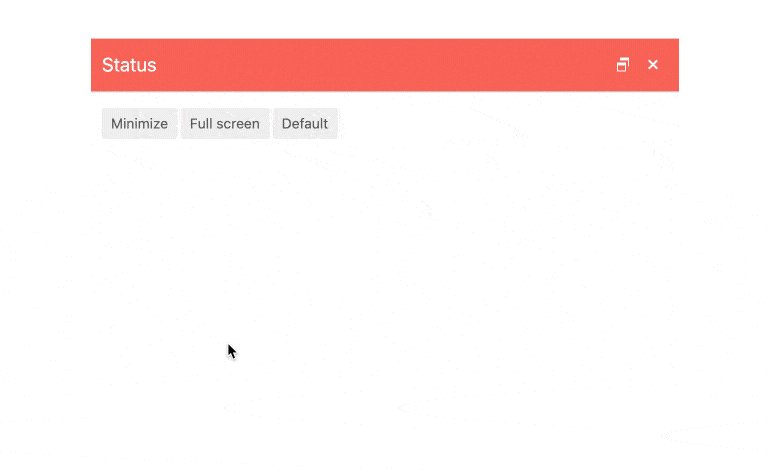
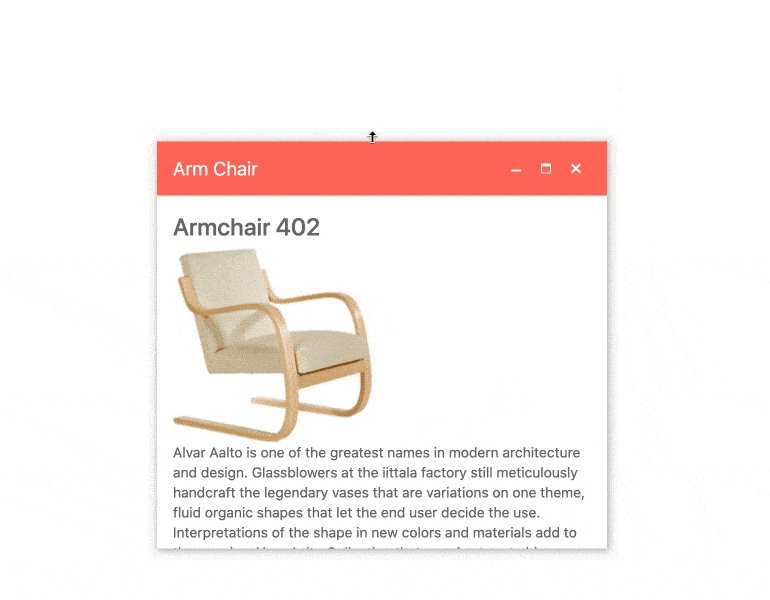
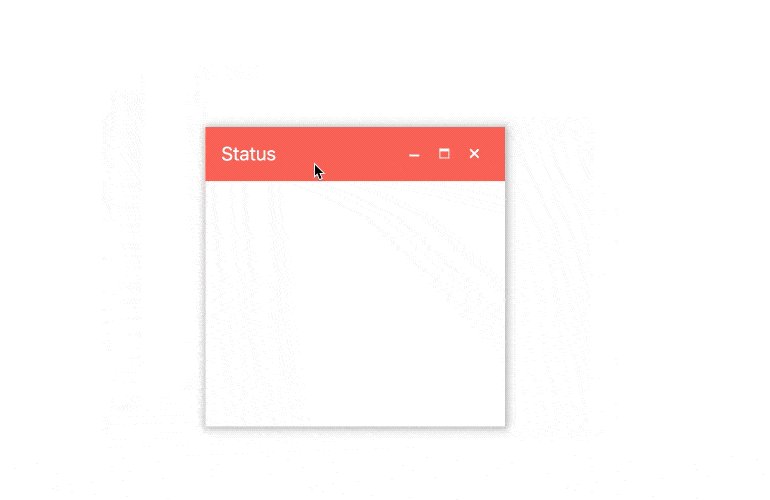
Minimizing and Maximizing
The title bar of the Window has built-in actions for its minimizing, maximizing, and closing.
Kendo UI for Vue Window Minimizing and Maximizing example
-
Dimensions
When initialized, the Kendo UI for Vue Window will be sized with internally calculated width and height. These default dimensions can be easily overridden using the initialWidth and initialHeight props of the component.

-
Resizing
The Kendo UI for Vue Window can be resized by dragging its edges or corners. To make the component resizable a single property can enable the resize functionality.

-
Controlled and Uncontrolled Modes
By default, the Window is initialized in an uncontrolled state. This allows its moving, resizing, etc. For the scenarios that require a controlled state, we can handle all aspects of the component using its properties.
-
Keyboard Navigation & Accessibility
The implementation of the Window component follows the WAI-ARIA and Section 508 standards. It is accessible by screen readers and other assistive technologies. The component also has an integrated Keyboard Navigation. This navigation enables the component’s moving and resizing using just the keyboard.

-
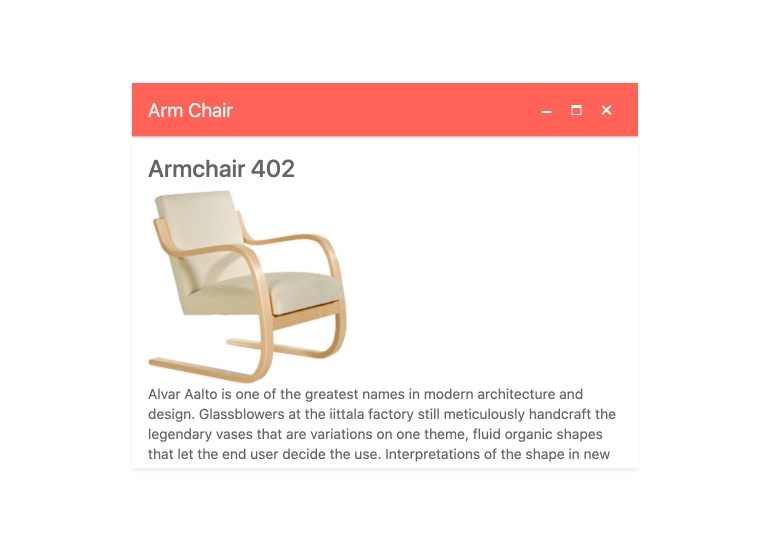
Overview
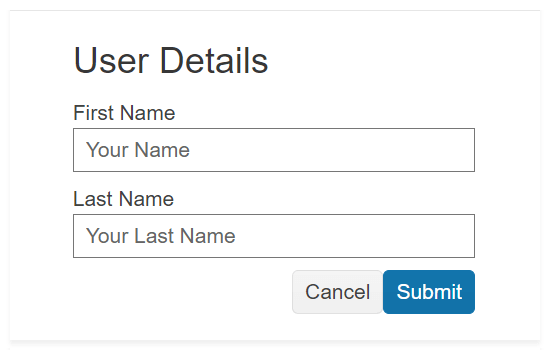
The Kendo UI for Vue Window component is a variety of the dialogs provided by the suite. The Window displays content in an element that can be moved along the page, resized, minified, or maximized, based on user interaction with it.

-
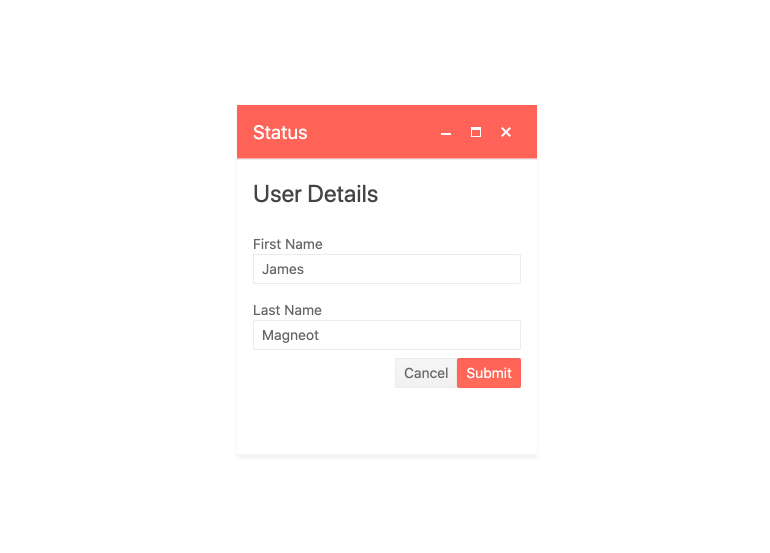
Title
The Window component has a title area. The title provides a context of Window’s content. The title can contain custom text or stay blank.

-
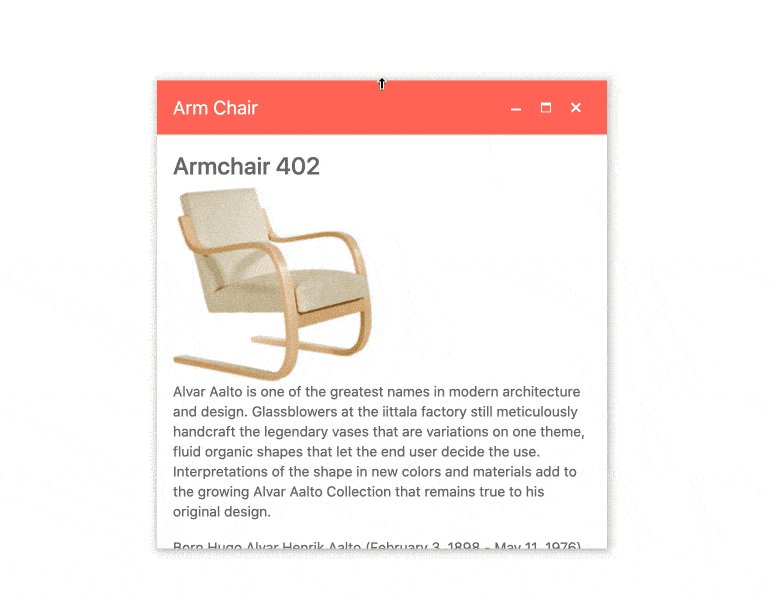
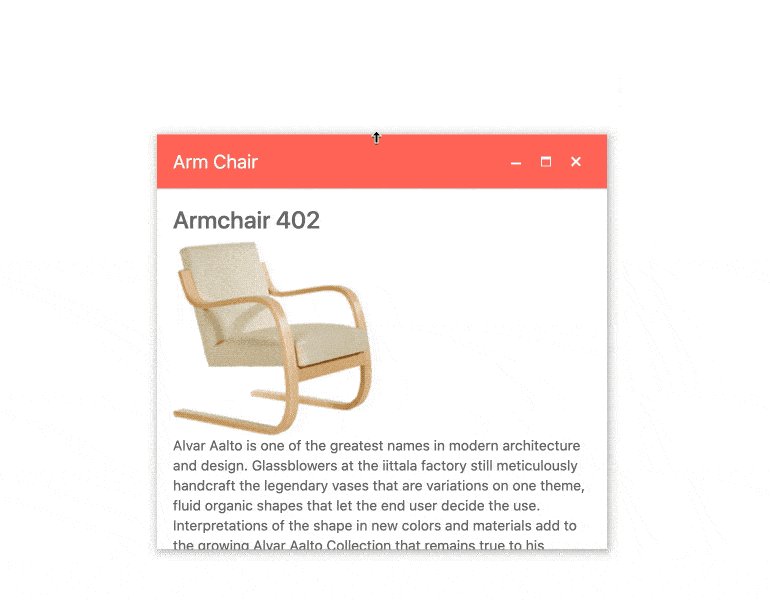
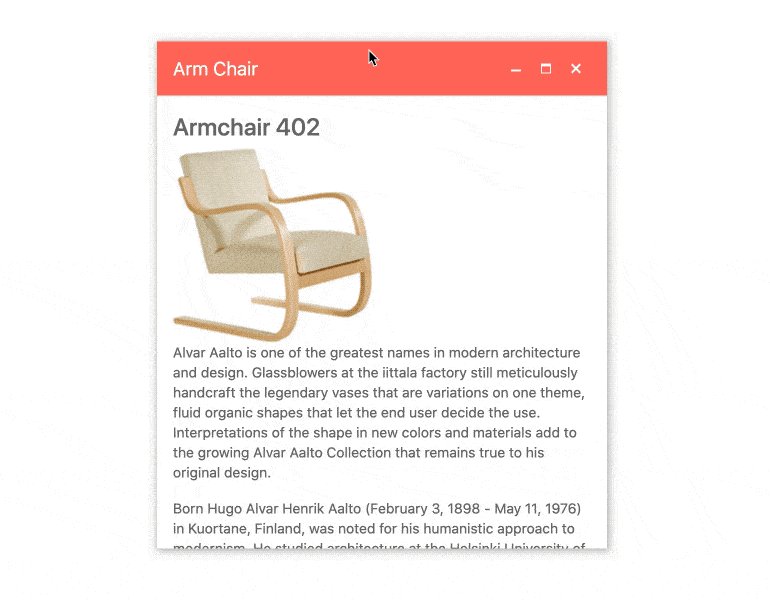
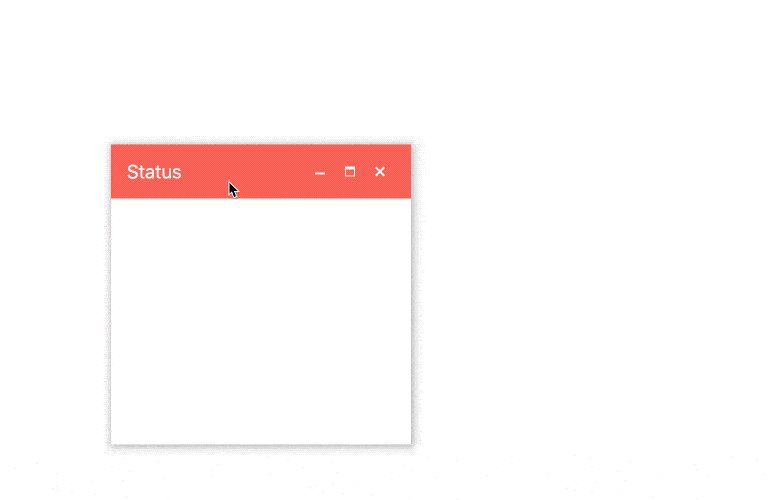
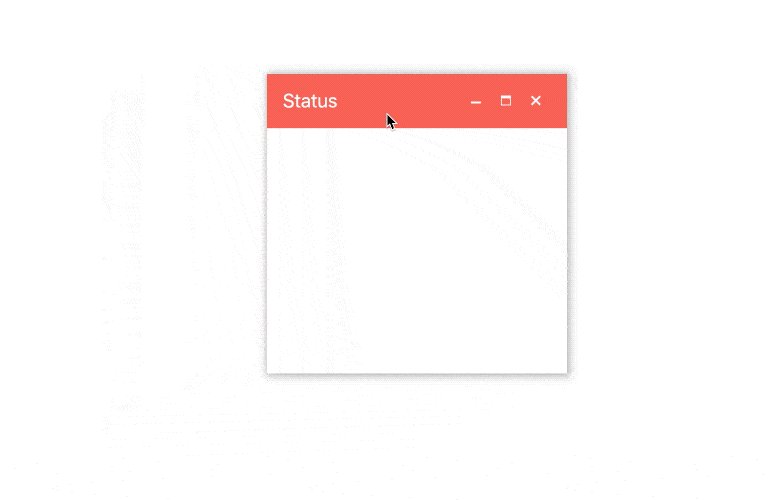
Positioning and Dragging
In addition to its functionality to be initially positioned anywhere on the page, the Kendo UI for Vue Window can be easily repositioned by dragging. Click the title and drag the component around.
Kendo UI for Vue Window Positioning and Dragging example
Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
