
Kendo UI for Vue
Vue TreeList
- Display hierarchical data in a Vue tree view that supports all expected data grid features, such as sorting, filtering, paging, and much more.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
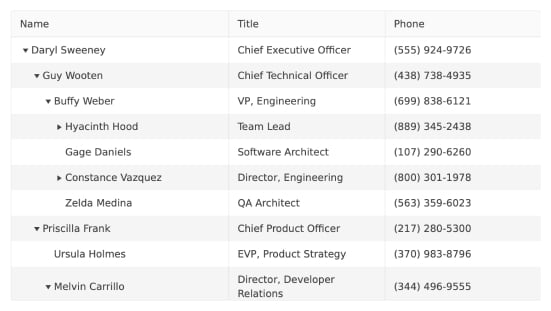
Hierarchical Data Tables in No Time
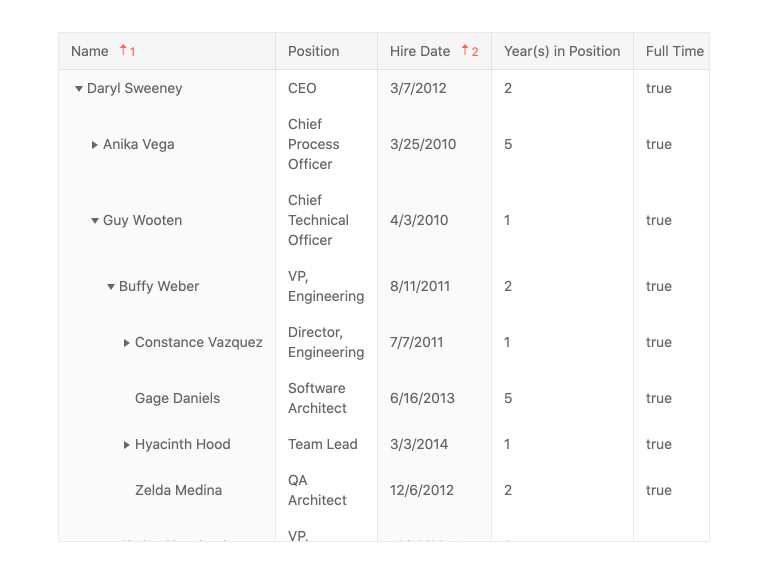
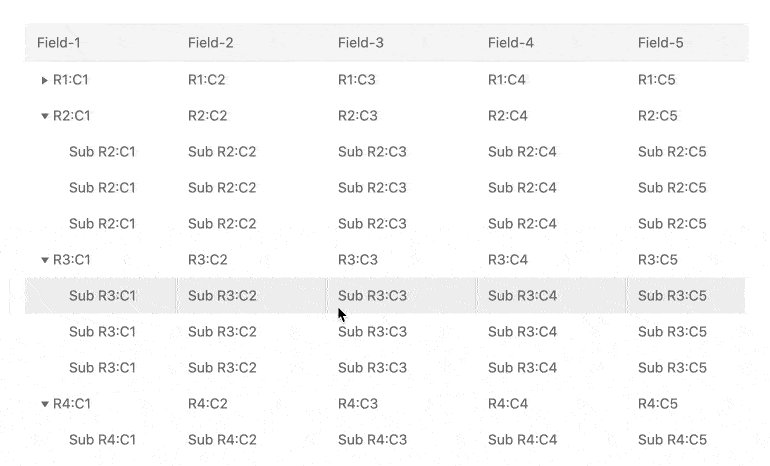
The Kendo UI for Vue Tree List component is one of the most powerful and flexible data components in the collection. Also considered a tree grid, the component is perfect for data that is homogenous and hierarchical, which means all data items have the same fields and each level aligns its columns with the parent and child elements. The Angular TreeList comes with useful features such as column interactions, grouping, and aggregates. Each column of the Vue TreeList can be resized, reordered by dragging and dropping, and hidden through the dedicated column menu.

-
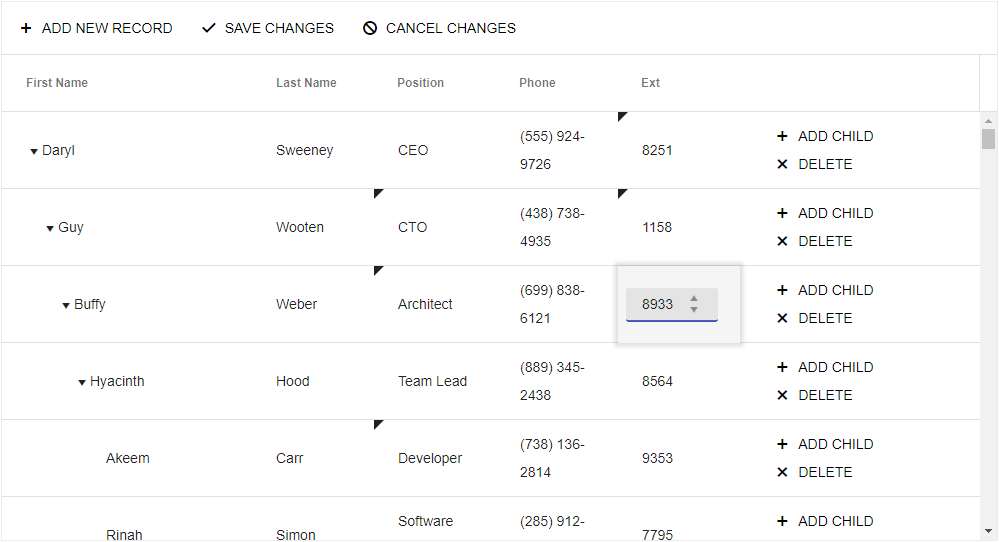
Editing
End users can quickly create, update and delete items when editing is enabled in the Kendo UI for Vue TreeList. The available editing options appear on a cell-by-cell level as users enter or click the cell or on a row-by-row basis to set an entire row in edit mode. Data items can also be edited in an external form.

-
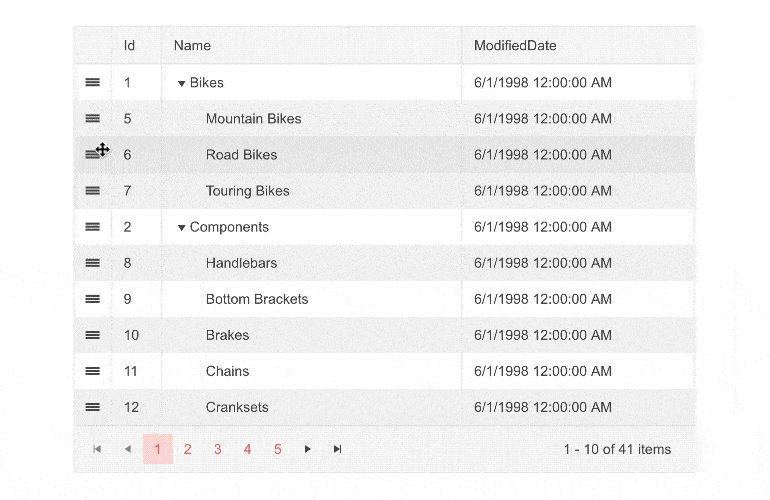
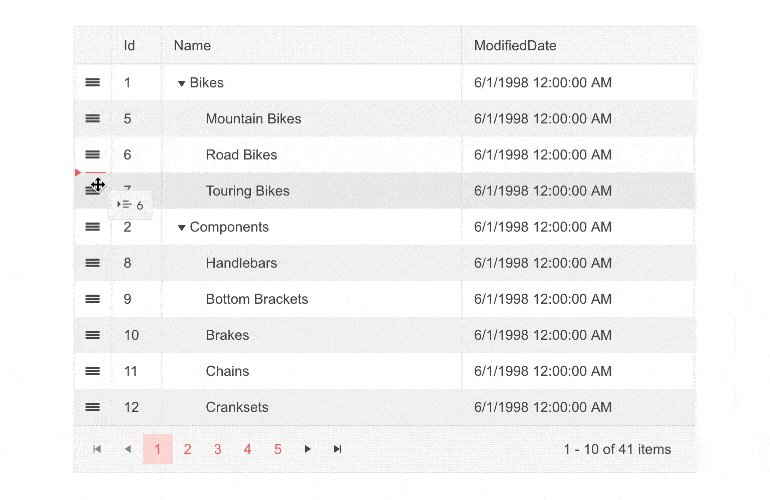
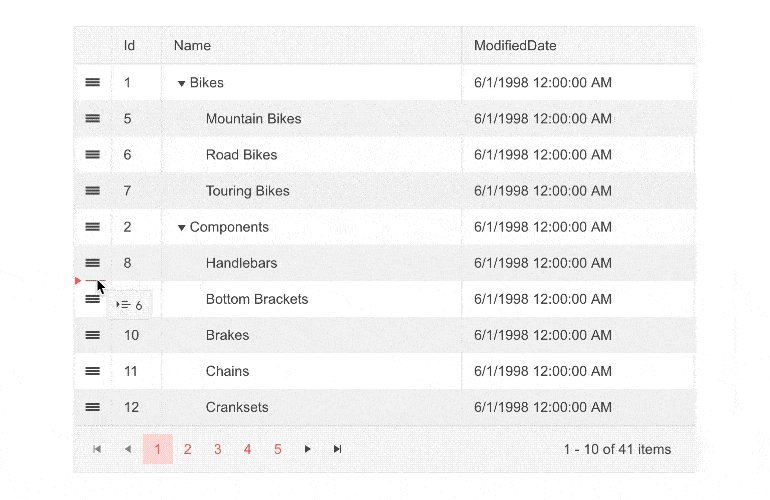
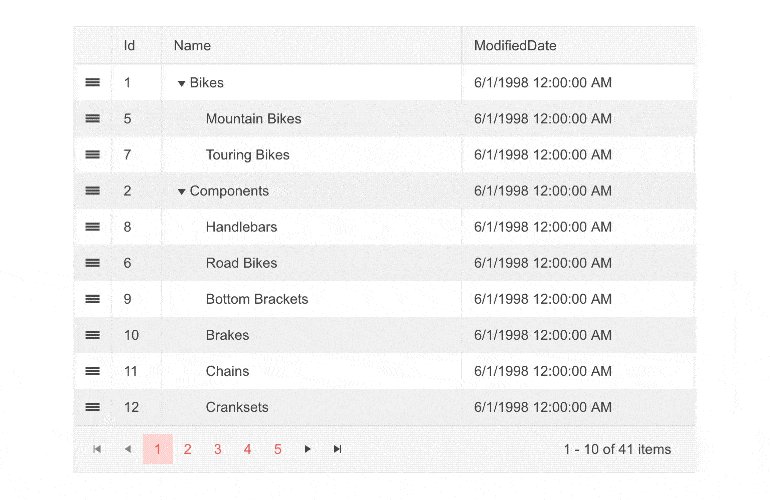
Drag and Drop
The Vue TreeList allows users to rearrange rows through the drag-and-drop feature. This functionality can also be used to rearrange the hierarchy within the Vue TreeList, letting child rows be dragged to the parent level or even all the way to the root level if needed.

-
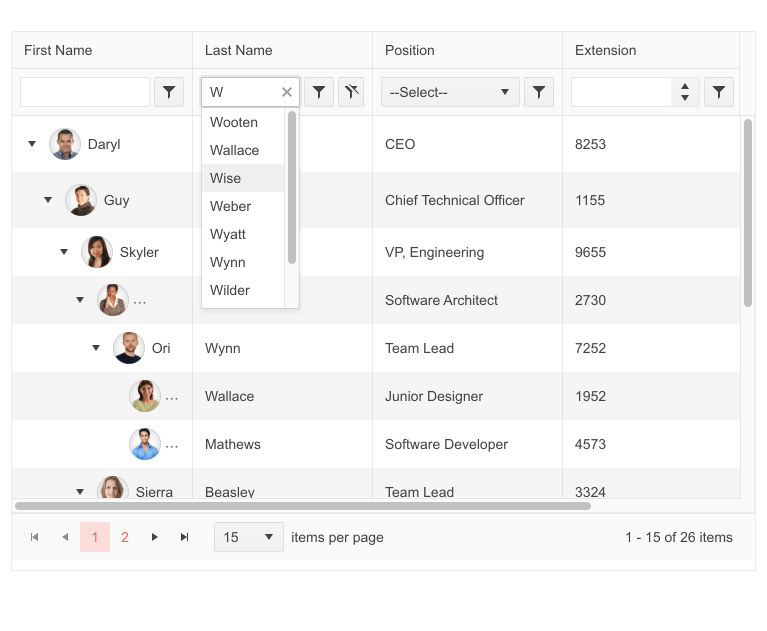
Filtering
Narrow the data view down to exactly what users want to see through column filtering. You can accomplish this programmatically or you can allow your consumers to set their own filters by providing a filter row. By default, the filter row will add a text filter at the top of each column. You can also create custom filter cells in which you can decide whether to include a free-form text area, a dropdown, or anything you like.

-
Sorting
The Vue TreeList helps your users get the view they need by allowing them to sort the data by one or more columns. They can do this explicitly by clicking on the column header, but you can also sort programmatically.

-
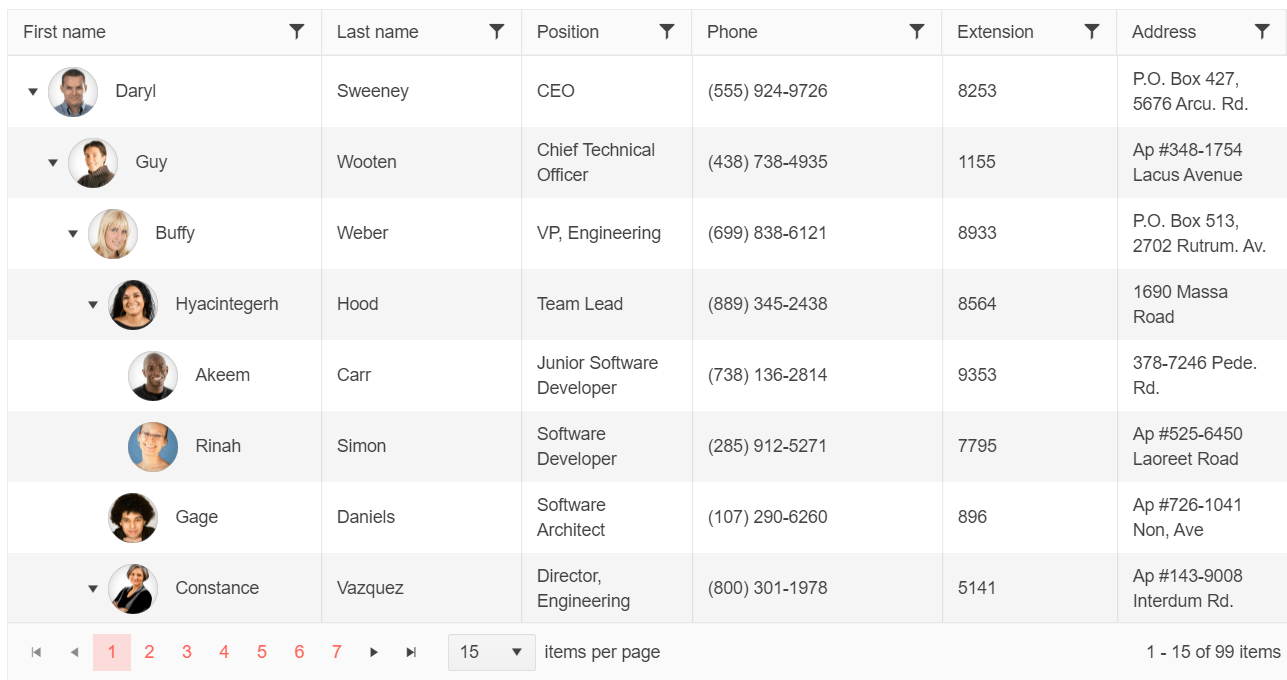
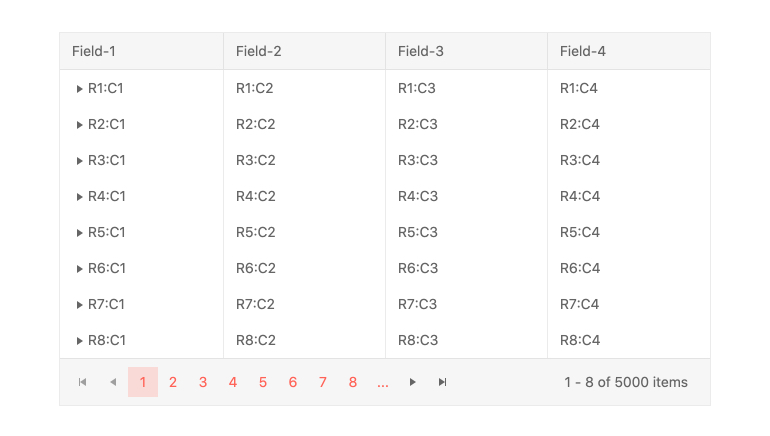
Paging
To assist in dealing with large data sets, the Vue TreeList supports paging. With this feature configured, the component will load data in pages that included the number of rows you choose. Users can then move from page to page and as they navigate, the data for the selected page will appear.

-
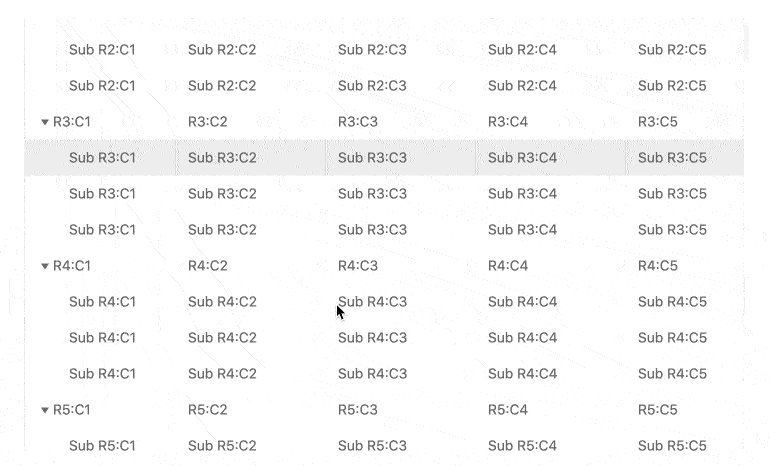
Virtual Scrolling
For optimized performance, the Vue TreeList supports virtual scrolling. With this feature enabled, the component will only load the subset of data that can fit inside the viewable area. As the user scrolls, additional rows will be loaded. This avoids long load times that can result when you are dealing with large data sets.

-
Aggregates
The Vue TreeList helps you summarize data by using column aggregates. When using this feature, the component will display the result of the column group's aggregate function in the footer. Functions supported include:
- Average
- Count
- Min
- Max
- Sum
-
Toolbar
To help you give your users the UX they need, the Vue TreeList includes a toolbar. You can use this element to add elements such as dropdowns and buttons to help your users interact. These elements can be any HTML control or other Kendo UI for Vue components.
-
Excel Export
The Vue TreeList's export to Excel features is a huge productivity booster. All you need to do is set the 'excel' attribute and the export button will appear in the component's header area. You also get control over the exported file by being able to set properties such as file name and other format-specific options. For example, you can set filtering in the resulting XLSX file.
-
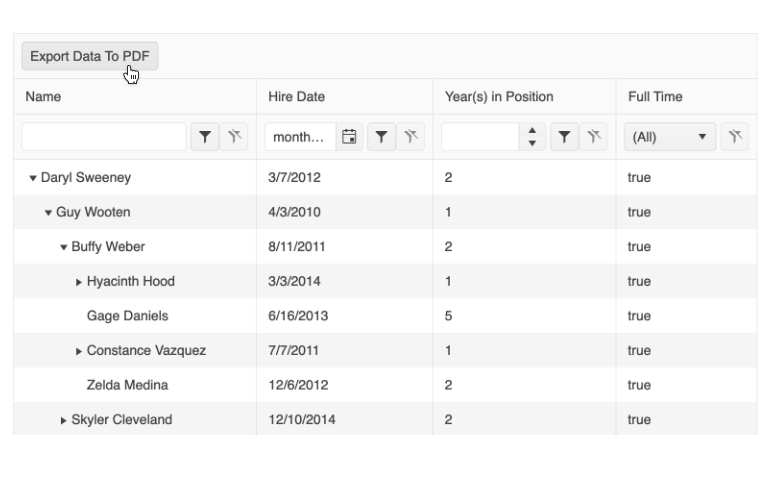
PDF Export
The Vue TreeList includes a built-in PDF export feature. When enabled, the component will display a toolbar with an “Export to PDF” button at the top of the component. The output can be configured to only export the currently displayed data, or the entire data set. Additionally, each PDF file can add additional PDF content as well as customized paper sizes (including margin and padding settings) to ensure the generated PDF can fulfill any requirements.

-
Keyboard Navigation
To ensure the highest level of UX and accessibility, the Vue TreeList supports a long list of keyboard shortcuts. Users who prefer to or need to use the keyboard rather than the mouse will enjoy being able to navigate and interact with the component.

-
Globalization
Like other Kendo UI for Vue components, the TreeList supports globalization processes by making it easy to translate UI messages and automatically applying the appropriate symbols for the current locale.

-
Column Operations
Much like the Vue Data Grid, the TreeList makes various column operation features available to end-users. You can configure which are available.
- Column Resizing – Resize the width of a column using built-in handles
- Reordering – Rearrange the order of the displayed columns
- Column Menu – Use a dropdown menu to take action for each column, such as showing or hiding a column, filtering, sorting, and much more
- Multi-Column Headers – Allows developers to define headers that span multiple columns which can be useful to group related columns and fields
- Locked Columns – (Also known as frozen columns) Lock columns to either side of the TreeList as users scroll
- Column Virtualization – Improves performance for scenarios where a TreeList contains a large collection of columns and optimizes when and how to display columns for a smooth scrolling experience
Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
