
Kendo UI for Vue
Vue Popup
- Positions a piece of content next to a specific HTML component.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Appearance
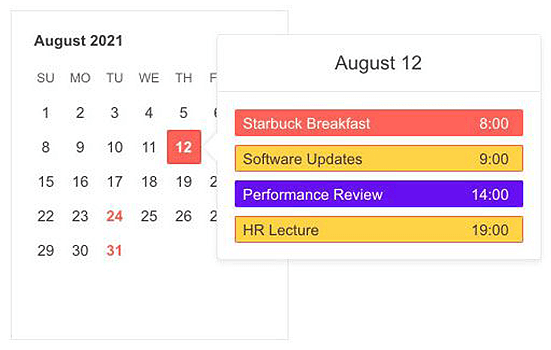
The Kendo UI for Vue Popup has some basic built-in styles that can be easily customized, helping you integrate it your custom UX context or requirement.
Kendo UI for Vue appearance example -
Overview
With Kendo UI for Vue Popup, you can position HTML content next to a specific anchor component. The Popup content is displayed in a distinct area, which visibility can be controlled with a single configuration option.

-
Animations
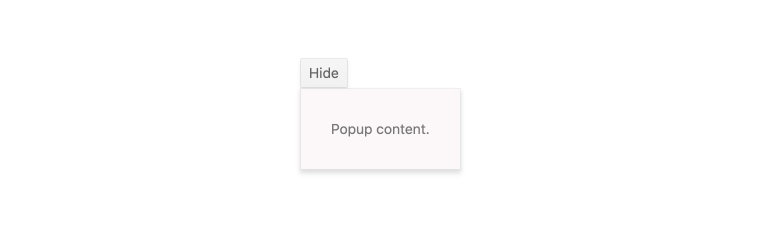
The Popup component has a built-in opening and closing animations that can be enabled or disabled using the animate property.

-
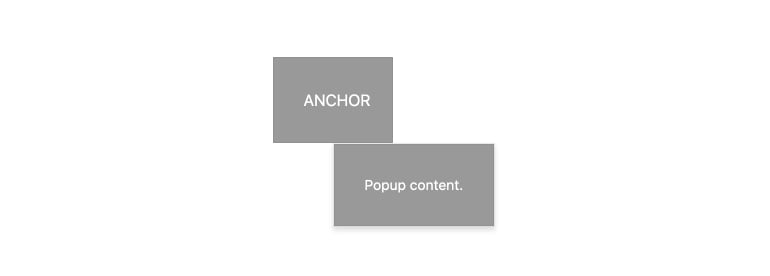
Aligning and Positioning
The Popup component can be aligned to other components or absolute points. You can also control the Popup’s relative position to its anchor element or point.
Kendo UI for Vue Aligning and positioning example
Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
