
Kendo UI for Vue
Vue ColorPalette
- Show users a set of predefined colors from which to choose. Use a predetermined set or choose your own.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Give Your Users a Palette of Colors to Choose from
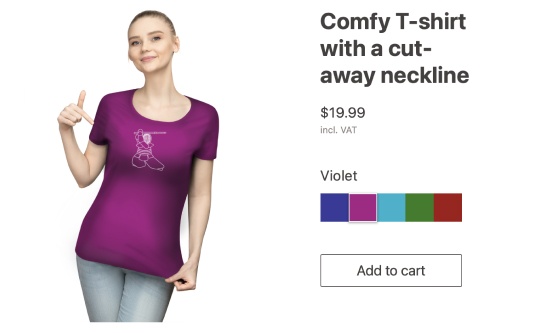
The Vue ColorPalette renders a set of predefined colors from which users can select for color input needs. You can choose from a predefined set or define your own. A simple use case is helping users select a color for a product they are buying online. A more complex example is using the ColorPalette in a full-featured color picker took such as the Vue ColorPicker component.
See the Vue ColorPalette Component

-
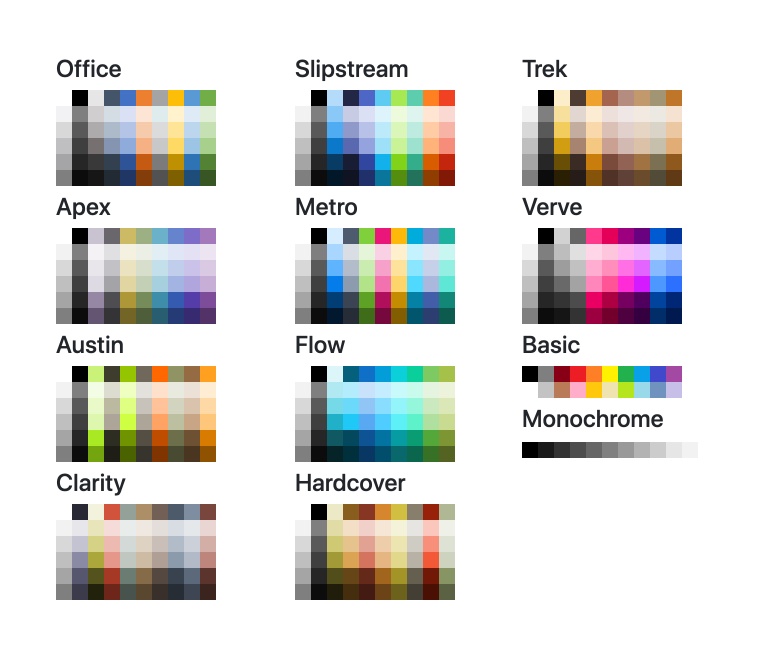
Color Presets
The Vue ColorPalette includes various predefine sets of colors you can choose from for your palette. You can also chose to create your own.

-
Custom Configuration
The Vue ColorPalette gives you options to endure that it fits correcting into the space you allocated for it. To set the number of columns to make up its table or the tile size, you only need to set a few properties.

-
Controlled and Uncontrolled modes
The Vue ColorPalette supports both controlled and uncontrolled mode. This allows it to dynamically update other components on the page, if needed, when the value is changed.
-
Keyboard Navigation
In order to fully support accessibility and give users a choice of how they want to interact, the Vue ColorPalette fully supports keyboard shortcuts for navigating though, selecting, and editing colors.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
