
Kendo UI for Vue
Vue TreeView
- Bind and display parent-child data in an expandable/collapsible tree. Supports interactivity such as selection, drag-and-drop, and navigation.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
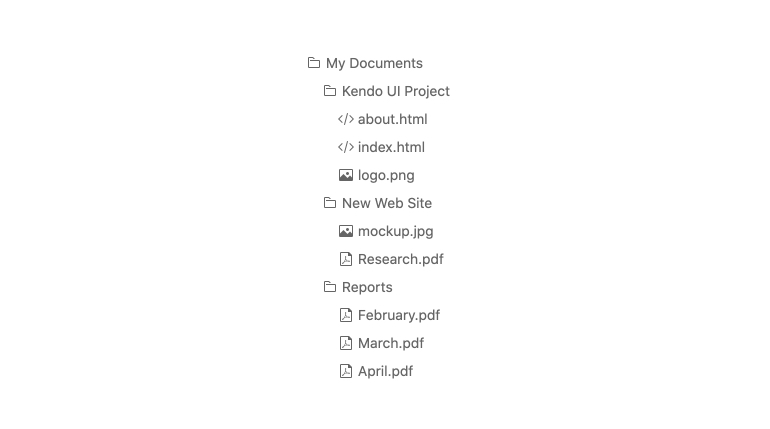
The Kendo UI for Vue TreeView component is a truly native component perfect for binding hierarchal date. It is perfect for scenarios that require hierarchical data to be displayed in a tree structure, either as related data items or as navigation.

-
Expanding
The Vue TreeView component gives you many options when it comes to configuring the behavior of expanding nodes. Show an icon and let the user expand them one-by-one, give a button to expand them all, or do either programmatically. The component also includes approaches for updating the expanded field.
-
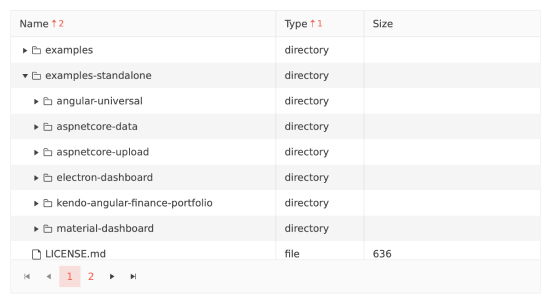
Flexible Data Binding
Bind the TreeView to virtually any remote of local data source whether it is flat or hierarchical. Loading on demand is also supported.

-
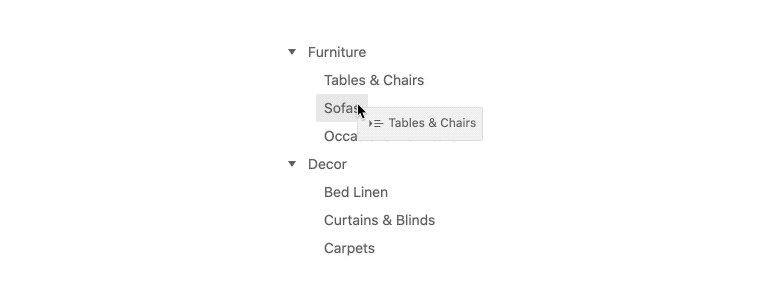
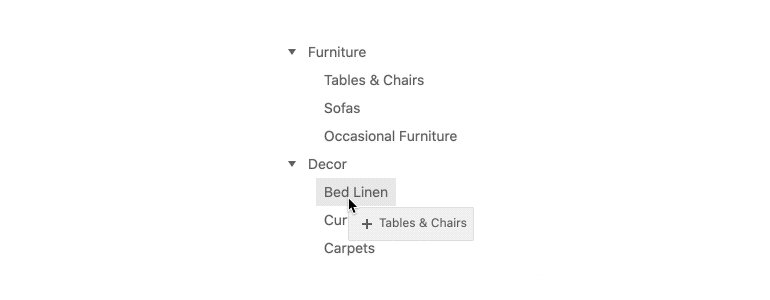
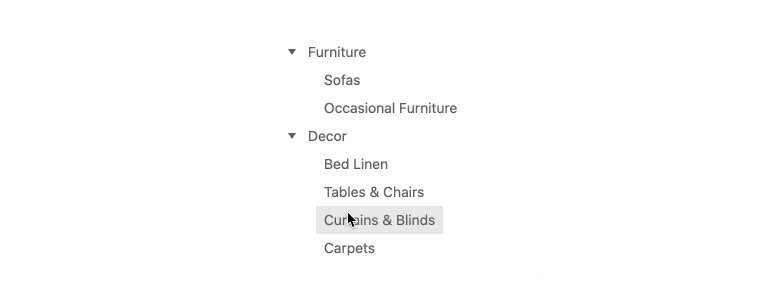
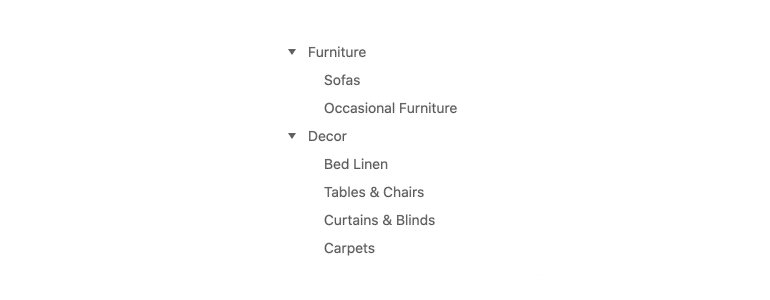
Drag-and-Drop
Enable drag-and-drop functionality to allow your users to use the Vue TreeView to manage items. They can move them from node to node on the same tree or among Multiple TreeView instances.

-
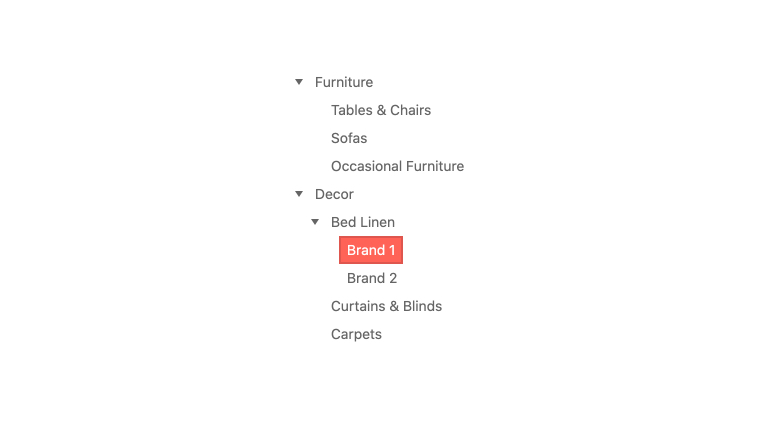
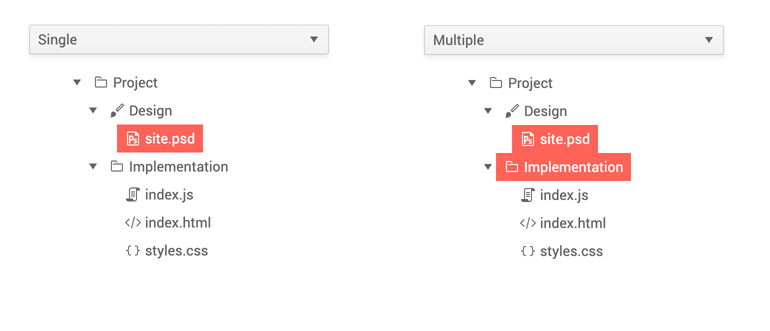
Selection and Checkboxes
The TreeView supports multiple types of selection. Use the built-in functions to highlight selected items or create your own custom behavior. The component also supports “select all” and “deselect all” buttons. Also, add checkboxes simply by setting the checkboxes property to true.

-
Custom Rendering
The TreeView component allows you to customize the look of tree items. Add custom icons or other style to ensure you have the best UI possible.

-
Keyboard Navigation
Like the rest of the components in Kendo UI for Vue, this component includes built-in keyboard shortcuts for all its essential functions.
See the TreeView Keyboard Navigation demo

-
Accessibility
The Kendo UI for Vue team strives for the best accessibility support by complying with WAI-ARIA and Section 508 standards.
Read the Vue TreeView Accessibility details

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
