
Kendo UI for Vue
Vue Scatter Chart
- Visualize data correlations with the KendoVue Scatter Chart.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Build Powerful Scatter Charts with Kendo UI for Vue
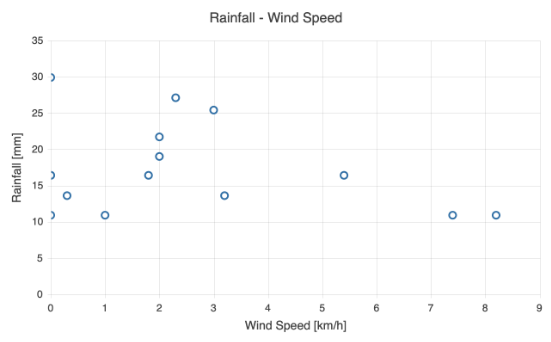
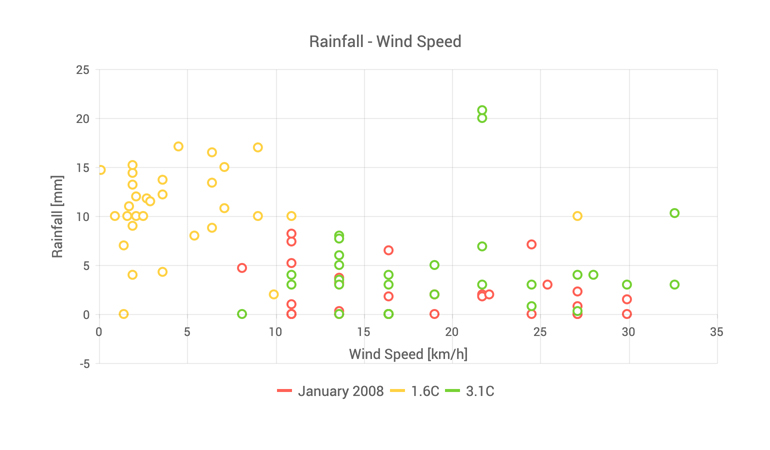
The Kendo UI for Vue Scatter Chart is a numerical data visualization that displays data points as dots over the plot area. It shows the relationship between two numerical variables. The Vue Scatter plot is perfect for showing the correlation of numeric variables in data analysis. The component comes with built-in legend, series colors, tooltips and more features.

-
Data Binding
You have the flexibility to fill the Vue Scatter Chart series with data from a range of source types, such as numbers, arrays, and objects (or models). You just need to specify the fields you intend to use.
-
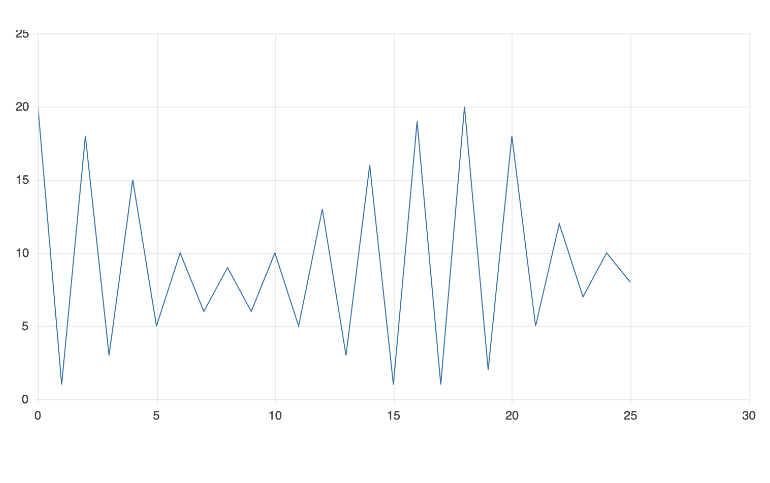
Line Style
The Vue Scatter Line Chart enables you to choose between a standard and smooth style for your scatter lines. To set the appearance of the lines, use the style property of the component.

-
Vue Scatter Chart Tooltips
Enable the Vue Scatter Chart tooltips to display information about each individual data point. The tooltip appears when the user hovers over a scatter dot and has a color matching the color of the dot or the line to help associate the tooltip with the data point. You can keep the default tooltip background color or set a custom color by using the background and border options.
-
Export Options
Export your Vue Scatter Chart to various formats such as PDF, SVG, PNG, and the Kendo UI drawing format. In scenarios requiring adjustments to image size or fitting the chart to a specific paper size when exporting to PDF, the component's intuitive export method preserves the quality and rendering of the Chart in the output file.
-
Panning and Zooming
Leverage the built-in pan and zoom features to empower users to focus on specific ranges within the Kendo UI for Vue Scatter Chart. The component enables drag motion for panning and utilizes a mouse wheel or pinch-and-zoom gestures for zooming. Moreover, you have the option to disable panning and zooming for a particular axis, preventing users from moving vertically or horizontally across the chart's plot Scatter.
-
Themes
Customize the series colors of the Kendo UI for Vue Scatter Chart component using one of our predefined color sets, including Default (our own styling), Material (based on Material Design guidelines), Bootstrap (resembling Bootstrap styling), and Fluent (based on Microsoft Fluent UI). You can further personalize any of the built-in themes or create a new theme to match your brand's identity using Progress ThemeBuilder.
-
Globalization
The Kendo UI for Vue Scatter Chart provides support for globalization and localization to ensure the component effectively serves applications in various languages and locales. You can also enable right-to-left (RTL) rendering for languages with scripts read from right to left.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
