
Kendo UI for Vue
Vue Input
- Enables you to style and implement floating labels in input elements.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The Kendo UI for Vue Input upgrades the traditional HTML input in two main directions.
- Gives the developer the freedom to style the Input’s appearance with minimum efforts
- Has the built-in option of the floating labels popularized with the Material Design

-
Floating Labels
The Floating label functionality moves the initial text inside the component above the component itself. This happens once the user focuses the input. This feature is available for each of the themes(Default, Bootstrap, and Material) provided by the Kendo UI for Vue suite.
Kendo UI for Vue Input – Floating Label Demo
-
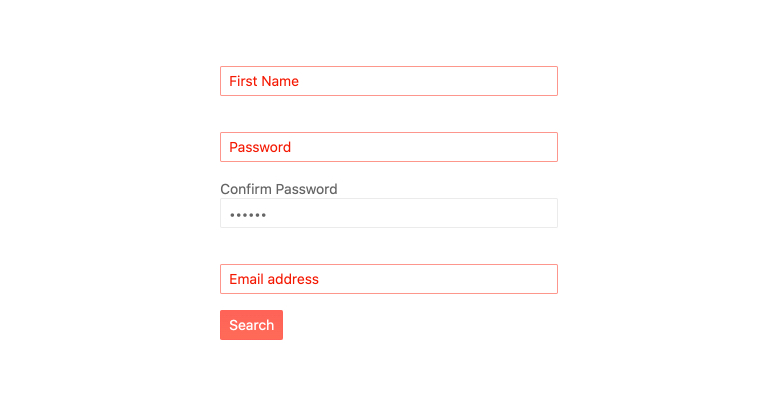
Forms Support
With its built-in functionalities, the Input can validate its values and prevent the submission of a form that is in an invalid state. The component has integrated requirement properties like min-length, max-length, required and allows the developer to define custom validation messages, depending on each use-case scenario.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
