
Kendo UI for Vue
Vue LinearGauge
- Represent data on a vertical or horizontal linear scale with one or more bars with this sleek and customizable Vue Gauge component.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
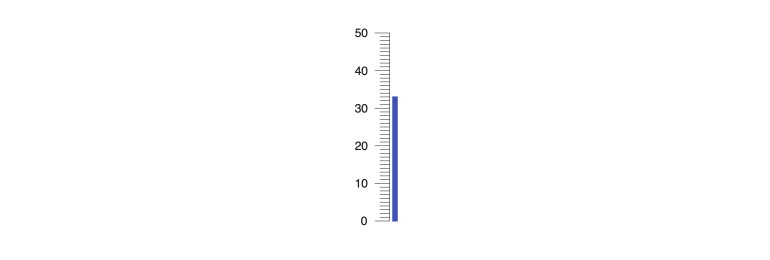
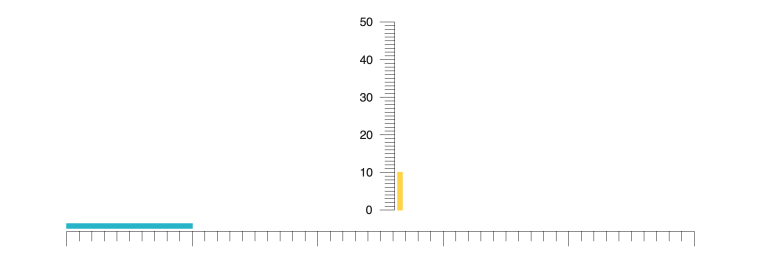
The Kendo UI for Vue LinearGauge shows values on a linear scale, usually represented as one or several bars along with tick lines and labels to provide users with additional context. This gauge can be rendered in both horizontal and vertical modes.

-
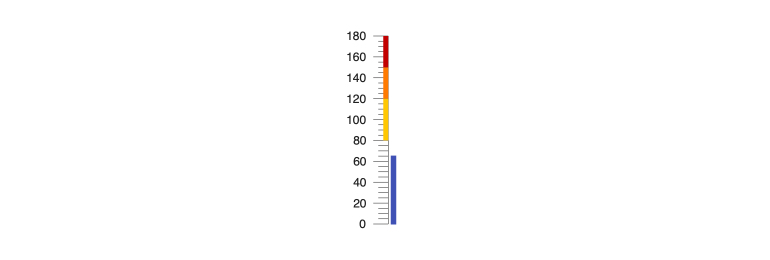
Scale Ranges
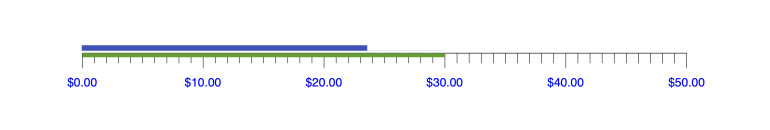
To tell a great visual story, you can set multiple ranges and set a unique color for each range, allowing the rendered bars to dynamically change color depending on their value.

-
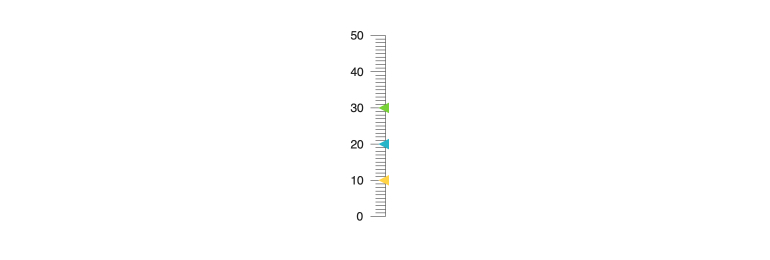
Multiple Pointers
Values on the LinearGauge can be displayed along the scale in various shapes. This is usually a triangle but can be virtually anything. These pointers can be part of a collection, allowing for multiple pointers to be displayed on a single Linear Gauge.

-
Orientation
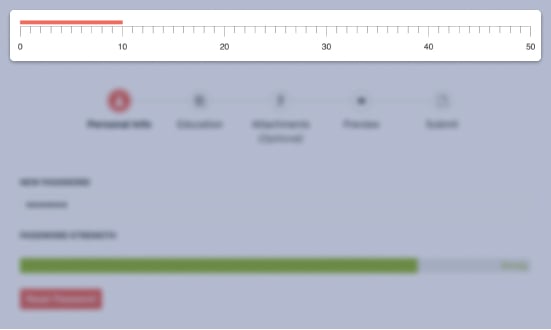
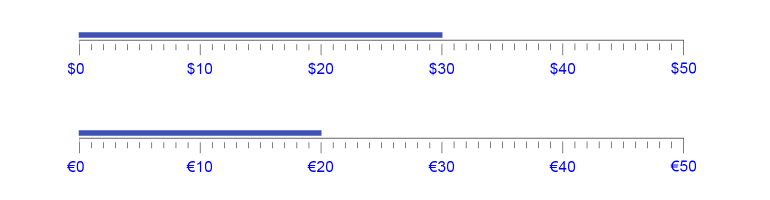
While vertical is default, you can also display the Vue LinearGauge in horizontal mode.

-
Scale Options
Customize the Vue LinearGauge to match the context of your app and its data with configuration options for labels, ticks, ranges, and everything else related to the scale.

-
Export to PDF, Image, SVG
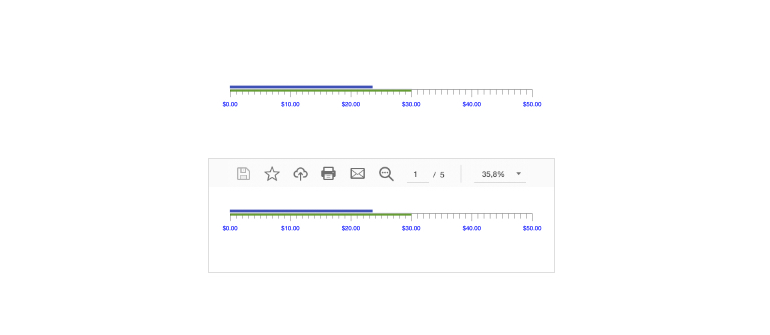
Thanks to built-in methods, you can export the LinearGauge to various formats, including images, PDF and SVG files.

-
Globalization
All the Kendo UI for Vue gauges supports right-to-left rendering, message localization, and automatic local symbology and formatting. This ensures that they can fit into any globalization scenario.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
