
Kendo UI for Vue
Vue Form
- Quickly build intuitive, accessible, and consistent forms with this container component.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
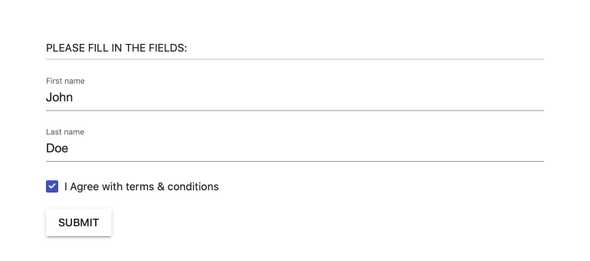
The Kendo UI for Vue Form component helps manage the state and configuration of your forms by serving as a container for a collection of child components that make up your form.
-
Custom Components
While the Vue Form component integrates with other Kendo UI for Vue components, you can also create your own.

-
Layouts
Part of the Vue Form component’s job is to manage your forms layout and it supports both horizontal and vertical layouts.

-
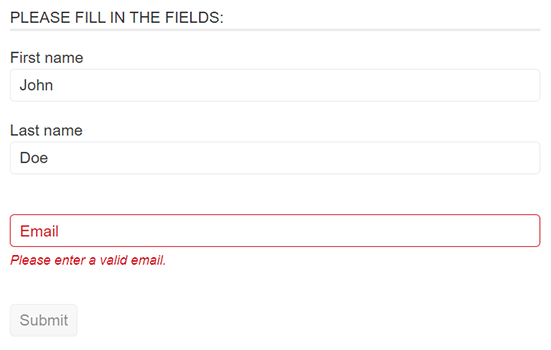
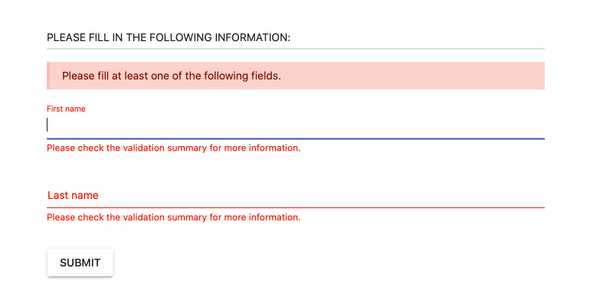
Validation
With the Vue Form component, validation can be configured to be set up on a form level or an individual field level, giving flexibility for how to handle validation in your app's forms.
See the Vue Forms Validation demo
-
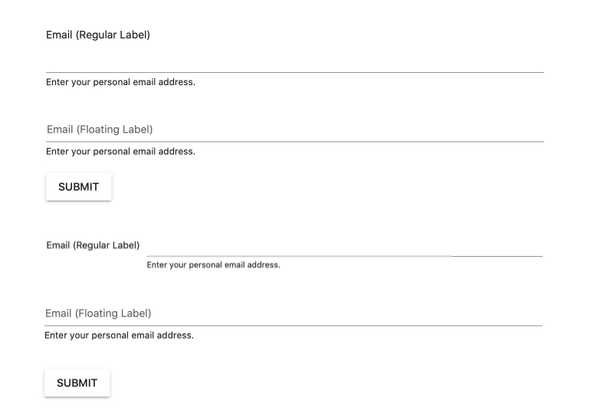
Labels
The Vue Form gives you various label layout options and supports the handling of click events. This both ensures quality user experience and supports assistive technologies.
Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
