
Kendo UI for Vue
Vue ListView
- Format and render information in a list format with action buttons, scrolling, paging, and more.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Render Formatted List of Items from Your Data Source
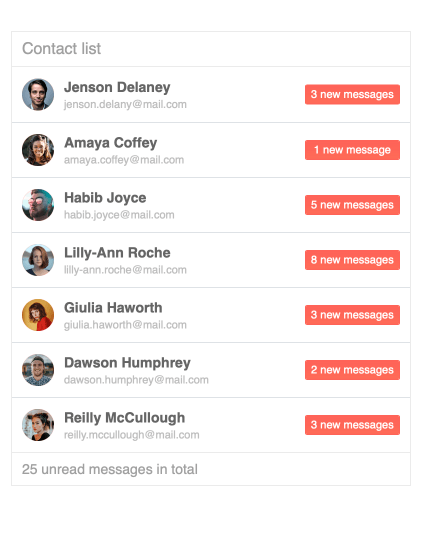
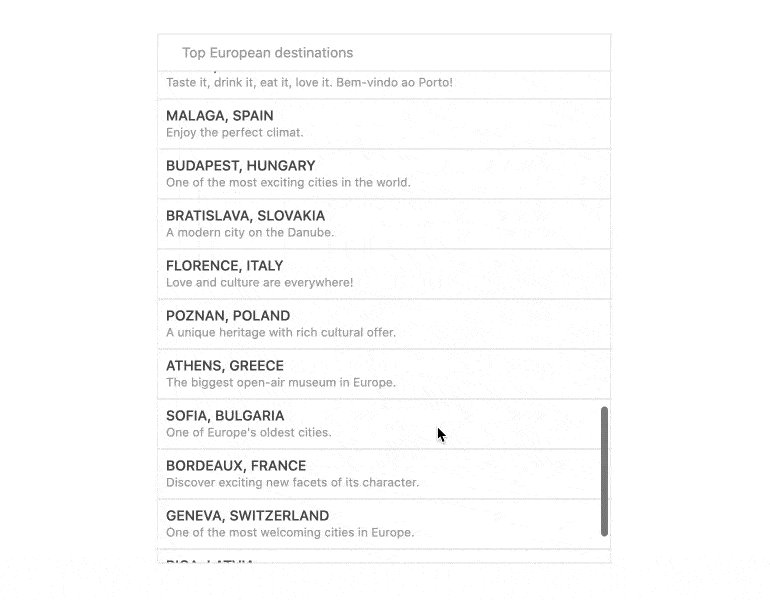
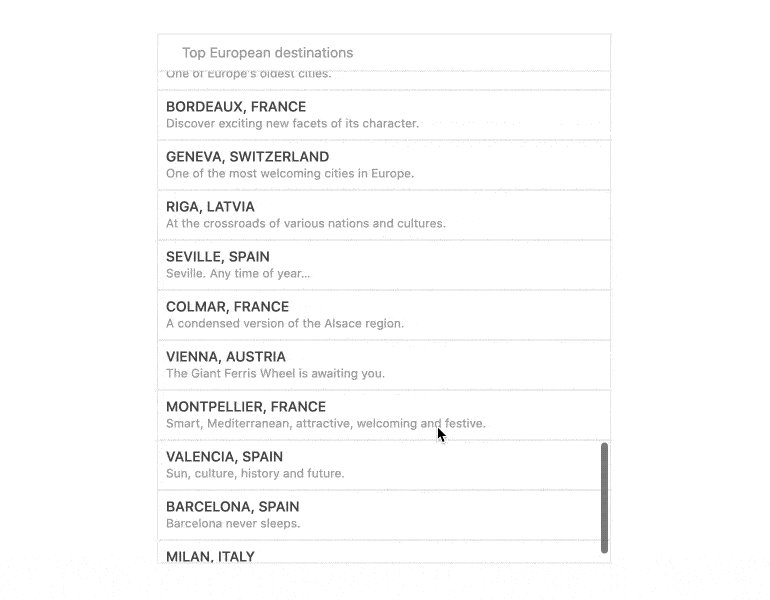
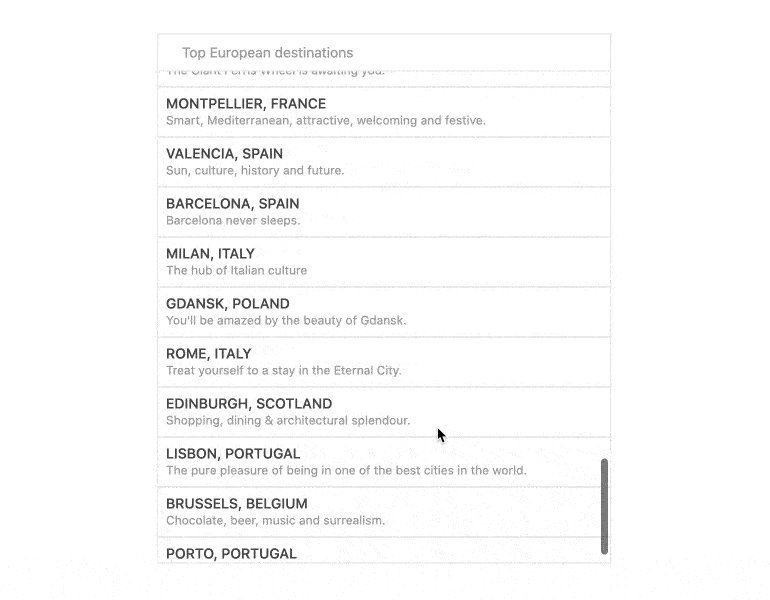
The Vue ListView component is a flexible component that enables the display of items in a list with a template that determines how each item is rendered. Think of results lists like those seen in search engines, tweets from Twitter and inbox items in email clients, etc.

-
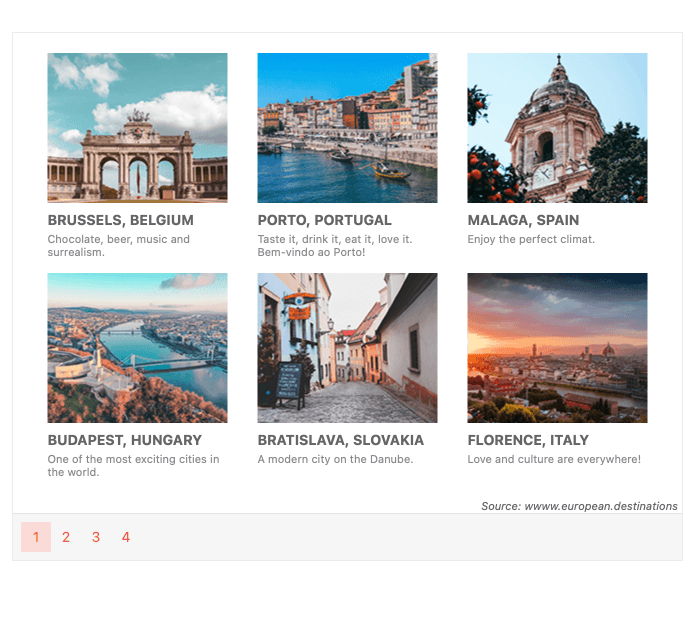
Paging
Easily organize large lists of items with the paging feature. With this feature enabled, lists will be organized into pages. The first is initially loaded and new ones will be rendered as the user navigates from page to page. While providing a nice feature for users, this also helps with loading performance.

-
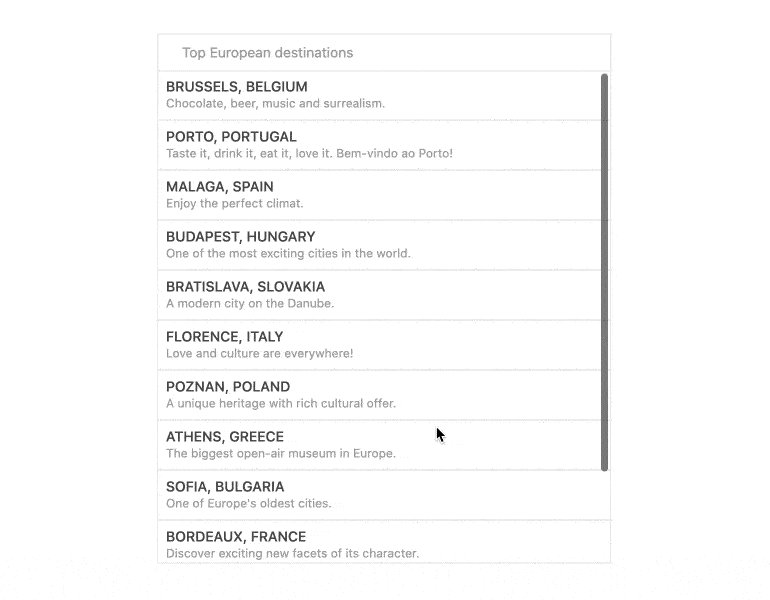
Endless Scrolling
The Vue ListBox allows scrolling by default and provides an endless scrolling mode to help provide an excellent experience for users browsing large lists of items. This mode is an alternative to paging. An initial list is loaded and when the user gets to the end, a new set is retrieved and rendered. To see a real-world example, go to Facebook and scroll.

-
Templates
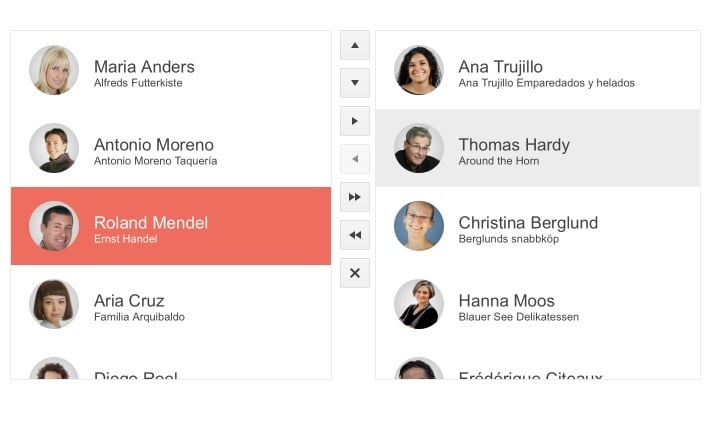
Control everything about the formatting of the ListView component with templates. The item template formats each individual item in its list and is the most used, but you can also format the component's header and footer.
See the Vue ListView Templates demo

-
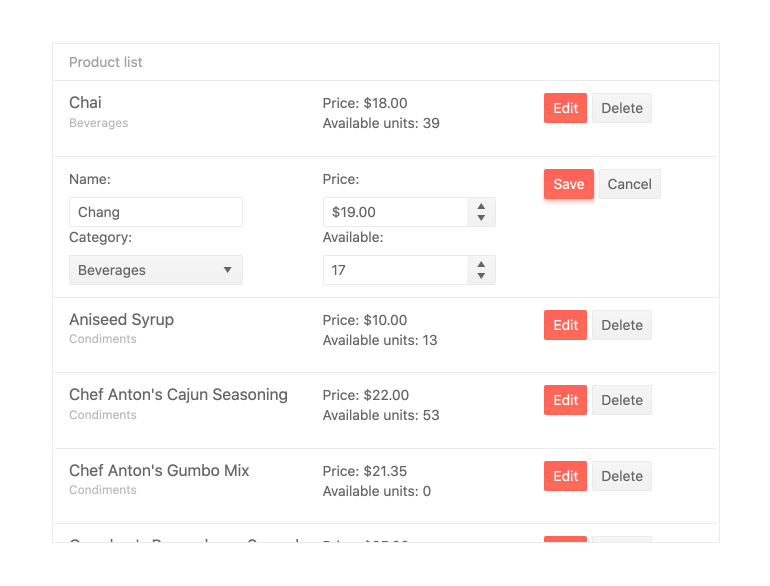
Editing
The Vue ListView component fully supports the ability to create, edit and delete items within its interface. Editing functionality can be done on an item-by-item basis, or throughout the entire list of data items.

-
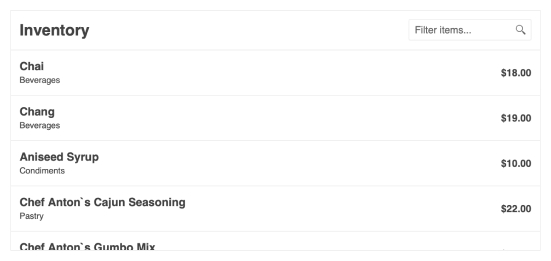
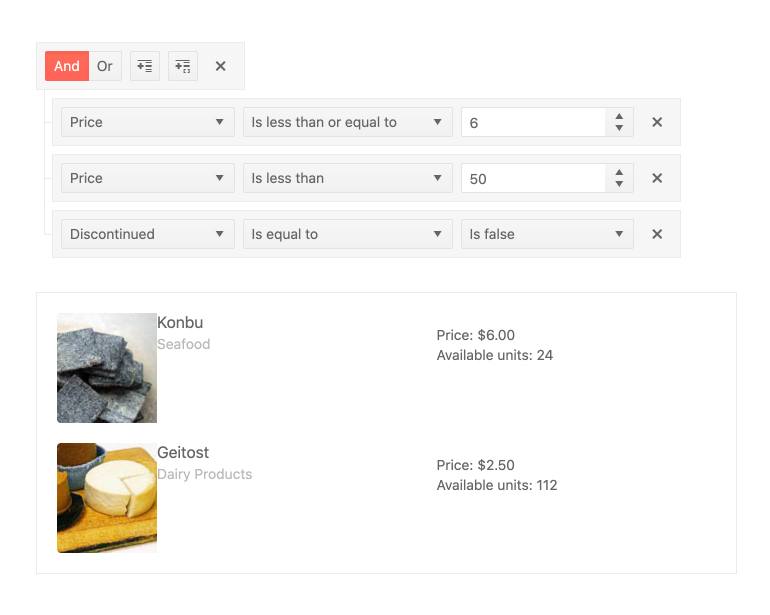
Filtering
When dealing with large lists, the Vue LIstView component helps users find the information they are looking for by providing a robust filtering feature. Users can set one or multiple conditions.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
