
Kendo UI for Vue
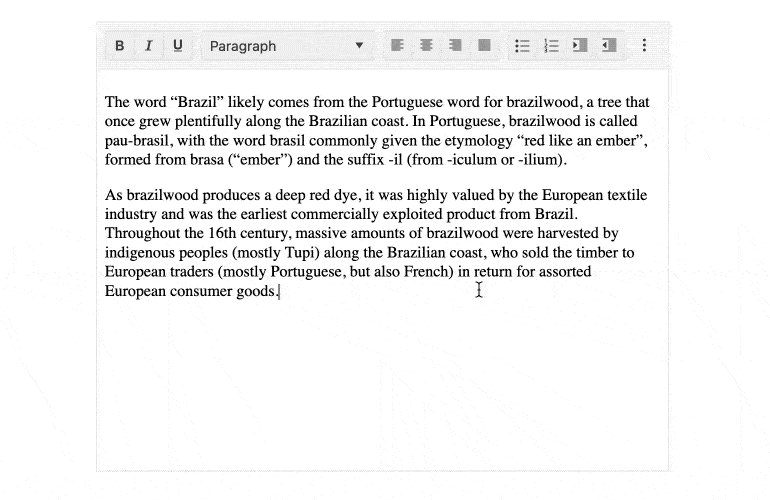
Vue Rich Text Editor
- Full-featured tech text editor ready to embed into any Vue application.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Tools
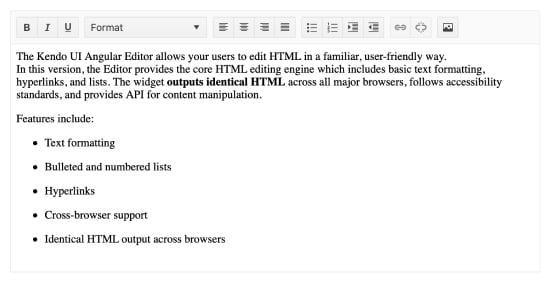
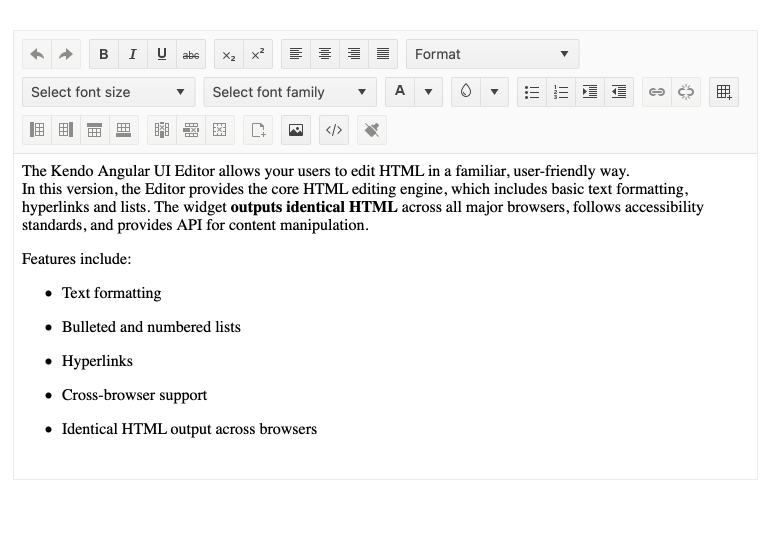
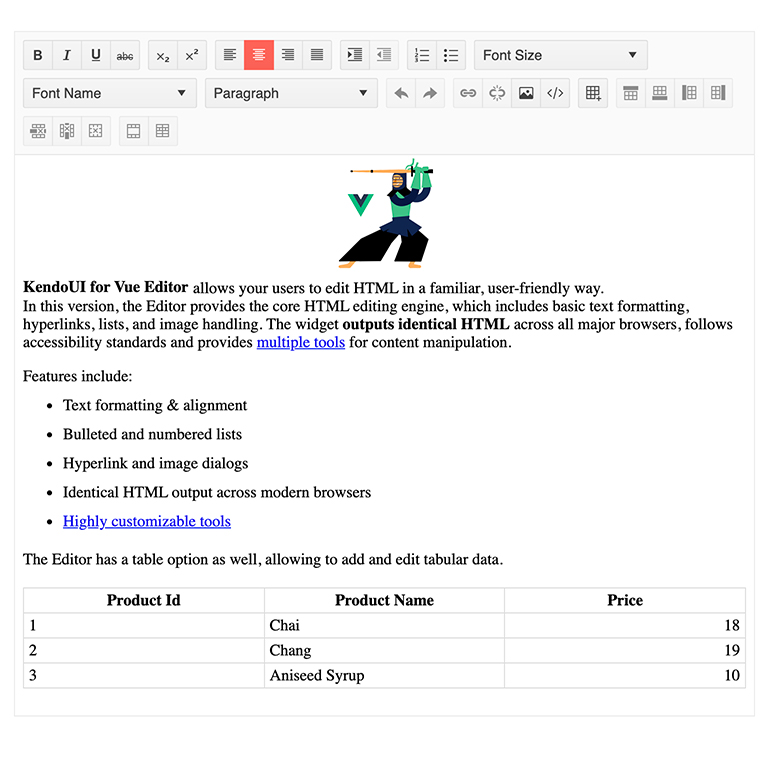
Tools represent all the functionality available to the end-user to modify the text within the Kendo UI for Vue Editor. The Editor includes the tools listed below, but you can also create your own. All these tools are available on the Editor's toolbar.
- Bold, underline, italics, and strike-through tools
- Subscript and superscript tools
- Text aligning tools
- Indent and outdent tools
- Ordered and unordered list tools
- Font Size and Font Name tools
- Styling tools for predefined headers and paragraph styling
- Undo and redo tools
- Hyperlink tools
- Insert image dialog
- Create and modify table tools /li>
- View rendered HTML tools <
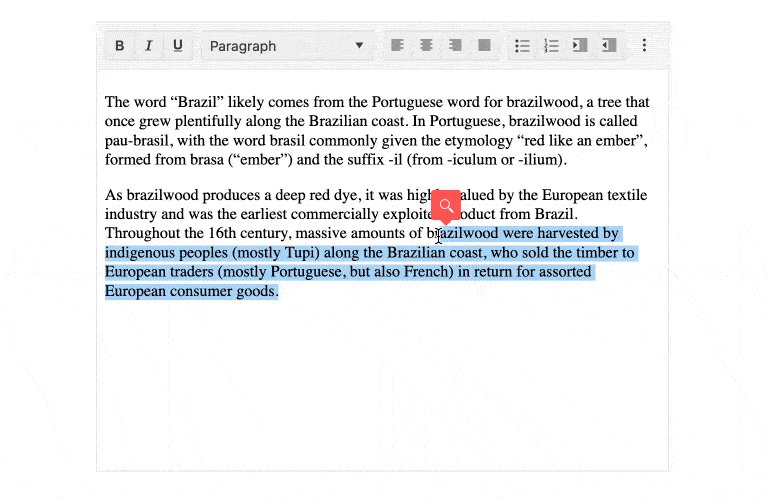
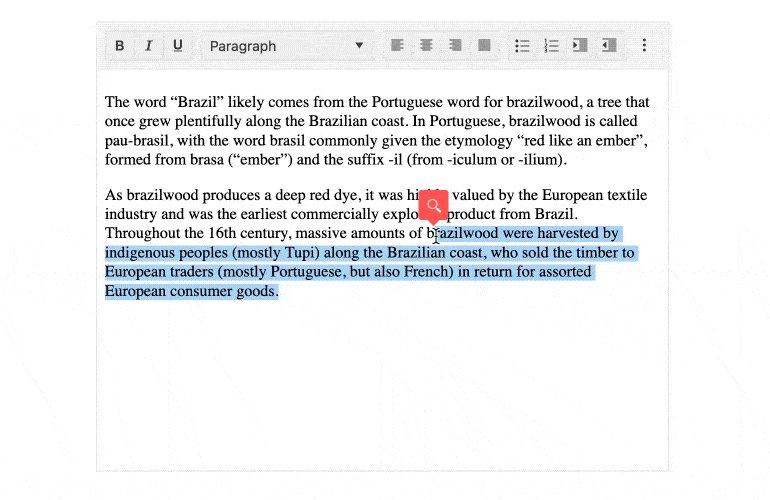
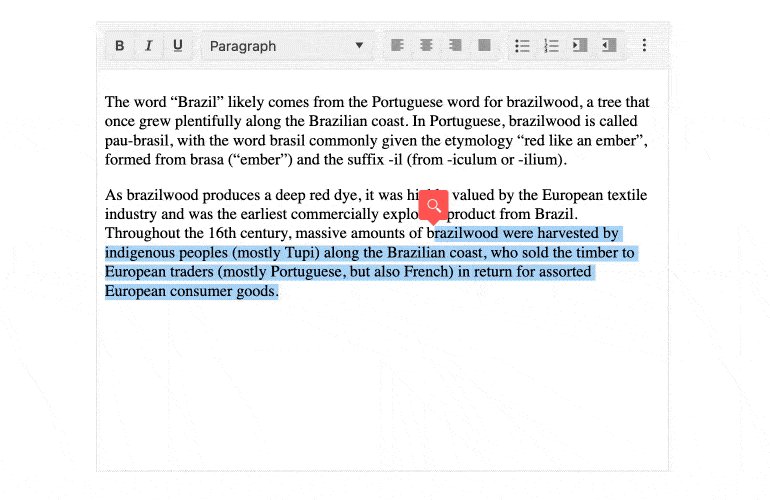
- Select All
- Find and Replace

-
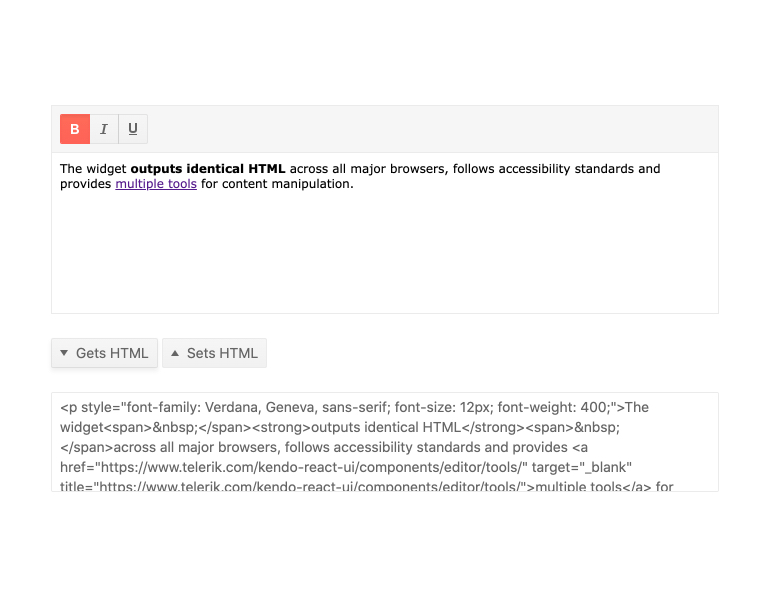
Getting and Setting HTML Content
The Vue Rich Text Editor allows developers to get and set the content of the Editor programmatically. Thanks to this, loading and saving content to a database, or even manipulating the content before or after users have edited the Vue Editor’s content, can be implemented with ease.

-
Overview
The Kendo UI for Vue Editor is a Rich Text Editor component, alternatively called a What You See Is What You Get (WYSIWYG) component. The Vue Editor helps users create rich text within any Vue application. The Editor features a large set of available tools and functionality out of the box to help create and manipulate text. Beyond built-in functionality, the VueEditor also features various extension points to help developers create their own custom tools and extend the behavior of the Editor itself.

-
HTML Content Cleanup
Help users paste content from other editors, especially Microsoft Word, by removing the extra markup. Pasted content will retain formatting, but will be lean HTML. This feature can be used in its default state but you can also customize it.
See the Vue Rich Text Editor Sanitizing Pasted HTML Content demo
-
Plugins Support
The Vue Editor Component supports plugins which allow you to build your own features. Common examples are popup tools, placeholders, and input masks..

-
Customizing the Schema
The Vue Rich Text Editor exposes the document schema so you can modify the nodes (HTML elements such as paragraph, list, heading, etc.) or marks (formatting options such as font, italics, bold, etc.). You can also use your own custom schema.
-
Editor and Image Resizing
The Vue Rich Text Editor supports two resizing scenarios:
- By default, editor is not resizable, but there are cases where end-users would like to adjust their work area to be bigger or smaller. For that case, all you need to do is set the resizable option to true. You can restrict the dimensions to keep the Editor in a particular space or set no limits at all.
- Allow users to resize images in the content area with familiar drag handles. This feature can also be disabled.;

-
Markdown Support
Give you users a great editing experience by allowing them to use markdown. They can create content directly in markdown and can also import and export it.
-
Keyboard Navigation
Like the rest of Kendo UI, this component supports the keyboard for navigating and interacting with the component. This is a key feature for both UX and accessibility.

-
Globalization
All of the Kendo UI for Vue components support right-to-left rendering, message localization, and automatic local symbology and formatting. This ensures that they can fit into any globalization scenario.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
