
Kendo UI for Vue
Vue Line Chart
- Visualize patterns of change over time with the KendoVue Line Chart.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Create Powerful Data Visualizations with the Vue Line Chart
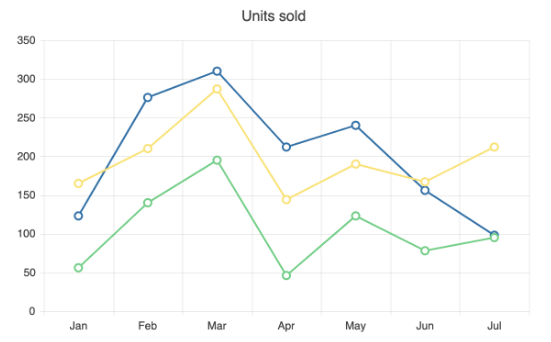
The Kendo UI for Vue Line Chart visualizes data by linking individual values with straight lines. In this chart, the Y axis denotes the quantitative dimension, the X axis signifies the category axis, and markers indicate each data point. Serving as an essential tool for depicting data evolution over time, the Vue Line Chart is ideal for showcasing trends and monitoring crucial metrics. Benefit from the capability to plot multiple lines and track changes across various segments within multiple series.

-
Data Binding
You can populate the Vue Line Chart series with data from various source types, including numbers, arrays and objects (or models)—simply specify the fields you want to use.
-
Customization Options
You can customize all elements of the Vue Line Chart, including the markers' shape and color, the line style, opacity and dash type and more. You can even change the positions of the two axes and create a vertical line chart when this chart type better supports your story visually.

-
Line Style
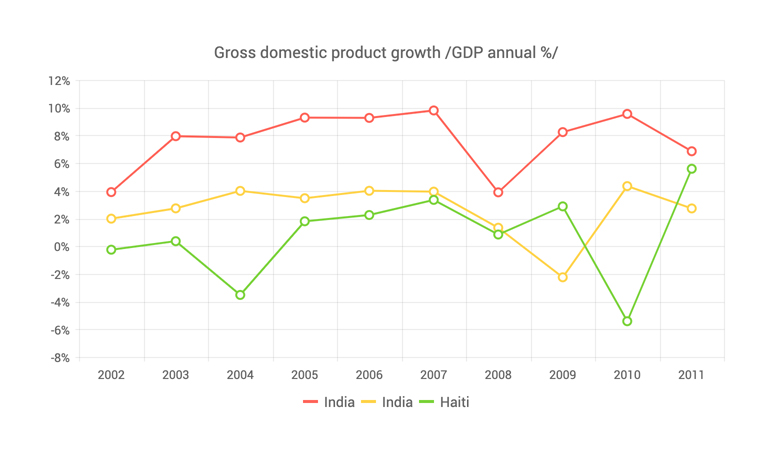
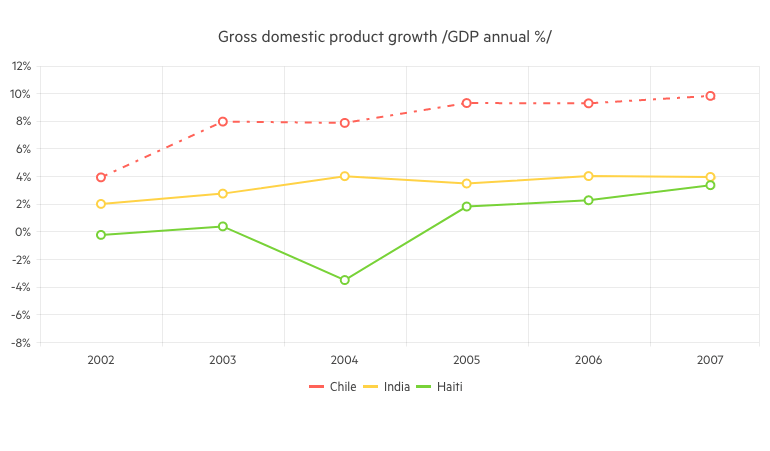
Adjust the visual representation of each series in the Vue Line Chart by selecting from three available styles: normal (the default straight line), step (featuring horizontal and vertical lines), and smooth (a fitted curve). Additionally, personalize the dash style of the line by choosing from various combinations of dashes and dots.

-
Vue Line Chart Rendering
The Vue Line Chart renders data in the Canvas (bitmap) and SVG (vector graphics) formats. SVG is the default format to ensure an always crips presentation of your data. When performance is the priority, you can easily switch to a canvas format through a single configuration option to ensure your chart will handle large data and real-time updates with no interruption.
-
Export Options
Export your Vue Line Chart to various formats such as PDF, SVG, PNG, and the Kendo UI drawing format. In scenarios requiring adjustments to image size or fitting the chart to a specific paper size when exporting to PDF, the component's intuitive export method preserves the quality and rendering of the Chart in the output file.
-
Panning and Zooming
Leverage the built-in pan and zoom features to empower users to focus on specific ranges within the Kendo UI for Vue Line Chart. The component enables drag motion for panning and utilizes a mouse wheel or pinch-and-zoom gestures for zooming. Moreover, you have the option to disable panning and zooming for a particular axis, preventing users from moving vertically or horizontally across the chart's plot area.
-
Themes
Customize the series colors of the Kendo UI for Vue Line Chart component using one of our predefined color sets, including Default (our own styling), Material (based on Material Design guidelines), Bootstrap (resembling Bootstrap styling), and Fluent (based on Microsoft Fluent UI). You can further personalize any of the built-in themes or create a new theme to match your brand's identity using Progress ThemeBuilder.
-
Globalization
The Kendo UI for Vue Line Chart provides support for globalization and localization to ensure the component effectively serves applications in various languages and locales. You can also enable right-to-left (RTL) rendering for languages with scripts read from right to left.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
