
Kendo UI for Vue
Vue Button
- Add a modern and fully customizable bottom navigation bar to applications designed for small screens.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
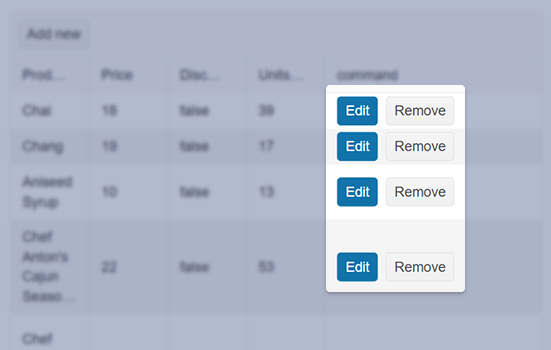
The Vue Button provides a clickable UI functionality and enables you to display only textual content, or show predefined icons, images and custom icons, and to render a combination of textual and image content.

-
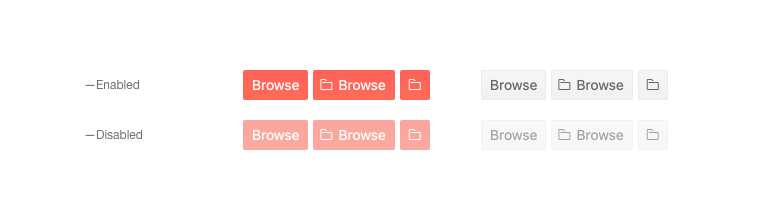
Disabled Button
By default, the Vue Button component is enabled, but for scenarios that require the Button to be disabled until certain requirements have been met, a single configuration option can disable the React Button and prevent user interactions.

-
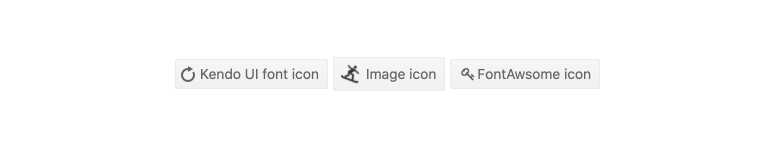
Icon Button
The Kendo UI for Vue Button can have a combination of icon and text, or just Icons, as its main content. Icons can be provided through the built-in icons, as custom icons that can be imported as images, or any font icon library such as FontAwesome.

-
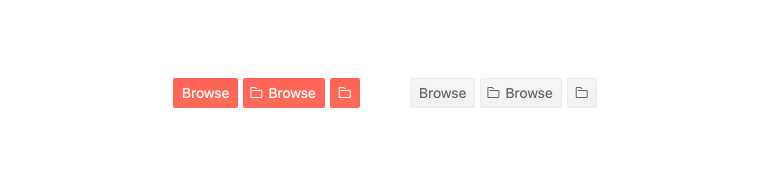
Primary Button
As a part of several built-in styles for the Vue Button, the Primary Button provides a highlighted and unique look and feel to the component.

-
Toggleable Button
The Toggleable Button is a Vue Button that can be toggled showcases a clear representation between the default rendering of the Button and when the Button has been pressed.

-
Globalization
The Button component supports being rendered in a right-to-left mode, allowing for the Button to be used in any globalization or localization scenarios.

-
Accessibility
As a part of our commitment to accessibility, the Vue Button component is compliant with WAI-ARIA and Section 508 standards, and is rated AAA for WCAG 2.0.
Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
