
Kendo UI for Vue
Vue Waterfall Chart
- Display positive and negative changes in data between time periods with the Kendo UI for Vue Waterfall Chart.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Create Powerful Waterfall Charts with Kendo UI for Vue
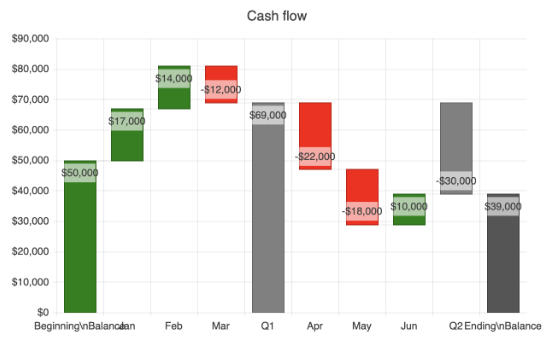
The Kendo UI for Vue Waterfall Chart illustrates how a starting value increases or decreases through a series of positive or negative changes. The plot area renders bars with the starting and end values at both ends of the chart and floating bars between them that show the values that are added or subtracted from the total. The Vue Waterfall Chart is perfect for visualizing cashflow, profit and loss statements, inventory, stock value changes and other highly fluctuating variables.
-
Data Binding
You have the flexibility to fill the Vue Waterfall Chart series with data from a range of source types, such as numbers, arrays, and objects (or models). You just need to specify the fields you intend to use.
-
Rendering
The Vue Waterfall Chart renders data in the Canvas (bitmap) and SVG (vector graphics) formats. SVG is the default format to ensure an always crips presentation of your data. When performance is the priority, you can easily switch to a canvas format through a single configuration option to ensure your chart will handle large data and real-time updates with no interruption.
-
Export Options
Export your Vue Waterfall Chart to various formats such as PDF, SVG, PNG, and the Kendo UI drawing format. In scenarios requiring adjustments to image size or fitting the chart to a specific paper size when exporting to PDF, the component's intuitive export method preserves the quality and rendering of the Chart in the output file.
-
Themes
Customize the series colors of the Kendo UI for Vue Waterfall Chart component using one of our predefined color sets, including Default (our own styling), Material (based on Material Design guidelines), Bootstrap (resembling Bootstrap styling), and Fluent (based on Microsoft Fluent UI). You can further personalize any of the built-in themes or create a new theme to match your brand's identity using Progress ThemeBuilder.
-
Globalization
The Kendo UI for Vue Waterfall Chart provides support for globalization and localization to ensure the component effectively serves applications in various languages and locales. You can also enable right-to-left (RTL) rendering for languages with scripts read from right to left.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
