
Kendo UI for Vue
Vue Menu
- .Make navigating web application with multiple levels of pages a breeze with the Vue Menu. It will render the main pages and next sub-menus for child pages.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
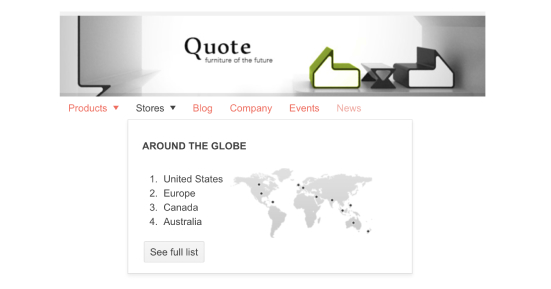
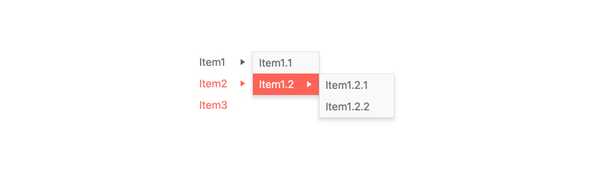
The Vue Menu makes navigating your web application a breeze. Your main pages will be displayed horizontally or vertically across the screen and their child pages will be rendered in associated dropdowns. Context menus are also supported for an even more advanced level of UX.

-
Data Binding
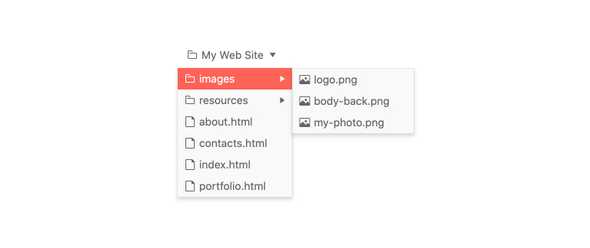
Bind the Vue menu to local or remote data arrays for ultimate automation.
-
Menu Items
Make your Vue menu yours with multiple customization options for the listed items. For example, choose to use text only, text and icons, or icons only.

-
Vertical Menu
By default, the Vue Menu is displayed horizontally as most top-level website navigation is presented. You can choose to render It vertically by setting a single property. This is akin to side navigation or a Table of Contents.

-
Routing
The Vue Menu component integrates nicely with the Vue router or any other router library to provide navigation inside the web application. Clicking an item from the Menu will route the user to the corresponding page.
-
Keyboard Navigation
Built-in support for keyboard only navigation gives your users and alternative to the mouse as the primary means of interaction.
-
Accessibility
The Vue Menu helps you create apps for everybody. Full accessibility, AAA and WCAG 2.0 rating, and Section 508 and WAI-ARIA standards are baked in.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
