
Kendo UI for Vue
Vue ColorPicker
- A full-featured Vue ColorPicker that allows users to choose and edit colors via gradient or palette view.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Full Featured Color Input and Editing
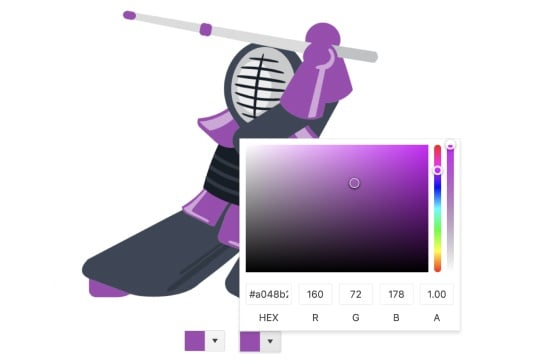
The Vue ColorPicker component helps your users choose colors from a gradient or palette view. It’s a complete color editor that gives users controls for simply selecting a color or altering opacity, hue, RBG, and Hex values. This component is an alternative to the Vue FlatColorPicker. The ColorPicker component displays the color editor in a popup while the FlatColorPicker renders the editor right on the page.
See the Vue ColorPicker Component

-
Controlled or Uncontrolled Modes
To ensure that the Vue ColorPicker component can fit in any Vue application, it supports both controlled and uncontrolled modes. This lets the component either maintain its own state, or have its state controlled by the developer.
-
Default Value
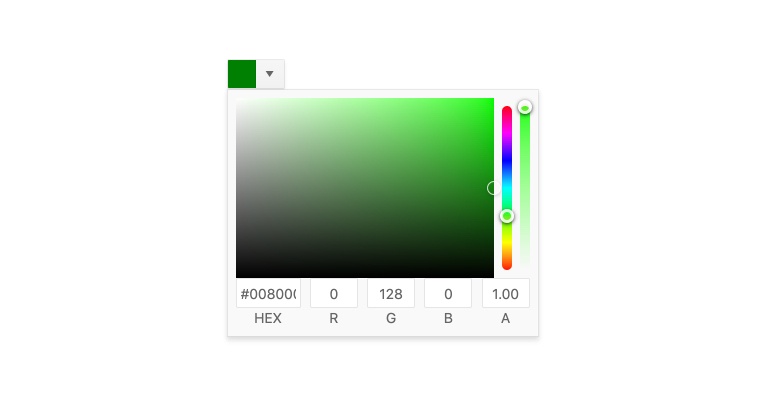
In its closed state, the Vue ColorPicker is represented by a dropdown button with a preview swatch of the selected color. You can set which color is initially set and displayed in that swatch.
-
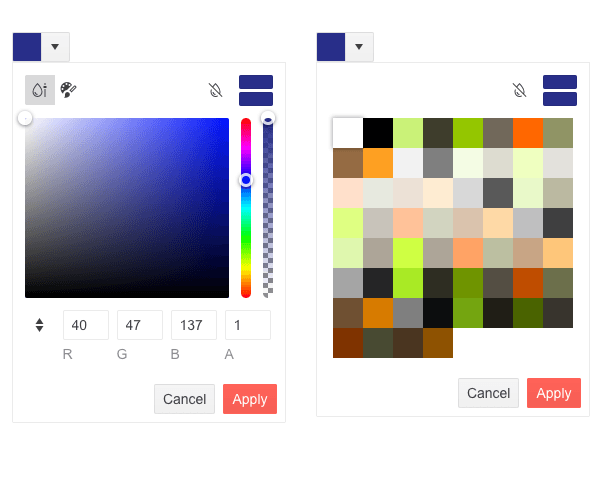
Views
By default, the Vue ColorPicker provides a gradient and a palette view. users can switch between them and use the one they like. You can choose to only show one or the other by setting a simple property.

-
Appearance
The first thing a user sees when you load a Vue ColorPicker is the dropdown button that opens it. The component provides options for size, fill mode, and border radius to ensure you can fit it seamlessly into your application.

-
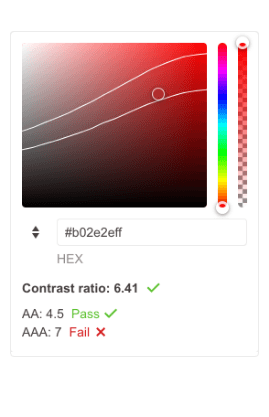
Color Contrast Tool
To assist you in creating accessible web pages, the Vue ColorPicker includes a contrast tool. This tool will analyze the contrast ratio between two colors, visualize it and output a pass/fail report for WCAG standards.

-
Custom Color Picker
The Vue ColorPicker gives you many options to customize it to fit your needs. Customize the palette colors and tile appearance, the gradient options, and the button icons with straightforward properties.
-
Keyboard Navigation
In order to fully support accessibility and give users a choice of how they want to interact, the Vue ColorPalette fully supports keyboard shortcuts for navigating though, selecting, and editing colors.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
