
Kendo UI for Vue
Vue Checkbox
- Add a checkbox that automatically conforms to your applications' look and feel for hassle-free forms creation.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The Kendo UI for Vue Checkbox provides a HTML input for toggling checked, unchecked and indeterminate states. It also takes it a step further by providing styling that fits the application theme and offering variously customization options.
-
Disabled Checkbox
The Vue Checkbox provides a clear visual indication when the component is disabled.

-
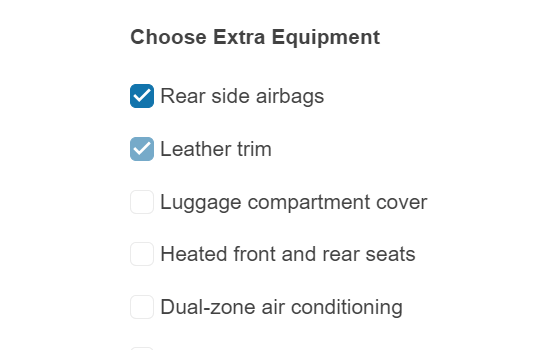
Controlled and Uncontrolled States
The Vue Checkbox provides options for controlling its state by loading it checked or unchecked. You can also use an uncontrolled state in which its initial value is not determined.
-
Labels
The Vue Checkbox can be associated with a HTML label element just like a regular input element, ensuring that the component can follow best practices for adding input elements to your Vue application. -
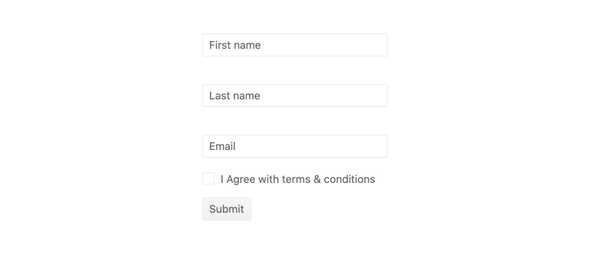
Forms Support
Integrate the Vue Checkbox with the Kendo UI for Vue forms component or any other HTML5 form. This enables you enforce validation rules.

-
Keyboard Navigation
As part of our commitment to accessibility, the Vue Checkbox supports keyboard navigation. Users have the option to navigate and interact with tabs using keyboard operations.
-
Accessibility
Like the rest of the components in Kendo UI for Vue, the Checkbox is fully accessible. It supports screen readers and WAI-ARIA and complies with Section 508.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
