
Kendo UI for Vue
Vue Donut Chart
- Illustrate a breakdown of a total by its dimensions using the KendoVue Donut Chart.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Build Powerful Data Visualizations with the Vue Donut Chart
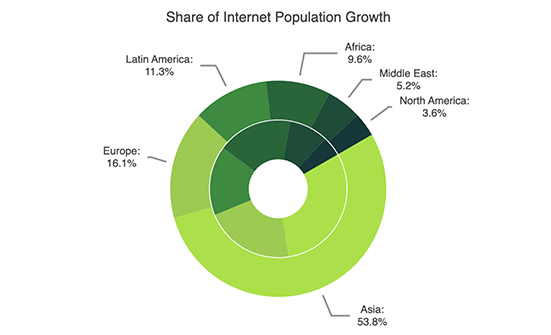
The Kendo UI for Vue Donut Chart displays how a total is divided by its parts in a circular graph with slices. Serving as an enhanced iteration of the Vue Pie Chart, the Donut Chart can represent multiple nested series as outer segments or concentric rings within the circle. The central blank space, built-in legend and series labels allow you to add contextual information, helping users easily understand and interpret the data.

-
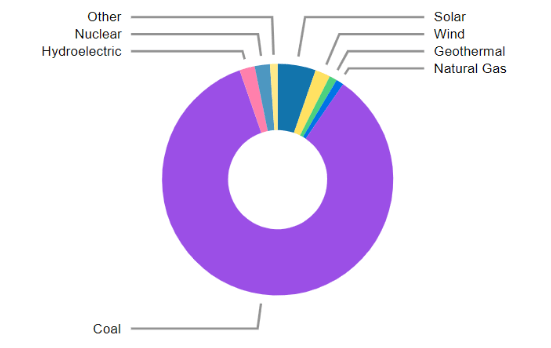
Data Binding
You can populate the Vue Donut Chart series with data from various source types, including numbers, arrays and objects (or models)—simply specify the fields you want to use during configuration.
-
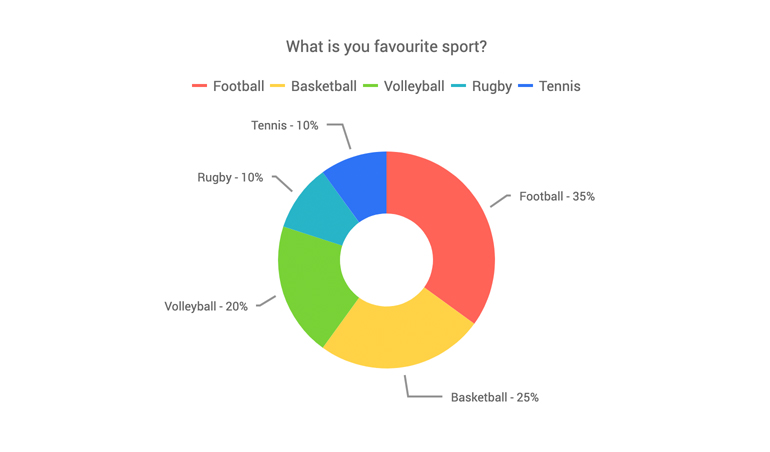
Donut Chart Labels
Leverage the built-in Vue Donut Chart labels feature to help users navigate the data. You can configure the labels’ position to be inside the donut slices or outside the circle. When you need to visualize a large number of variables, opt to place the labels outside the slices to avoid a cluttered presentation and choose to align them either in a circle around or a column to the left or right of the chart. A handy auto-fit option allows you to wrap the labels’ content inside the plot area.

-
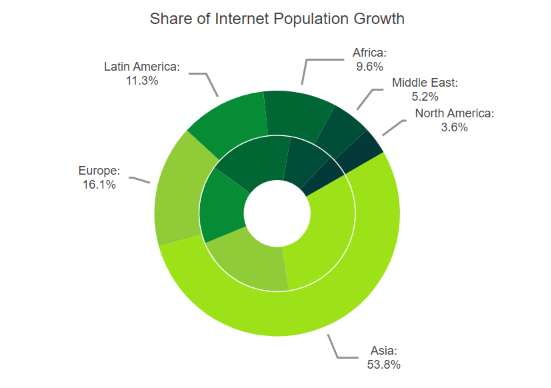
Multiple Series
The Kendo UI for Vue Donut Chart accommodates multiple data series, and for each data series you include, an additional ring is incorporated into the chart, starting from the chart's center. When you hover over the inner slice corresponding to a specific variable, a pop-up label will provide information about that variable.

-
Displaying Information in the Donut Chart Center
Place custom content in the center of the Vue Donut Chart using the Center template or drawing visuals. The Center template is an HTML overlay that can be strategically placed over the chart's center, whereas the drawing visual is a vector element offering the benefit of rendering its content as an inherent part of the component when exported.

-
Rendering
The Vue Donut Chart showcases data in both Canvas (bitmap) and SVG (vector graphics) formats. SVG serves as the default format to ensure consistently sharp data presentations. For situations prioritizing performance, you can seamlessly switch to the canvas format via a single configuration option, ensuring your chart handles large datasets and real-time updates without interruptions.
-
Export Options
Export your Vue Donut Chart to various formats such as PDF, SVG, PNG, and the Kendo UI drawing format. In scenarios requiring adjustments to image size or fitting the chart to a specific paper size when exporting to PDF, the component's intuitive export method preserves the quality and rendering of the Chart in the output file.
-
Themes
Customize the series colors of the Kendo UI for Vue Donut Chart component using one of our predefined color sets, including Default (our own styling), Material (based on Material Design guidelines), Bootstrap (resembling Bootstrap styling), and Fluent (based on Microsoft Fluent UI). You can further personalize any of the built-in themes or create a new theme to match your brand's identity using Progress ThemeBuilder.
-
Globalization
The Kendo UI for Vue Donut Chart provides support for globalization and localization to ensure the component effectively serves applications in various languages and locales. You can also enable right-to-left (RTL) rendering for languages with scripts read from right to left.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
