
Kendo UI for Vue
Vue Skeleton
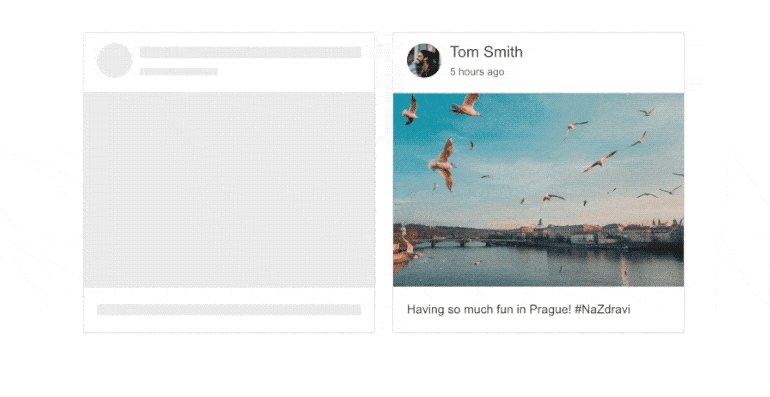
- Help speed up load times by displaying a placeholder on the screen while content loads. This helps the user get started on the page right away rather than waiting for all the content.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
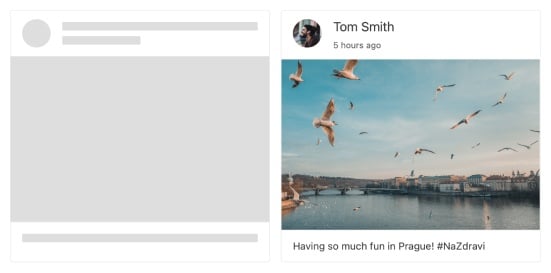
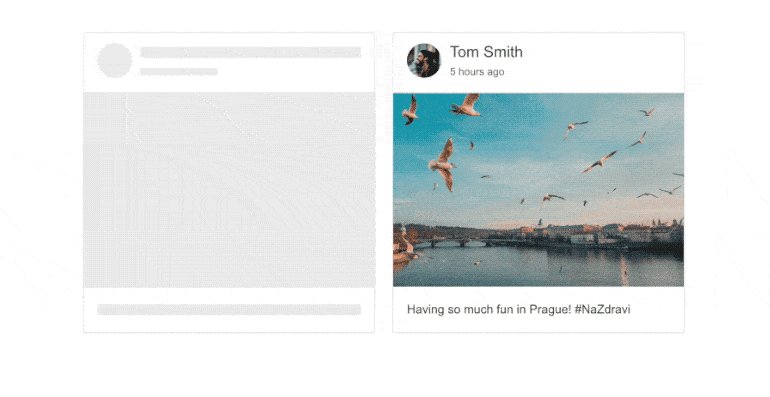
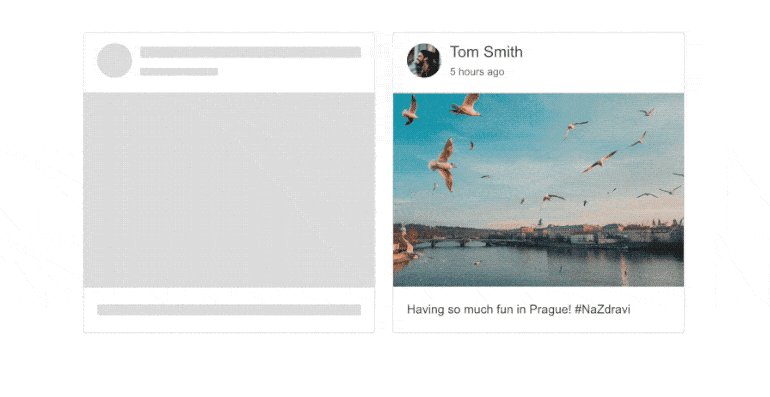
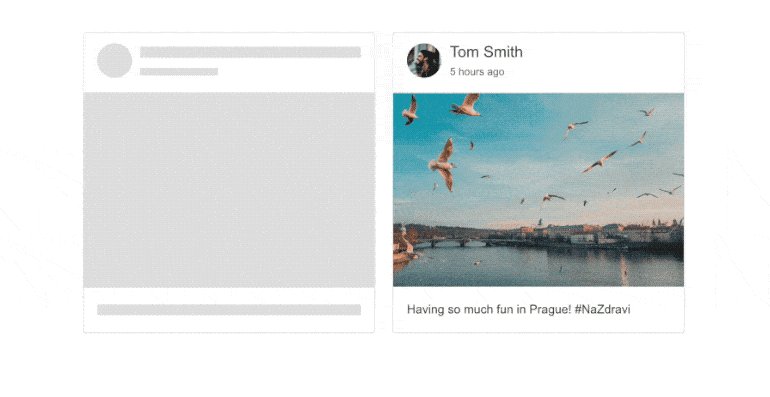
Part of the Vue Indicators library, the Skeleton displays an animated placeholder in the place that content is in the process of loading. This helps speed up load times and makes users happy by getting them started on the page immediately.

-
Dynamic Content Change
When the associated content is finished loading, the Vue Skelton can replace the placeholder with the actual content.
-
Appearance
In order to represent the loading content, the Vue Skelton provides three shapes: circle, text (since line), and rectangle (text area).
Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
