
Kendo UI for Vue
Vue Rating
- Give users an enjoyable way to rate content by entering a score with a simple click.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
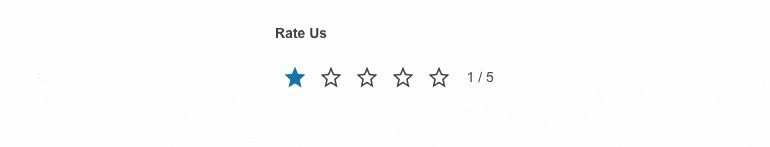
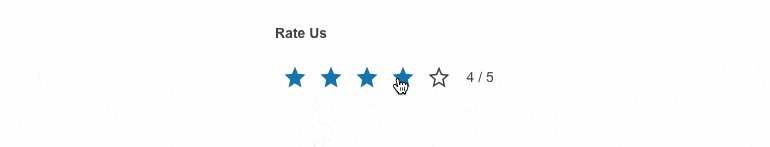
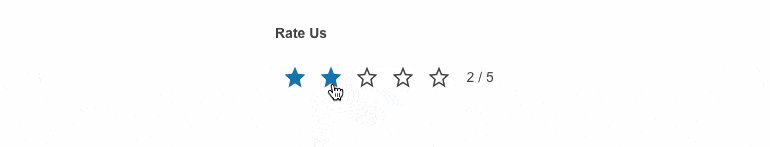
The Kendo UI for Vue Rating component enables users to easily leave a rating and modify the values they have chosen by simply clicking its icons or using the arrow keys.

-
Selection
The Rating component supports the following selection modes:
- Continuous selection – enabling users to select multiple items
- Single selection – enabling users to select a single icon only
-
Precision Mode
The component enables you to choose between two precision modes:
- Item precision mode – selecting a full value by using the component icons (e.g. 3 stars)
- Half precision mode – selecting a half value (e.g. 2.5 stars)

-
Number of items
By default, the Kendo UI for Vue Rating component supports a total of five items. However, you have the flexibility to set a different number of items based on your specific needs.

-
Label
By default, the Kendo UI for Vue Rating component doesn’t have a label. You have the flexibility to set a custom label by setting its label property to custom string label.

-
Icon
The Rating component is set to display a “star” icon by default. You can easily change the default icon by setting its properties to the desired values.

-
Disabled and Read-only State
The component enables you to easily enable or disable the rating. Additionally, you can utilize a read-only state.

-
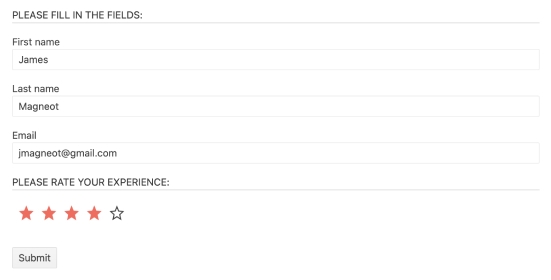
Forms Support
The Rating component can be easily integrated with our Kendo UI for Vue Form, as well as with the HTML5 form or other third-party solutions
-
Accessibility
The Kendo UI for Vue Rating is designed to be accessible by on-screen readers and provides full WAI-ARIA accessibility support. The component also complies with the Section 508 standards.

-
Keyboard Navigation
The component supports the following keyboard shortcuts:
- Right arrow to increase the rating value with a predefined step
- Left arrow to decrease the rating value with a predefined step
- Home – to set the minimum value
- End – to set the maximum value
- Esc – to deselect the current value

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
