
Kendo UI for Vue
Vue Polar Chart
- Compare multivariate data with the KendoVue Polar Chart.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Create Powerful Data Visualizations with the Vue Polar Chart
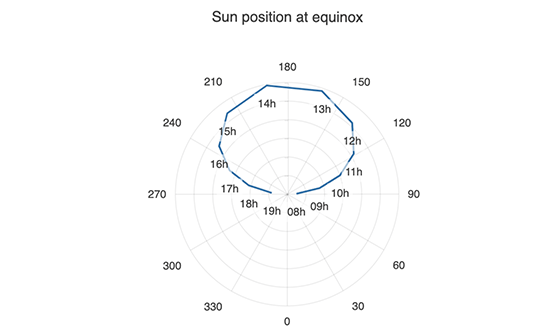
The Kendo UI for Vue Polar Chart displays data points from multiple variables on a two-dimensional graph using polar coordinates. Each variable has its own axis, and the series are represented as lines connected by the data points on the different axes. Benefit from inherent customization choices for multiple axes, adaptable data linking, and contemporary themes to elevate your visualization experience.
-
Flexible Data Binding
You can populate the Vue Polar Chart series with data from various source types, including numbers, arrays and objects (or models)—simply specify the fields you want to use.
-
Rendering
The Vue Polar Chart showcases data in both Canvas (bitmap) and SVG (vector graphics) formats. SVG serves as the default format to ensure consistently sharp data presentations. For situations prioritizing performance, you can seamlessly switch to the canvas format via a single configuration option, ensuring your chart handles large datasets and real-time updates without interruptions.
-
Export Options
Export your Vue Polar Chart to various formats such as PDF, SVG, PNG, and the Kendo UI drawing format. In scenarios requiring adjustments to image size or fitting the chart to a specific paper size when exporting to PDF, the component's intuitive export method preserves the quality and rendering of the Chart in the output file.
-
Themes
Customize the series colors of the Kendo UI for Vue Polar Chart component using one of our predefined color sets, including Default (our own styling), Material (based on Material Design guidelines), Bootstrap (resembling Bootstrap styling), and Fluent (based on Microsoft Fluent UI). You can further personalize any of the built-in themes or create a new theme to match your brand's identity using Progress ThemeBuilder.
-
Globalization
The Kendo UI for Vue Polar Chart provides support for globalization and localization to ensure the component effectively serves applications in various languages and locales. You can also enable right-to-left (RTL) rendering for languages with scripts read from right to left.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
