
Kendo UI for Vue
Vue Filter
- .Give your users a point-and-click UI to build expressions to filter data sets from any data model.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
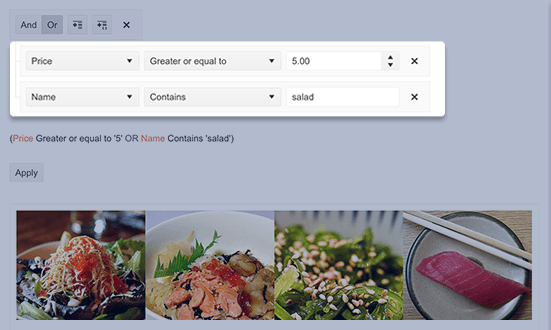
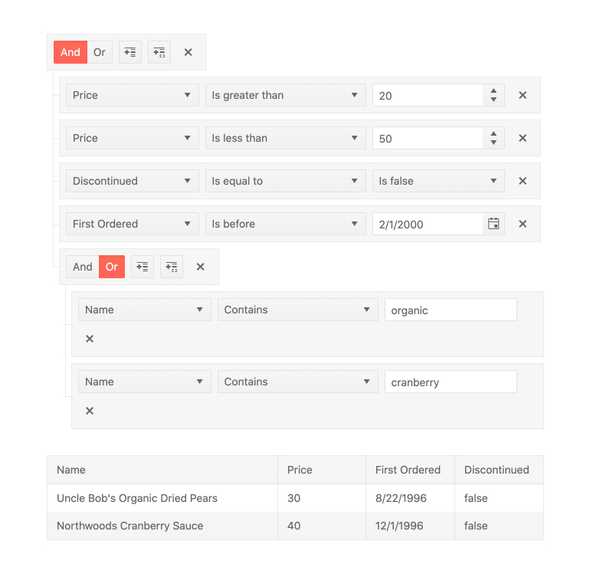
The Vue Filter provides users with an interface to build complex filters for data sets of any size. Also referred to as a query builder, the Filter component is a point-and-click too for creating and editing filter rules one by one to ultimately end up with an expression. It can be bound to any existing data model, provides a growing list of parameters, and supports custom parameters.

-
Custom Editors
While the Vue Filter provides numerous field editors (i.e., Date Inputs, Number fields, etc.), you can create your own to suit your needs.
-
Custom Operators
Custom Operators
The set of built-in operators will cover most scenarios for which you need the Vue Filter. For those that require an edit or something totally new, the component supports the creation of custom operators.
Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
