
Kendo UI for Vue
Vue ArcGauge
- Show status, progress, or any value on an arc of any angle with this customizable Angular Gauge component.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
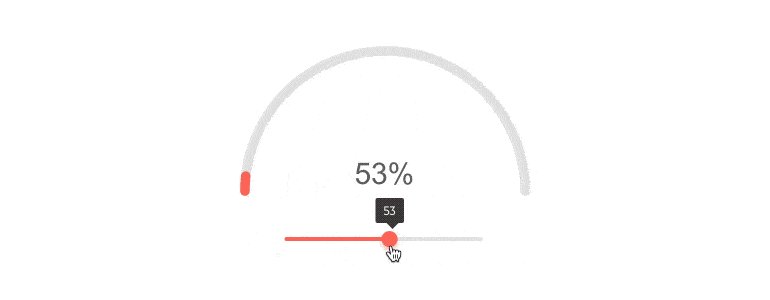
Overview
The Kendo UI for Vue ArcGauge is designed to represent value ranges across an arc shape. The component is completely customizable. For example, you can set the arc range from 0 to 360 degrees, define a minimum and maximum angle and display the current value within the arc. You can also control the complete look and feel to match your brand.

-
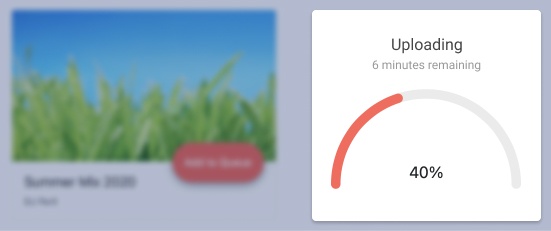
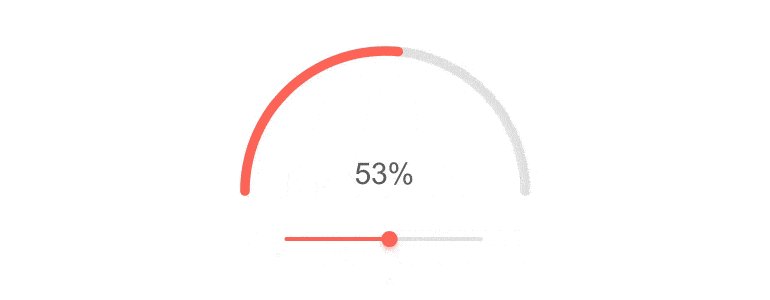
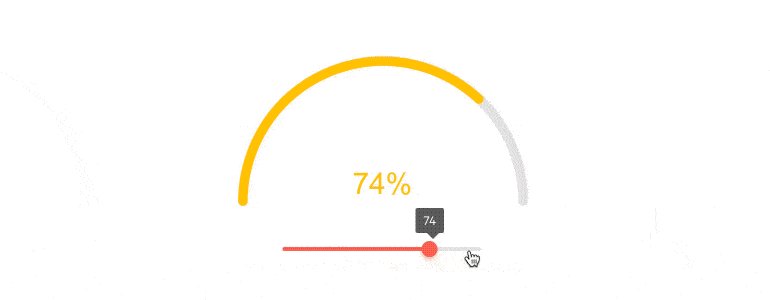
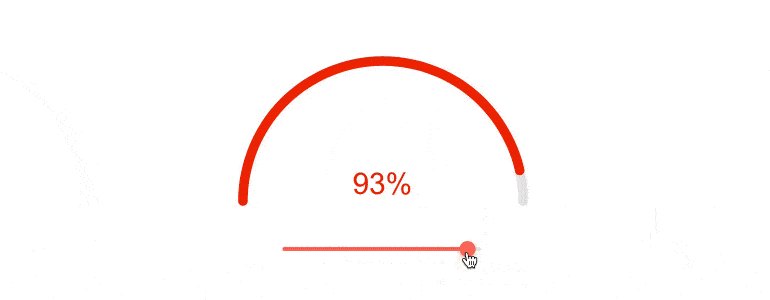
Center Template
The Vue ArcGauge allows you to customize the display of the value that appears in the center of the gauge using a template.

-
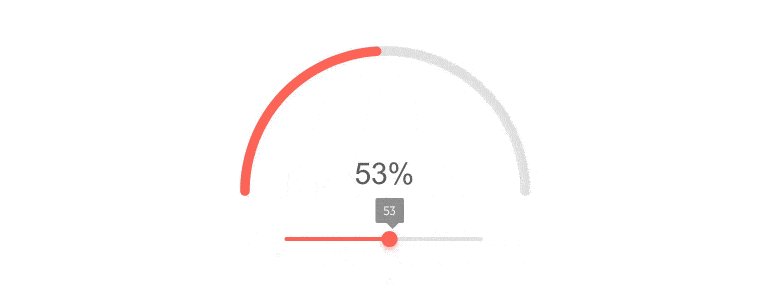
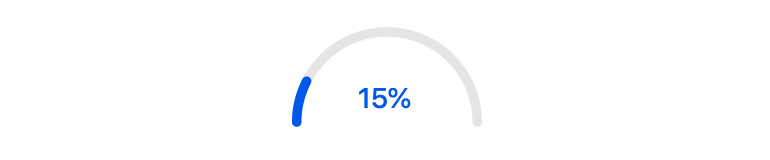
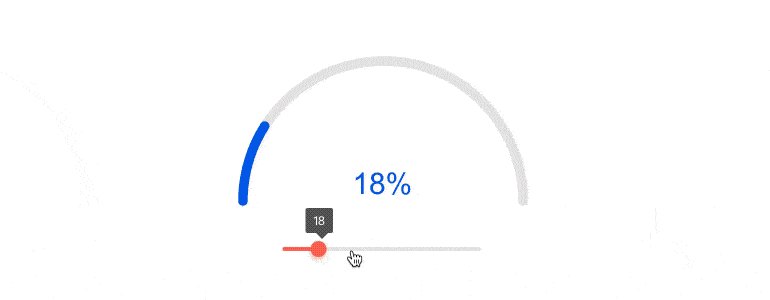
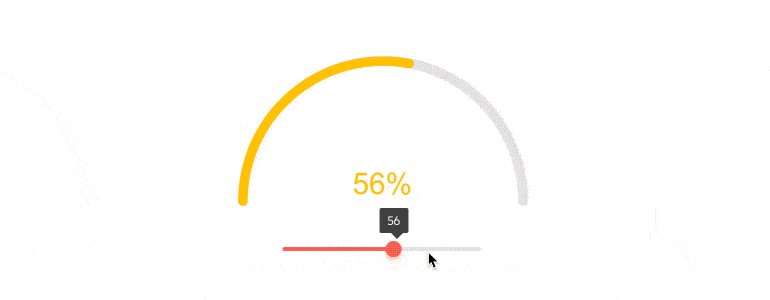
Color Ranges
Allow the Vue ArcGauge color to reflect changes in the displayed value. You can define a range of different colors, each corresponding to a particular range of values.

-
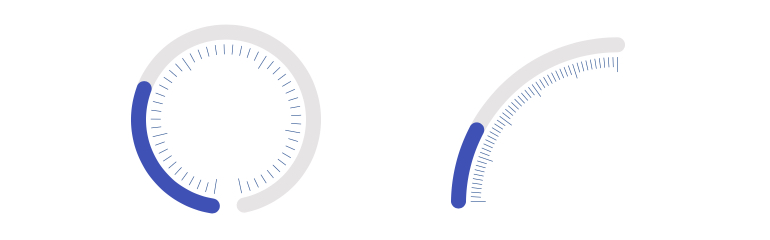
Scale Options
Customize the Vue ArcGauge to match the context of your app and its data with configuration options for labels, ticks, ranges, and everything else related to the scale.

-
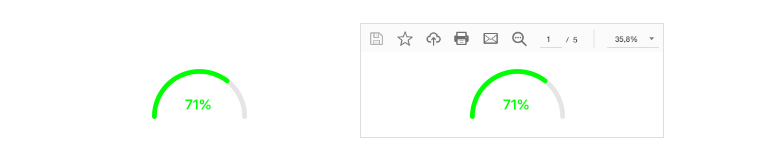
Export to Image, SVG, or PDF
Thanks to built-in methods, you can export the ArcGauge to various formats, including images, PDF and SVG files.

-
Globalization
All the Kendo UI for Vue gauges supports right-to-left rendering, message localization, and automatic local symbology and formatting. This ensures that they can fit into any globalization scenario.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
