
Kendo UI for Vue
Vue Notification
- Ready-to-use, but highly configurable, component for showing alerts to users in a format they expect.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
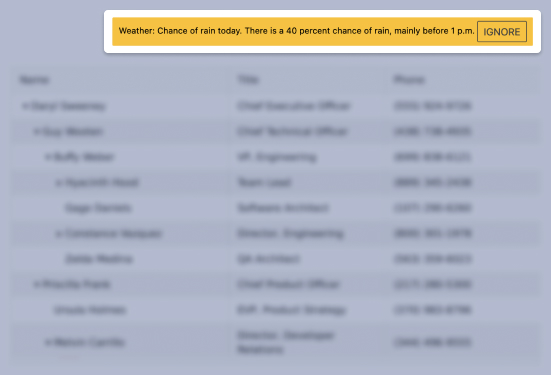
The Vue Notification component displays a brief message to inform users about the status of a particular process, such as a successful update of data or an error message. The component will handle multiple notifications at once, control the position of the notification container, and includes several predefined styles for common notification scenarios.

-
Types
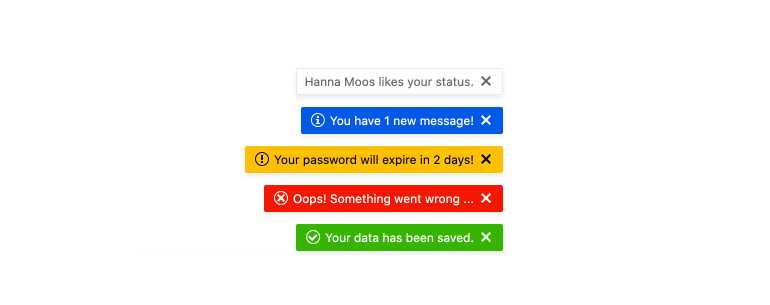
The Vue Notification component has standard types that are designed for the user to immediately recognize the purpose of the message. These include success, info, error, and warning. You can also opt to use no type and style the message yourself.
See the Vue Notification Types demo

-
Animations
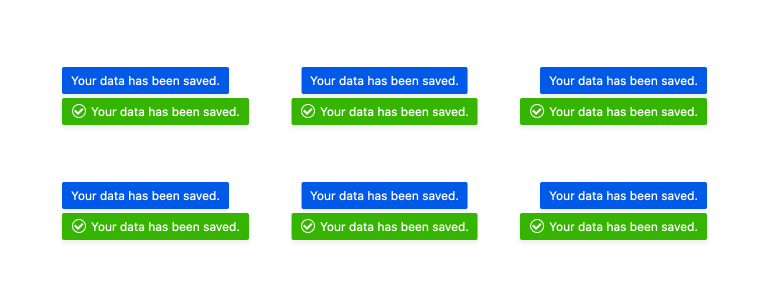
Choose how you’d like the Vue Notification to open and close through integration with the Vue Animation package. Built-in types include face, push, zoom, reveal, expand, and slide.
-
Positioning
Position the Vue Notification anywhere you like on the screen by setting style properties.
See the Vue Notification Positioning demo

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
