
Kendo UI for Vue
Vue Pie Chart
- Illustrate a category breakdown in a 360-degree circle with the KendoVue Pie Chart.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Customizable Vue Pie Chart for Powerful Data Visualizations
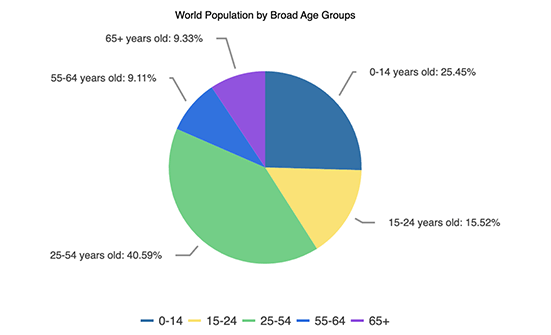
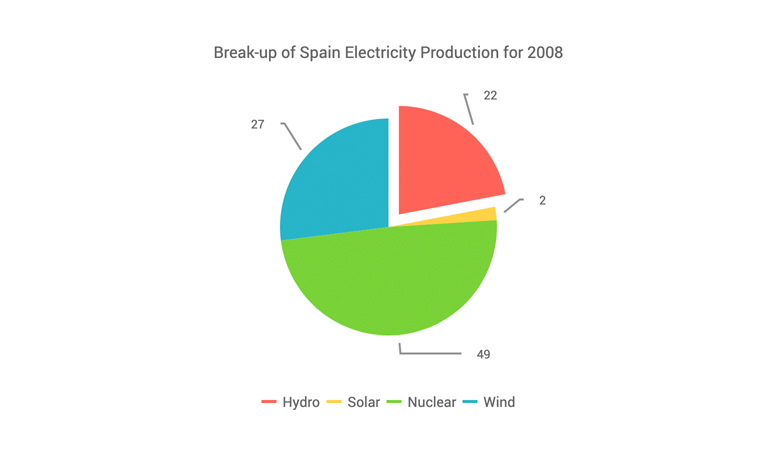
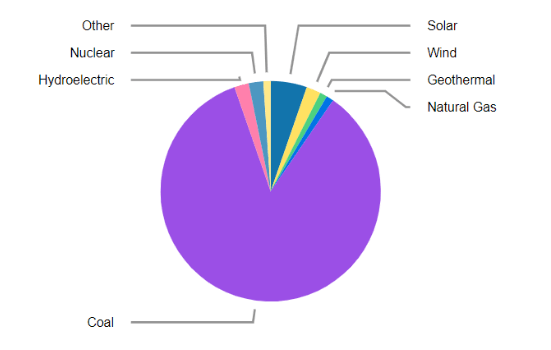
The Kendo UI for Vue Pie Chart presents information in a circular diagram, showcasing data as segments within the graph. It is best used to visualize series as parts of a whole, where each category is represented by a slice within the circle, resembling a pie. The complete pie represents 100%, while each slice signifies the proportional size of its category in relation to the whole. Benefit from included customization features for labels, tooltips, legend, and design, enhancing your visualization experience.

-
Data Binding
You can populate the Vue Pie Chart series with data from various source types, including numbers, arrays and objects (or models)—simply specify the fields you want to use.
-
Customization Options
You can customize all elements of the Vue Pie Chart, including the series color and opacity, the chart name, legend and labels, font size and more.
-
Pie Chart Labels
Configure the labels of the Vue Pie Chart series to be aligned in a circle or in columns outside the chart. You can also hide all or individual labels, which will exclude the respective category’s share from the chart’s total division.

-
Rendering
The Vue Pie Chart showcases data in both Canvas (bitmap) and SVG (vector graphics) formats. SVG serves as the default format to ensure consistently sharp data presentations. For situations prioritizing performance, you can seamlessly switch to the canvas format via a single configuration option, ensuring your chart handles large datasets and real-time updates without interruptions.
-
Export Options
Export your Vue Pie Chart to various formats such as PDF, SVG, PNG, and the Kendo UI drawing format. In scenarios requiring adjustments to image size or fitting the chart to a specific paper size when exporting to PDF, the component's intuitive export method preserves the quality and rendering of the Chart in the output file.
-
Themes
Customize the series colors of the Kendo UI for Vue Pie Chart component using one of our predefined color sets, including Default (our own styling), Material (based on Material Design guidelines), Bootstrap (resembling Bootstrap styling), and Fluent (based on Microsoft Fluent UI). You can further personalize any of the built-in themes or create a new theme to match your brand's identity using Progress ThemeBuilder.
-
Globalization
The Kendo UI for Vue Pie Chart provides support for globalization and localization to ensure the component effectively serves applications in various languages and locales. You can also enable right-to-left (RTL) rendering for languages with scripts read from right to left.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
