
Kendo UI for Vue
Vue ButtonGroup
- A convenient container for your Vue buttons that allows you to position them and configure them as a group or individually.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
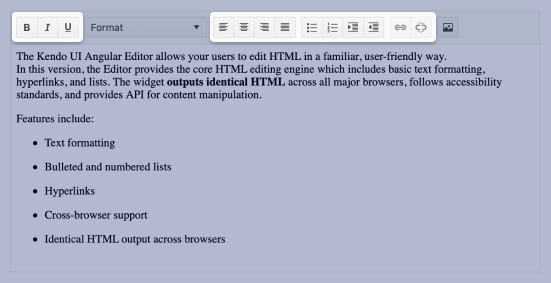
The Kendo UI for Vue ButtonGroup is a container for two or more Vue Button components which can be separately configured to display only textual content, or show predefined icons, images and custom icons. It also renders a combination of textual and image content.

-
ButtonGroup with Icons
Each button within the ButtonGroup can be displayed with text and icons, or with just icons. These icons can come from the built-in icons, as custom images, or from any font icon library like FontAwesome.

-
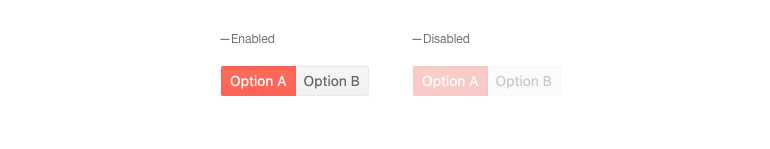
Disabled ButtonGroup
The Vue ButtonGroup can easily transition from enabled, its default state, to disabled, which provides a distinct visual and prevents interaction. All this with a single configuration option.

-
Accessibility
As a part of our commitment to accessibility, the Vue ButtonGroup is compliant with Section 508 and WAI-ARIA standards and has a WCAG 2.0 AAA rating.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
