
Kendo UI for Vue
Vue Range Area Chart
- Illustrate a range that changes over time with the KendoVue Range Area Chart.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
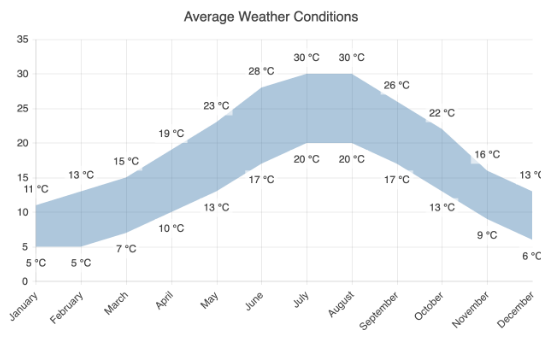
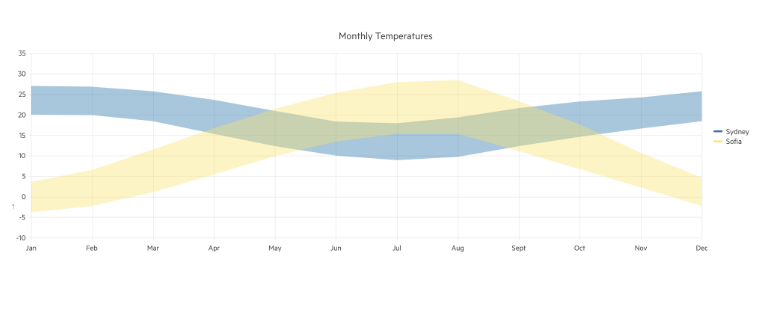
Build Powerful Visualizations with the Vue Range Range Area Chart
The Kendo UI for Vue Range Range Area Chart forms a Range Area between the low and high values of a variable and follows it over time. The Range Area space between the upper and lower bounds is colored and the X-axis usually represents a timeline. The Vue Range Range Area Chart is perfect for displaying ranges of values, such as between minimum and maximum prices over a timespan. Enjoy built-in legend, tooltips, series customization options, pan and zoom functionality and more features.

-
Data Binding
You have the flexibility to fill the Vue Range Area Chart series with data from a range of source types, such as numbers, arrays, and objects (or models). You just need to specify the fields you intend to use.
-
Export Options
Export your Vue Range Area Chart to various formats such as PDF, SVG, PNG, and the Kendo UI drawing format. In scenarios requiring adjustments to image size or fitting the chart to a specific paper size when exporting to PDF, the component's intuitive export method preserves the quality and rendering of the Chart in the output file.
-
Panning and Zooming
Leverage the built-in pan and zoom features to empower users to focus on specific ranges within the Kendo UI for Vue Range Area Chart. The component enables drag motion for panning and utilizes a mouse wheel or pinch-and-zoom gestures for zooming. Moreover, you have the option to disable panning and zooming for a particular axis, preventing users from moving vertically or horizontally across the chart's plot Range Area.
-
Themes
Customize the series colors of the Kendo UI for Vue Range Area Chart component using one of our predefined color sets, including Default (our own styling), Material (based on Material Design guidelines), Bootstrap (resembling Bootstrap styling), and Fluent (based on Microsoft Fluent UI). You can further personalize any of the built-in themes or create a new theme to match your brand's identity using Progress ThemeBuilder.
-
Globalization
The Kendo UI for Vue Range Area Chart provides support for globalization and localization to ensure the component effectively serves applications in various languages and locales. You can also enable right-to-left (RTL) rendering for languages with scripts read from right to left.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
