
Kendo UI for Vue
Vue TextArea
- Customizable Vue TextArea input component that can be used on its own or with other Kendo UI for Vue inputs for robust forms.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The Vue TextArea component applies Kendo UI theme styling to the HTML text area element in order to provide a consistent look and feel across your Angular applications.

-
Appearance
The Vue TextArea provides configuration options that make it easy to customize the components appearance. These include size, fill mode, and border radius.
-
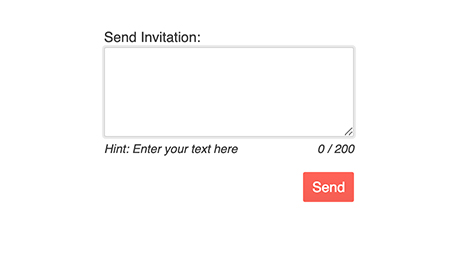
Character Counter
The Vue TextArea includes a built-in tool that shows the number of characters enters and the total allowed.
-
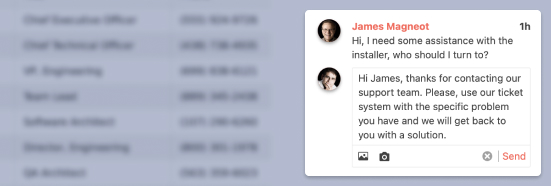
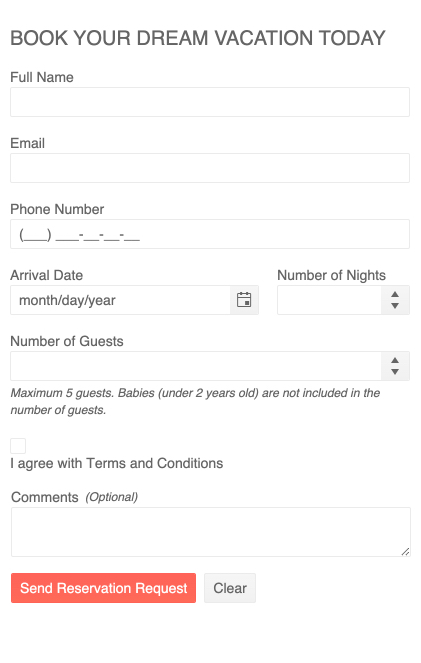
Forms Support
The Vue TextArea can be used on its own in any Vue application, but it really shines when used as part of a form with other Kendo UI for Vue input components and the Kendo UI for Vue Form.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
