
Kendo UI for Vue
Vue ActionSheet
- Place the various actions users can take right at their fingertips with the Kendo UI for Vue ActionSheet component.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Easily Add a Menu that Slides from the Bottom of the Screen
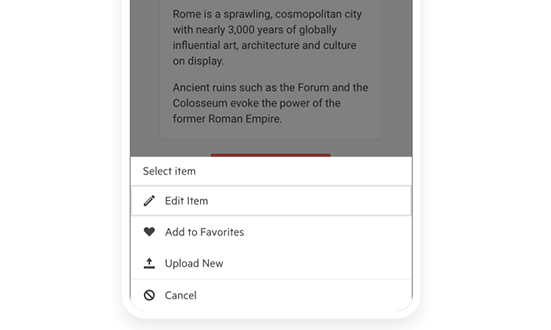
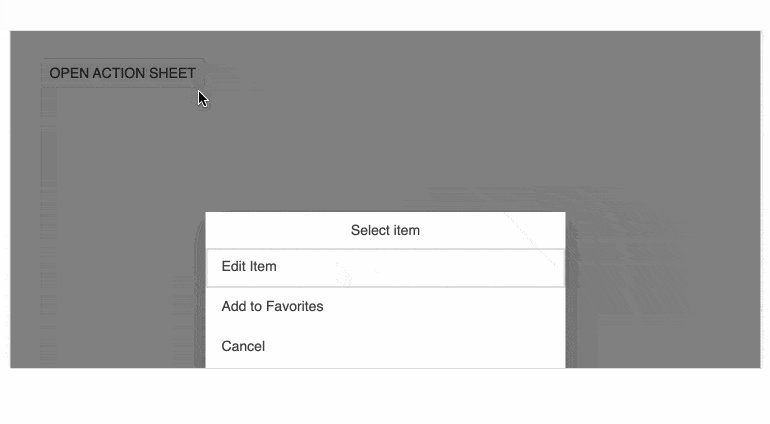
The Kendo UI for Vue ActionSheet, also known as a BottomSheet, is a slide-up pane for displaying a set of available options in a modal view. It appears at the bottom of a screen and presents users with a choice of actions that they can choose from. Since this element is popular in iOS and Android, it enables you to easily add a popular workflow to mobile or responsive applications.

-
Items
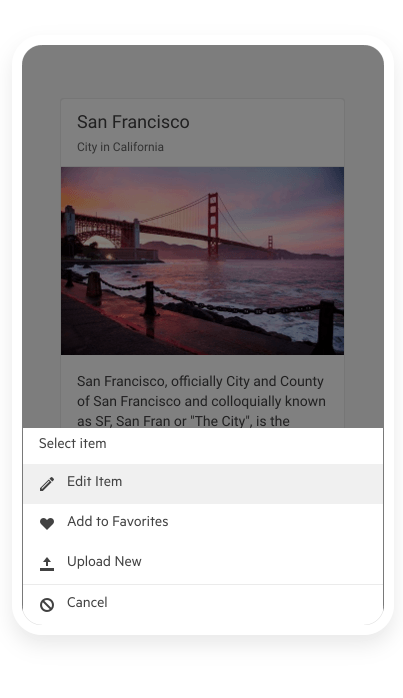
The ActionSheet items are highly customizable elements that enables you to customize their look and feel based on your needs. You can configure the title and description, define groups of items with similar functionality, and choose between different styling options for additional customization. Additionally, you can enhance the item content by adding different icons, and disable certain items when needed.

-
Custom Rendering
The ActionSheet component enables you to use custom components to tailor the appearance of its building blocks:
Header – displayed at the top of the content
Content – forms the primary content section of the ActionSheet
Footer – appears below the content
-
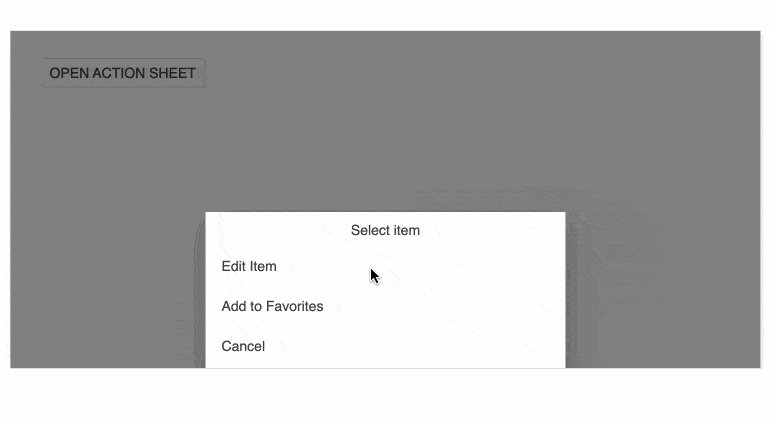
Animation
By leveraging the input properties of the Kendo UI for Vue ActionSheet, you can easily configure the opening and closing animations, as well as the visibility of the ActionSheet component. The animations are included by default, and you have the option to disable them or control their duration.

-
Events
The Kendo UI for Vue ActionSheet component emits certain events that enable you to control its behavior upon user interaction:
-
onClose – fires when the modal overlay clicked
-
onItemselect – fires when an item is clicked or selected
See the Vue ActionSheet Events demo
-
-
Keyboard Navigation
With both UX and accessibility in mind, the Vue ActionSheet supports keyboard shortcuts for interacting with the component. Users who prefer the keyboard navigation can navigate between items, select a given item, as well as close the ActionSheet component.

-
Accessibility
To ensure full accessibility, the Kendo UI for Vue ActionSheet component is compliant with the Web Content Accessibility Guidelines (WCAG) 2.1 AA standards and Section 508 requirements. It follows the Web Accessibility Initiative - Accessible Rich Internet Applications (WAI-ARIA) best practices for implementing the keyboard navigation , and provides various options for managing its focus. The component is also tested against the most popular screen readers.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
