
Kendo UI for Vue
Vue ColorGradient
- The Vue GradientColorPicket helps users select and edit colors by rendering shades of a base color from which users click to pick.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Help Users Pick the Colors they Need
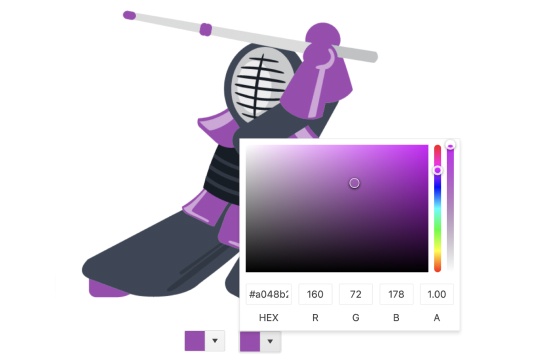
The Vue ColorGradient helps users select colors by rendering a gradient map of shades of a particular color and allowing the users to click on the map to select. Also included are a hue slider to select the base color, and opacity slider, and inputs for RBG or HEX values.
See the Vue ColorGradient Component

-
Controlled and Uncontrolled Modes
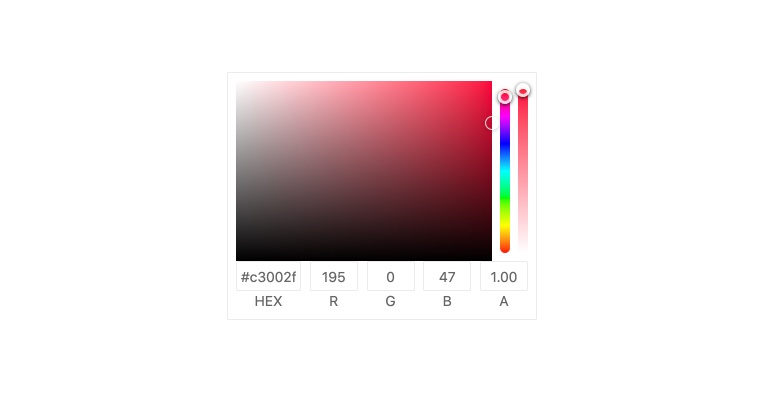
By default, the Vue ColorGradient is in uncontrolled mode and it updates its value internally out of the box. Developers can also set it in controlled mode and sync its value with the application state.
-
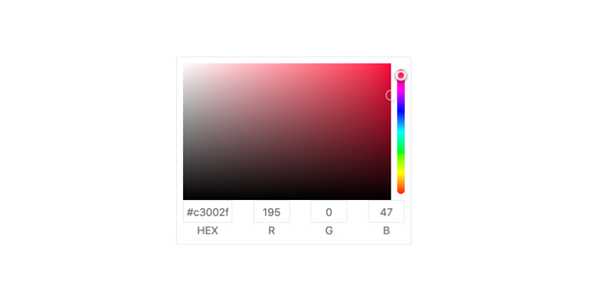
Opacity Inputs
In some cases, the opacity of the gradient is not required, and we can remove the opacity input to make the component more compact. This can be done by setting just a single option that can also be set dynamically.

-
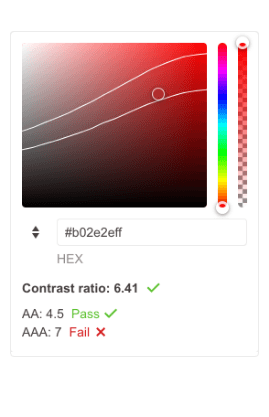
Color Contrast Tool
To assist you in creating accessible web pages, the Vue ColorGradient includes a contrast tool. This tool will analyze the contrast ratio between two colors, visualize it and output a pass/fail report for WCAG standards.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
